
vscode不能補全標籤怎麼辦? vscode裡div等html標籤代碼補全
使用vscode編寫js程式碼,剛開始點擊tab是不會自動補全代碼的,其實還是有很多不方便的地方的。查了一下資料,把步驟列出來,跟著這個設定就好了。
相關推薦:vscode教學
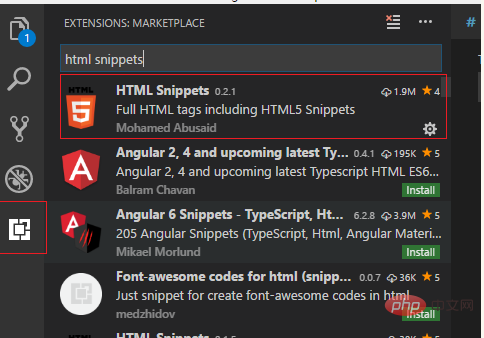
1,安裝外掛程式

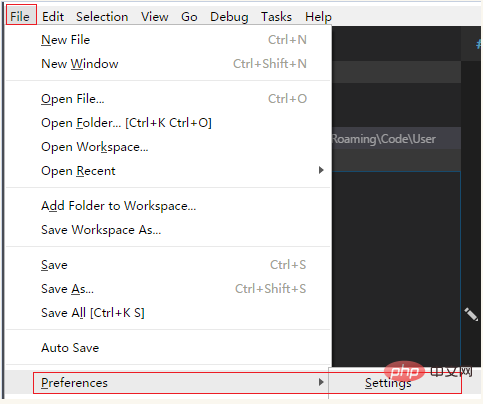
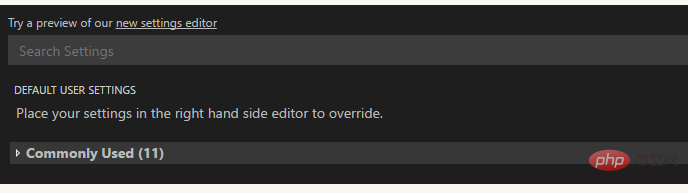
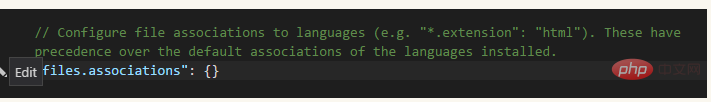
2,設定files.associations物件

已開啟後頁面如下:


{
"emmet.triggerExpansionOnTab": true
}{
"emmet.triggerExpansionOnTab": true,
"files.associations": {"*.js": "html"}
}{
"workbench.editor.closeEmptyGroups": false,
"emmet.triggerExpansionOnTab": true
}{
"workbench.editor.closeEmptyGroups": false,
"emmet.triggerExpansionOnTab": true,
"files.associations": {"*.js": "html"}
}
{
"emmet.triggerExpansionOnTab": true,
"files.associations": {
"*.js": "html",
"*.vue": "html"
}
}以上是vscode不能補全標籤怎麼辦的詳細內容。更多資訊請關注PHP中文網其他相關文章!




