VSCode是一款輕量級的好用的編譯軟體,以下這篇文章來介紹如何將軟體預設的英文語言環境變成我們熟悉的中文語言環境。

先開啟VSCode軟體,可以看到剛安裝的VSCode軟體預設使用的是英文語言環境,如下圖:
設定為中文語言環境的方法:
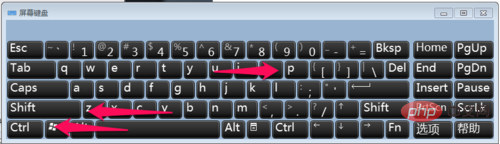
1、使用快速鍵【Ctrl Shift P】來實現,如下圖:

2、在彈出的搜尋框中輸入【configure language】,然後選擇搜尋出來的【Configure Display Language】,如下圖:
3、然後就開啟了locale.json文件,可以看到locale的屬性值為en,如下圖:
#4、刪除locale後面的屬性直到冒號,然後重新輸入冒號會自動出現程式碼提示,如下圖:
這裡選擇「zh-CN」,如下圖:
 ##相關推薦:
##相關推薦:
以上是vscode中如何設定中文語言環境?的詳細內容。更多資訊請關注PHP中文網其他相關文章!




