本文介紹了微信小程式訊息推送能力的設定方法,希望對學習小程式開發的朋友有幫助!

小程式訊息推送設定案例
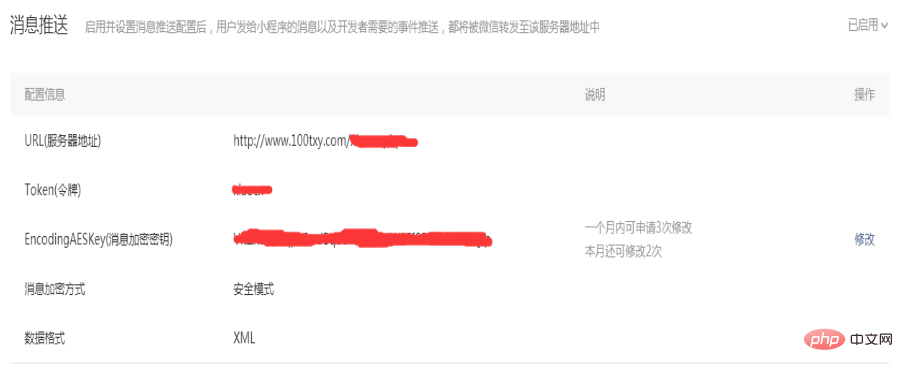
為豐富小程式的服務能力,提高服務質量,微信為小程式提供客服訊息能力,讓小程式使用者可以方便快速地與小程式服務提供者溝通。啟用並設定訊息推送配置後,用戶發給小程式的訊息以及開發者需要的事件推送,都將被微信轉發到該伺服器位址中,下面我就來看下這是怎麼配置的。這是我自己配置的案例效果圖。
推薦學習:小程式開發

#我在自己的伺服器根目錄定義api.php文件,URL填寫的位址為http://www.100txy.com/api.php,檔案api.php具體的程式碼如下
isValid(); class wechatAPI { public function isValid()//验证微信接口,如果确认是微信就返回它传来的echostr参数 { $echoStr = $_GET["echostr"]; if ($this->checkSignature()) { echo $echoStr; exit; } } private function checkSignature(){ //官方的验证函数 $signature = $_GET["signature"]; $timestamp = $_GET["timestamp"]; $nonce = $_GET["nonce"]; $token = TOKEN; $tmpArr = array($token, $timestamp, $nonce); sort($tmpArr, SORT_STRING); $tmpStr = implode( $tmpArr ); $tmpStr = sha1( $tmpStr ); if( $tmpStr == $signature ){ return true; }else{ return false; } } };
這樣設定後提交就能啟用成功!
更多相關教學課程,請追蹤PHP中文網!
以上是小程式訊息推送設定案例的詳細內容。更多資訊請關注PHP中文網其他相關文章!

