vscode怎麼選擇瀏覽器?vscode如何右鍵選擇瀏覽器運行html檔?
##我們利用Vscode軟體寫html的時候,一般都想右鍵選擇html文件,然後直接選擇瀏覽器運行,但預設是沒有的。
相關文章教學推薦:
vscode教學
下面小編給大家分享如何設定。
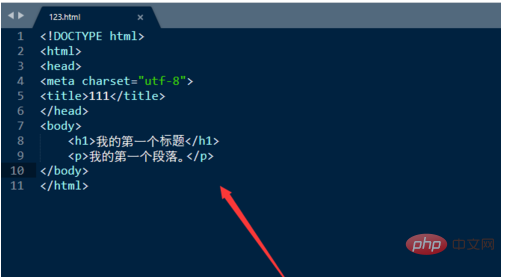
首先我們新建一個html文件,你可以用記事本寫一個,如下圖

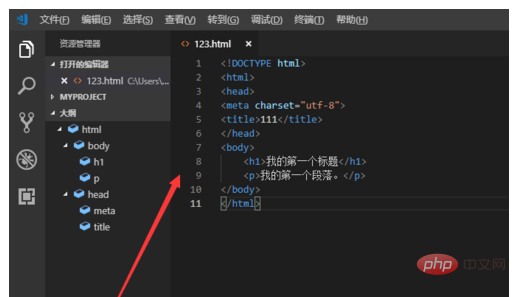
#接著將html文件導入到VsCode軟體中,如下圖所示

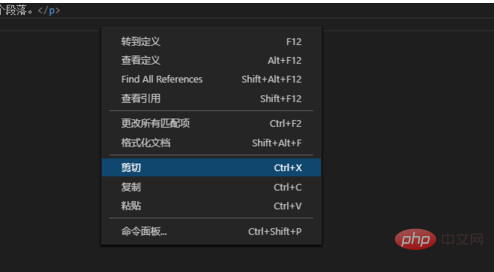
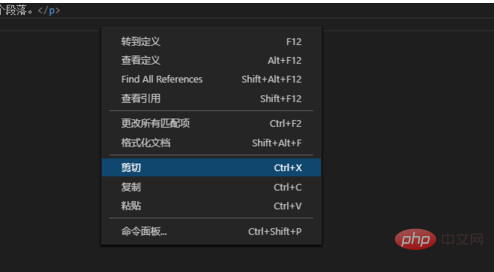
我們直接在html檔案中右鍵點擊你發現並沒有選擇瀏覽器運行的選項

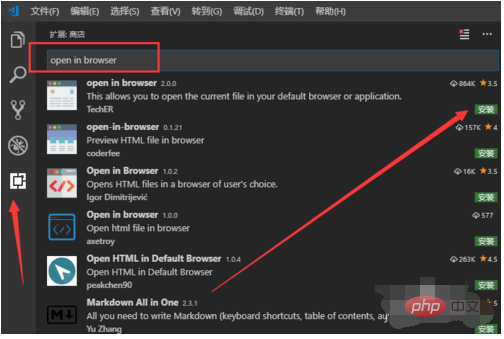
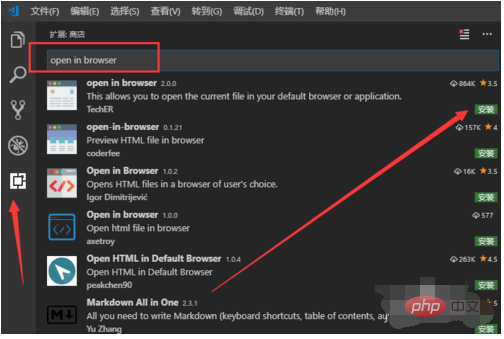
接著點擊左側的最後一個按鈕,在輸入框輸入如下內容,點擊第一個的安裝

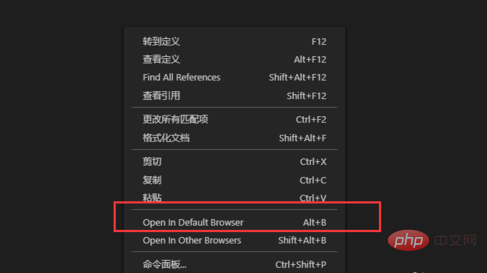
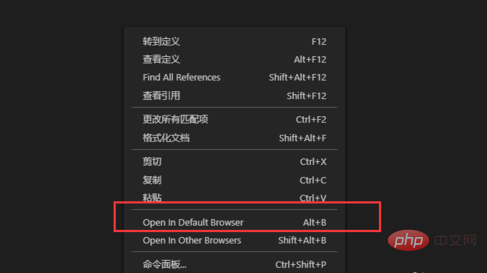
然後我們在滑鼠右鍵,這個時候就有Open In default browse選項了,如下圖所示

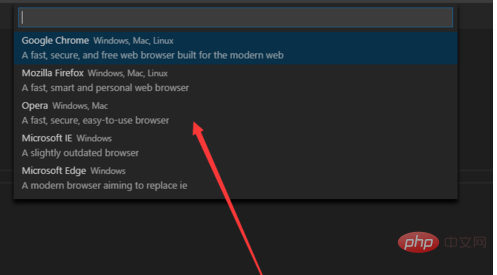
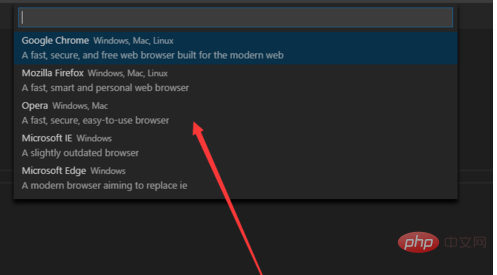
另外我們還可以選擇Open in other browse,在彈出的介面中選擇瀏覽器即可

相關介紹:
該編輯器也整合了所有現代編輯器所應該具備的特性,包括語法高亮(syntax high lighting),可自訂的熱鍵綁定(customizable keyboard bindings),括號匹配(bracket matching)以及程式碼片段收集(snippets)。 Somasegar 也告訴筆者這款編輯器也擁有對 Git 的開箱即用的支援。
Visual Studio Code 提供了豐富的快速鍵 [3] 。使用者可透過快速鍵 [Ctrl] [K] [S] (按住Ctrl鍵不放,再按字母K鍵和S鍵)調出快速鍵面板,查看全部的快速鍵定義。也可在面板中雙擊任一快捷鍵,為某項功能指定新的快捷鍵。一些預先定義的常用快捷鍵包括:格式化文件(整理目前視圖中的全部程式碼),[Shift] [Alt] [F];格式化選取內容(整理目前檢視中被選取部分程式碼),[ Ctrl] [K] [F];放大視圖,[Ctrl] [Shift] [=];縮小視圖,[Ctrl] [Shift] [-];開啟新的外部終端機(開啟新的命令列提示符號): [Ctrl] [Shift] [C]。
以上是vscode怎麼選擇瀏覽器的詳細內容。更多資訊請關注PHP中文網其他相關文章!