
織夢自訂表單怎麼製作線上訂單?
織夢自訂表單製作線上訂單詳細解說
推薦學習:織夢cms
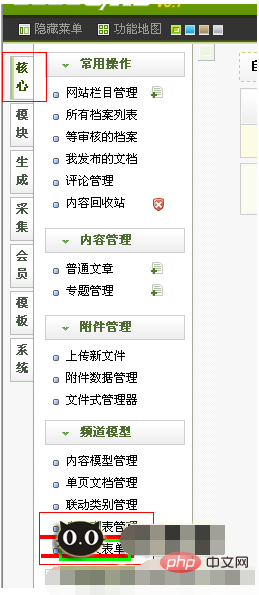
第一步首先你要知道自訂表單的後台介面在哪裡截圖

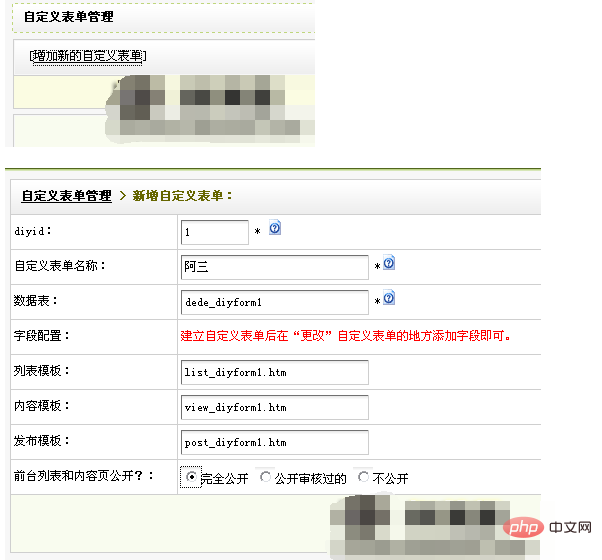
第二步驟新增自訂表單

我選擇完全公開是說訪客提交的時候他們也是可以看到我們的自訂資訊的資料表範本根據你的範本自訂即可
我們先look下

下面就是自訂的內容了
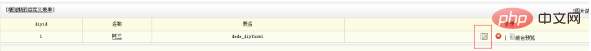
我隨便舉例給大家演示下首先返回界面

點擊紅圈來添加我們的自定義表單

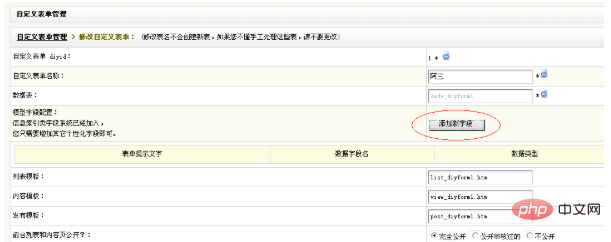
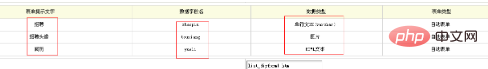
新增自訂欄位
我新增了三個自訂欄位分別是

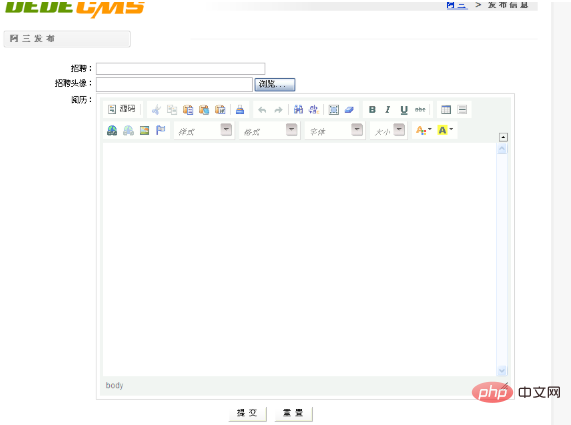
#下面預覽下我們的效果

注意你添加的時候根據你的需要選擇對應的資料類型即可
這樣自訂就基本完成了以下就是用程式碼直接放置到你的對應範本
這裡給大家一個技巧一般自訂的用你的單頁模板修改即可
我的範例程式碼是:
<form action="/plus/diy.php" enctype="multipart/form-data" method="post">
<input type="hidden" name="action" value="post" />
<input type="hidden" name="diyid" value="1" />
<input type="hidden" name="do" value="2" />
<table style="width:97%;" cellpadding="0" cellspacing="1">
<tr>
<td align="right" valign="top">招聘:</td>
<td><input type='text' name='zhaopin' id='zhaopin' style='width:250px' class='intxt' value='' />
</td>
</tr>
<tr>
<td align="right" valign="top">招聘头像:</td>
<td><input type='file' name='touxiang' id='touxiang' style='width:300px;height:22px;line-height:22px' />
</td>
</tr>
<tr>
<td align="right" valign="top">阅历:</td>
<td><textarea name="yueli" rows="8" cols="60"></textarea>
<script type="text/javascript">//<![CDATA[
window.CKEDITOR_BASEPATH='/include/ckeditor/';
//]]></script>
<script type="text/javascript" src="/include/ckeditor/ckeditor.js?t=B8DJ5M3"></script>
<script type="text/javascript">//<![CDATA[
CKEDITOR.replace('yueli', {"extraPlugins":"dedepage,multipic,addon","toolbar":[["Source","-"],["Cut","Copy","Paste","PasteText","PasteFromWord","-","Print"],["Undo","Redo","-","Find","Replace","-","SelectAll","RemoveFormat"],["Bold","Italic","Underline","Strike","-"],["Table","HorizontalRule"],["Link","Unlink","Image","Anchor"],["Styles","Format","Font","FontSize"],["TextColor","BGColor"]],"height":350,"skin":"kama"});
//]]></script>
</td>
</tr>
<input type="hidden" name="dede_fields" value="zhaopin,text;touxiang,img;yueli,htmltext" />
<input type="hidden" name="dede_fieldshash" value="b4e15b5fd31e75fbe8712b4bf0dd7155" /></table>
<div align='center' style='height:30px;padding-top:10px;'>
<input type="submit" name="submit" value="提 交" class='coolbg' />
<input type="reset" name="reset" value="重 置" class='coolbg' />
</div>
</form>簡單的辦法直接複製你發布頁面自訂表單的源代碼裡找
之間的部分即可我用織夢預設單頁測試截圖

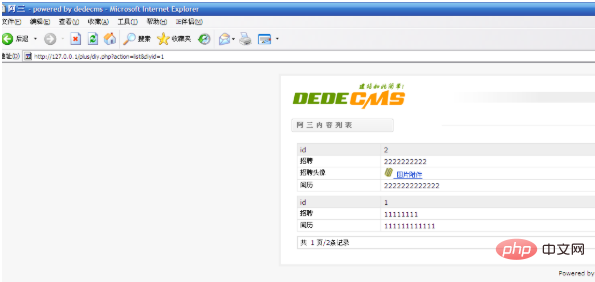
測試內容發佈截圖

以上是織夢自訂表單怎麼製作線上訂單的詳細內容。更多資訊請關注PHP中文網其他相關文章!




