
瀏覽器的同源策略:
同源策略(Same Origin Policy)是一種約定,它是由Netscape提出的一個著名的安全策略,它限制了從同一個來源載入的文件或腳本如何與來自另一個來源的資源互動。這是一個用於隔離潛在惡意檔案的重要安全機制。
同源的定義:如果兩個頁面的協議,連接埠(如果有指定)和主機都相同,則兩個頁面具有相同的來源。我們也可以稱它為“協定/主機/連接埠tuple”,或簡單地叫做“tuple". ("tuple" ,“元”,是指一些事物組合在一起形成一個整體,例如(1,2)叫二元,(1,2,3)叫三元)
如果協定、連接埠、主機(域名或IP位址,如果是IP位址則看做一個根域名)、子域名,當其中一個不同,則我們的請求即會發生跨域問題。
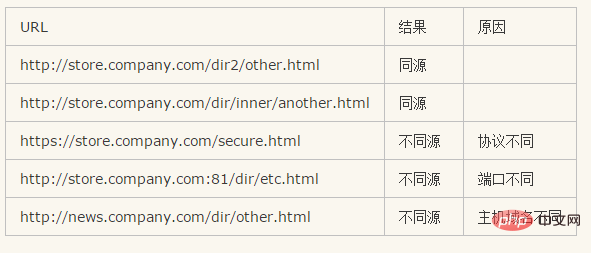
下表給出了相對http://store.company.com/dir/page.html同源偵測的範例:

#
#
突破同源策略限制:
1、script標籤的src/img標籤的src,或是link標籤的href他們沒有被通源策略所限制
2、src或href連結的靜態資源,本質上來說也是get請求
JSONP是什麼?和json有關係嗎?
Json(JavaScript Object Notation) 是一種輕量級的資料交換格式。
JSONP是JSON with Padding的略稱。它是一個非官方非正式的傳輸的協議,它允許在伺服器端整合Script tags返回到客戶端,透過javascript callback的形式實現跨域存取。
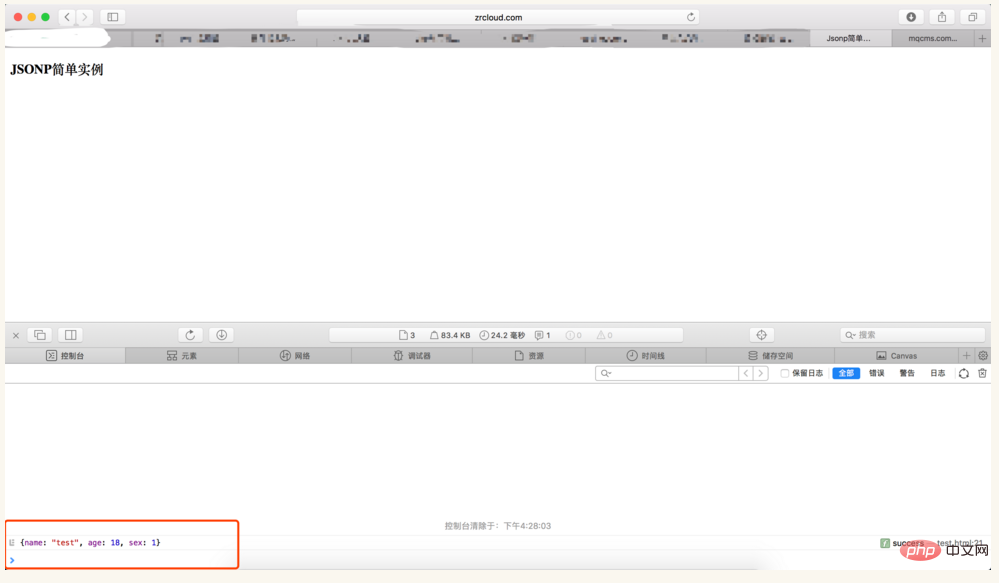
JSONP的簡單實作:
html程式碼:(執行在本機http://zrcloud.com/test.html)
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>Jsonp简单实例</title>
<script src="http://libs.baidu.com/jquery/2.1.4/jquery.min.js"></script>
</head>
<body>
<h3>JSONP简单实例</h3>
<script type="text/javascript">
$(function() {
$.ajax({
type:'get',
async:false,//同步请求
url:'http://mqcms.com/test.php',
dataType:'jsonp',
jsonp:'callback',//传递给请求处理程序或页面的,用以获得jsonp回调函数名的参数名(一般默认为:callback)
jsonpCallback:'test',//自定义的jsonp回调函数名称,默认为jQuery自动生成的随机函数名,也可以写"?",jQuery会自动为你处理数据
success:function(data){
console.log(data);
}
})
})
</script>
</body>
</html>
PHP伺服器端程式碼:
<?php header('Content-Type:application/json; charset=utf-8'); $callback =isset($_GET['callback']) ? trim($_GET['callback']) : ''; $arr=['name'=>'test','age'=>18,'sex'=>1]; echo $callback.'('.json_encode($arr).')'; ?>
運行結果:

附註:為什麼我這次沒有寫test這個函數呢?而且竟然也運作成功了!
這就是jQuery的功勞了,jquery在處理jsonp類型的ajax時(,雖然jquery也把jsonp歸入了ajax,但其實它們真的不是一回事),自動幫你產生回調函數並把資料取出來供success屬性方法來呼叫。
以上是關於Jsonp跨域原理詳解及簡單應用的詳細內容。更多資訊請關注PHP中文網其他相關文章!




