
vscode怎麼預覽網頁?
VSCode設定網頁程式碼即時預覽
推薦教學:vscode教學
一、設定描述
1.VSCode作為一款很不錯的開發軟體,相比DW更小巧,用來測試前端特別不錯,那麼我們平時開發網頁發現只有寫完代碼,然後保存,接下來到瀏覽器中刷新查看效果,然後不停重複,我們發現很多時間就這樣浪費到了這三個步驟。
2.其實我們可以在VSCode中設定網頁伺服器,修改完程式碼後只需要儲存程式碼瀏覽器就可以即時預覽
二、操作步驟
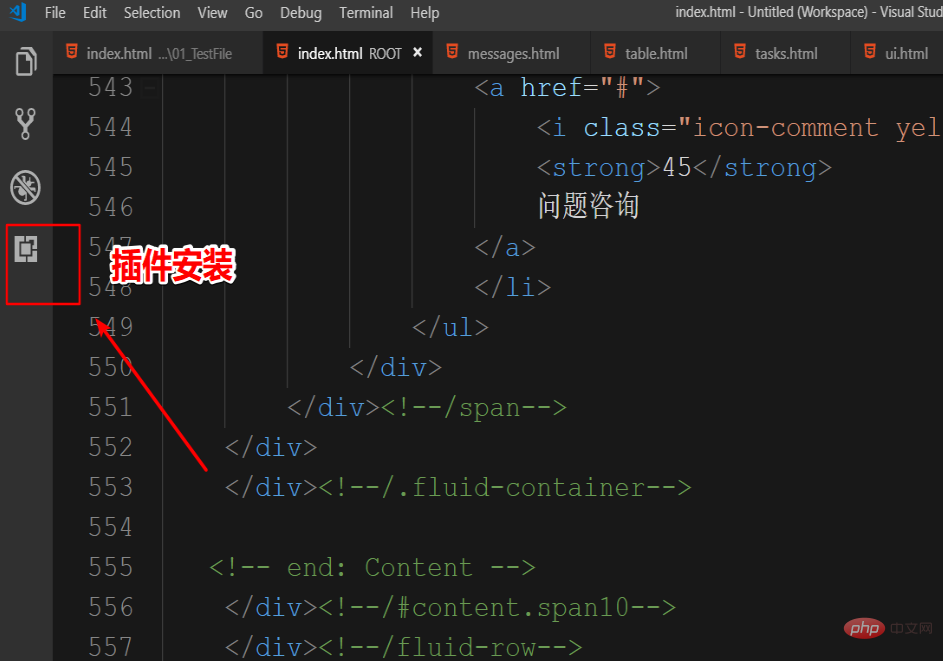
# 1 .開啟VScode,點選座標工具列的最後一個進入外掛安裝

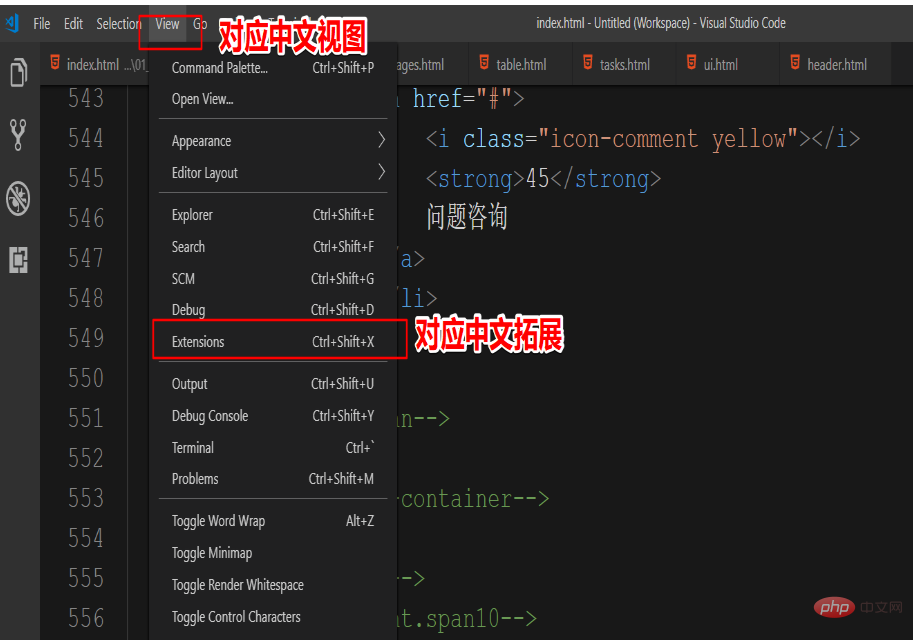
2.如果沒有顯示左邊的工具列,也可以在View中找到Extensions進入外掛安裝

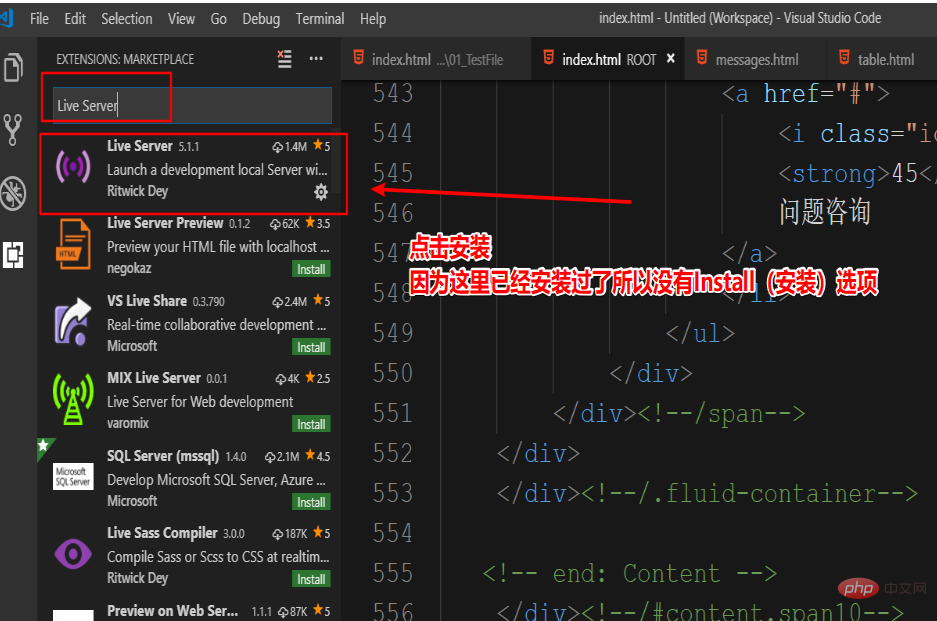
3.在搜尋方塊中輸入Live Server,在搜尋結果中找到如下,選擇安裝

4.安裝完成需要重新啟動軟體外掛程式才能生效
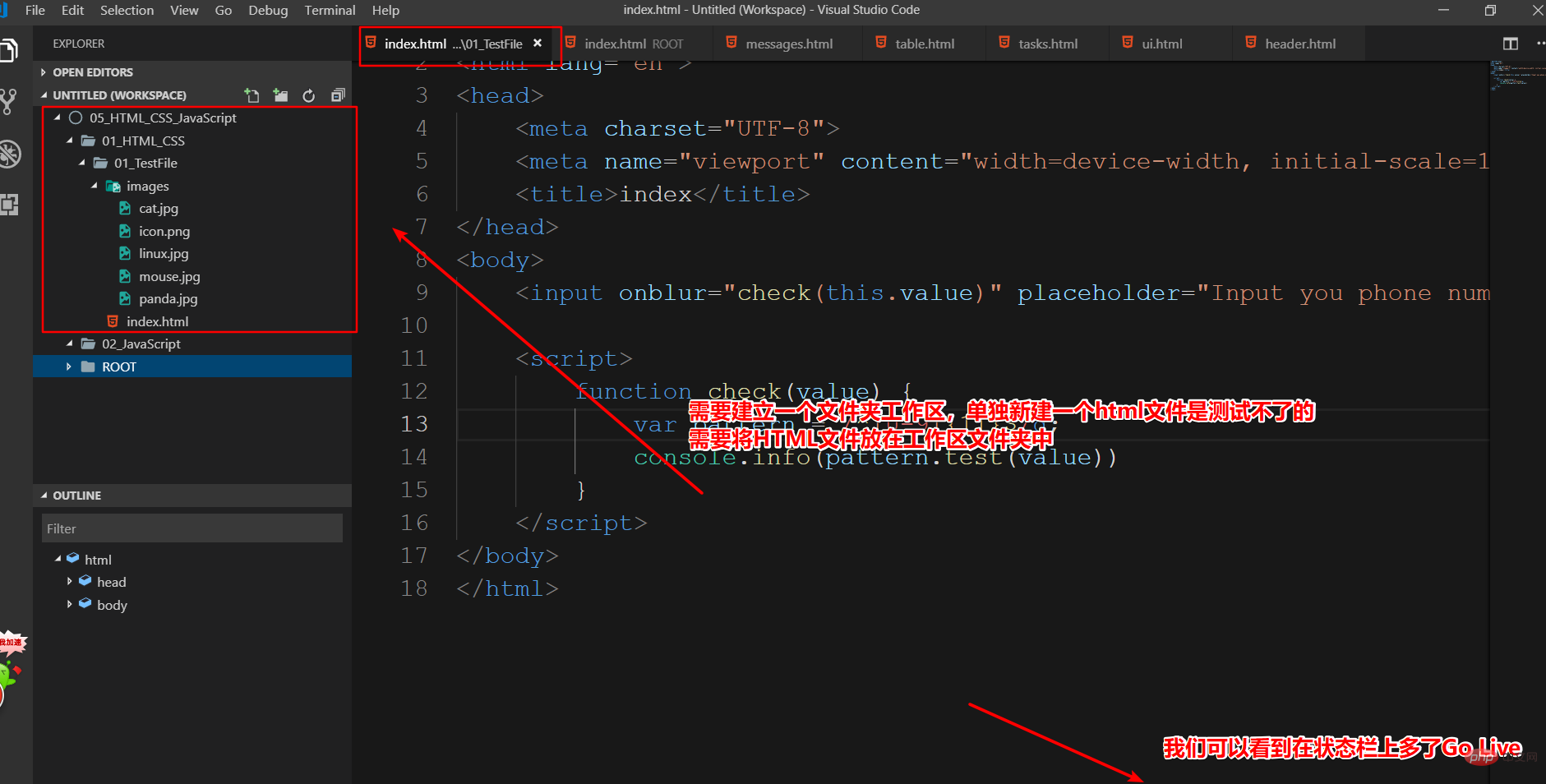
5.重新啟動之後,新建一個工作區(也可以直接拖曳一個資料夾到vscode),在這裡建立一個HTML檔案做測試,注意單獨新建一個HTML檔案拖曳到IDE中是使用不了Live Server的,需要把這個HTML檔案放到建立的工作區(資料夾)中,新建完成後我們可以在狀態列上看到一個Go Live,點選會自動開啟瀏覽器並顯示
提示:如果之前也有HTML項目,直接把項目根資料夾拖曳到VScode中就會自動加入到工作區

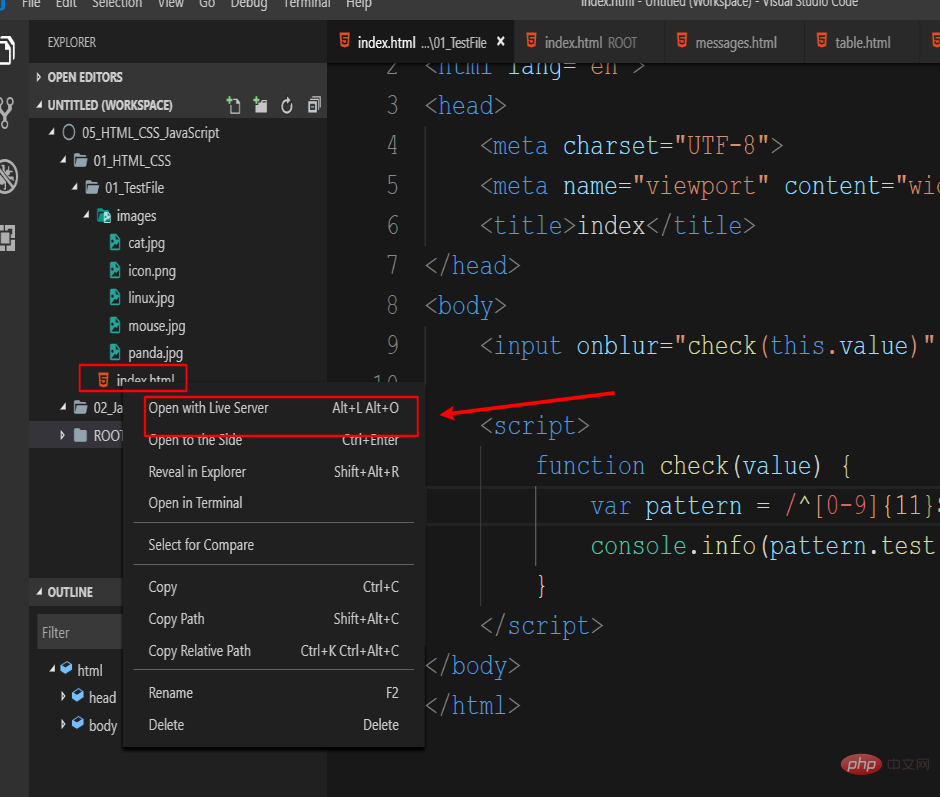
6.如果沒有狀態列上,也可以在檔案上點選右鍵,選擇Open With Live Server這項

7.接下來修改程式碼我們只需要ctrl S儲存修改後的程式碼,瀏覽器自動刷新...
以上是vscode怎麼預覽網頁的詳細內容。更多資訊請關注PHP中文網其他相關文章!




