
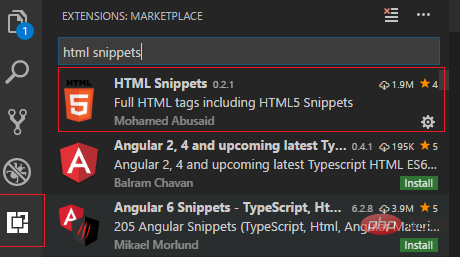
1、安裝外掛程式

#2、設定files.associations物件

開啟後頁面如下:

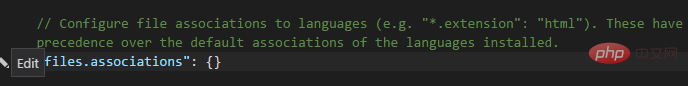
在Comm Used清單中找到"files.associations": {}

點選左邊的edit按鈕,在右邊的編輯框編輯,原來是

#新增一行



{
"emmet.triggerExpansionOnTab": true,
"files.associations": {
"*.js": "html",
"*.vue": "html"
}
}以上是vscode設定html標籤代碼補全的詳細內容。更多資訊請關注PHP中文網其他相關文章!




