
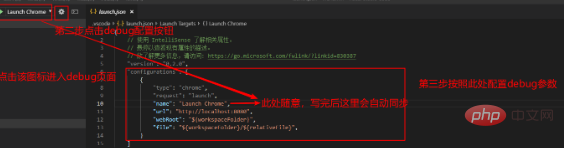
1、設定launch.json

#在這裡後先不要急著嘗試,因為此時點選綠色的開始按鈕調試啟動後,發現頁面並打不開,只是個瀏覽器連結失敗的提示。
此時,我們需要安裝類似apache、iis之類的伺服器外掛程式來支援頁面在模擬伺服器中運行並顯示。
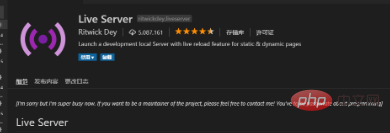
2、安裝外掛【Live Server】
這就是上面提到的支援頁面在類比伺服器中運行的插件了,如圖:

安裝完成如果左側有【重新載入】的提示,請點選該按鈕重新載入。
3、開啟html頁面,進行偵錯測試
基礎工作都準備好了,此時偵錯模式有兩種:
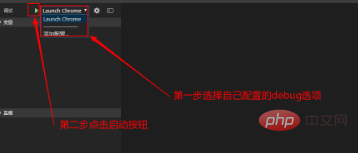
使用本機靜態頁面偵錯:
選擇自己設定的測試選項,開啟需要偵錯的頁面,依F5啟動偵錯,如圖:

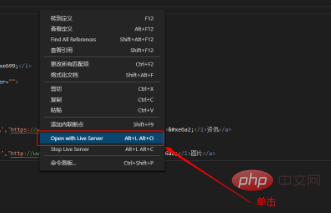
##使用伺服器形式進行調試:
此時我們安裝的live server就派上用場了,同樣打開要調試的頁面,滑鼠在頁面任意地方右鍵單機,選擇“Open with live server”,如圖:
以上是vscode怎麼使用調試的詳細內容。更多資訊請關注PHP中文網其他相關文章!




