
layui的圖示取自阿里巴巴的向量圖示庫 Iconfont,同樣的,這篇教學也是基於Iconfont進行擴充。
第一步,透過瀏覽器開啟http://iconfont.cn/ ,造訪阿里巴巴向量圖示庫。
第二步,透過右上角的使用者圖標,授權登陸一個帳號,在此我選擇使用Github作為登陸帳號。
第三步,登陸完成後,讓我們稍微了解下基本的操作。
Iconfont提供了非常多的圖示庫,有官方的圖示資源,也有一些第三方的素材。選擇方式多種多樣,更能整合一些彩色圖示到專案中,在此我們選擇「多彩圖示庫」裡的「多色金融商務小圖示」,作為我們案例。
透過面板的操作,我們能輕鬆收藏/下載各類圖標,也能將這些圖標像「加入購物車」一般加入到一個項目。
將瀏覽的圖示都放入購物車,建立一個專案。
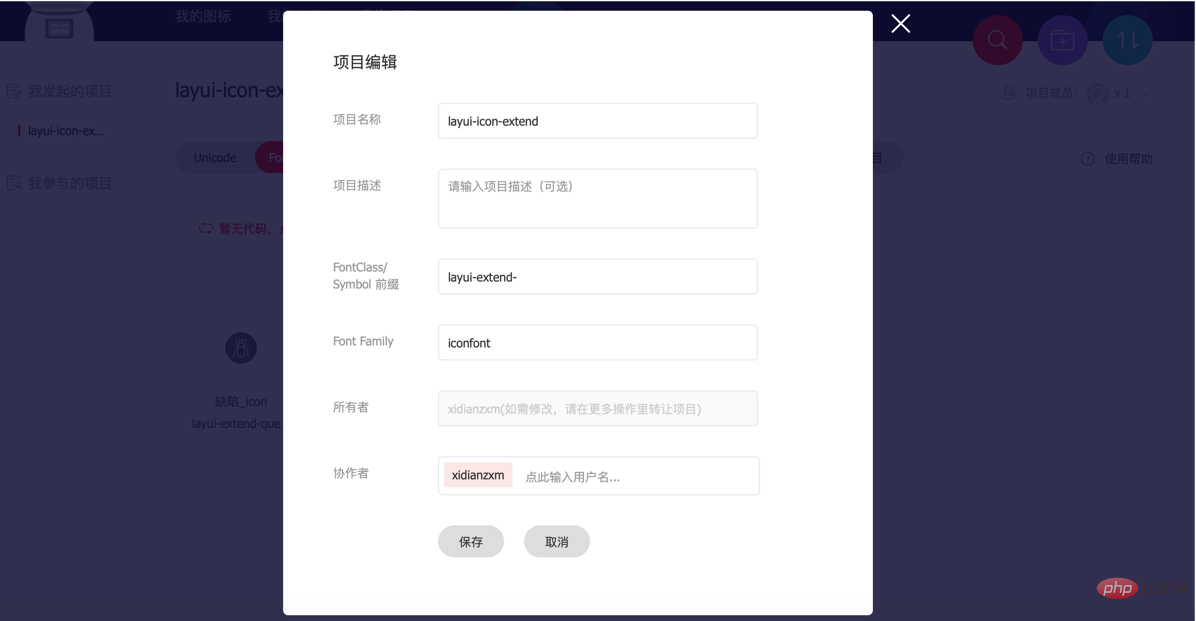
第四步,在新增完一個專案後,我們來熟悉一下專案的管理與操作
#設定專案訊息,修改圖示的FontClass前綴為「layui-extend-」
這是,修改儲存後的效果圖。

第五步,選擇整合方式。
Iconfont提供了兩種集成方式,一種是透過產生線上的CDN資源進行集成,好處就是維護起來非常方便。一個項目會有一個唯一的位址且不變,倉庫更新後也能直接引用而忽略更新的問題。另一種方式則是下載到本地集成,好處是便於確保整個專案的完整度和保留各類版本。
在點擊下載到本機按鈕後,我們得到了一個ZIP套件。從layui官網下載框架最新版本,兩者解壓縮後放在同一個目錄,目錄結構如下。
第六步,在layui目錄下的 css/modules 下新建一個名為layui-icon-extend的目錄,將字體目錄中的以 iconfont開頭的檔案拷貝進去。
第七步,開始寫程式了! ! !
在頁面引用中引用 layui-icon-extend 下的 iconfont.css文件,然後就可以使用「 iconfont layui-extend-xxxx 」的方式來引用圖示了。

@font-face {font-family: "iconfont";
src: url('iconfont.eot?t=1553749761811'); /* IE9 */
src: url('iconfont.eot?t=1553749761811#iefix') format('embedded-opentype'), /* IE6-IE8 */
url('data:application/x-font-woff2;charset=utf-8;base64,d09GMgABAAAAAAPcAAsAAAAACAAAAAOPAAEAAAAAAAAAAAAAAAAAAAAAAAAAAAAAHEIGVgCCcAqEBINEATYCJAMICwYABCAFhG0HNRvvBhEVnOnIfhS4sRt8yq+yZN7K03rKOQgeeDvr/UHwJ1pMFmJ1lMvkoIUumZNUihXZXcUECIhbnPNI6jrqciRnTx5926UDzjISRlzIC/n/OWa6FM8PNJfsoL0BjlsH2HEdwncgB+b3GBto93MeApAkKyQ6dOoxAAcaxjQBiBlTJ4/FkZKj1aQKHAhsJWs1RD06DmWNcgeo839ffKM8ByjoKkZGn0kdJ9Dmo25GqIH/ASNcBIzxtAC3CVSgEGggBpTqe6GG/kIqUvFrpGNdqQI+6v//u/TV/uOBAGHDSHYBkIj0c2LYzFMtUADQOPf+s8DTXt8JutvlWuaZXJVliY1X116ODZj7BhtVVjAs5dp1gdDwJ08GPH068Pnzwc+ejVx70D+o24YkQk8GRPvT82JEMKHLgHX7ZTi4L2awZR0gwn4ZPiisqg2mUWWKYIxsrRHhvcELVB2AkGlsytkbH9wUkx+2zJZGaysUnRvawPrMPXGGNdB+h4xQYHc0gf1ShsAyDGtTlZnKiJbrohkYMq2cPYFhe++ksm4td/CLnff+HUmv2hblmthsoitqW5WcWyzvRN2RbkZqyhXt92/tiklBqsOO90g46U13m0c37xetszOm9IpNTbUp/jWzW6ef32wedad768020n9Gbzcgz+esH/Gg3CPNaJhja6u48j3edM8w2cbcDgjvvbfH7iwotLtv7/nn/1x4IPPAwpeD/+257bYXFuyM3S6HeYeh4RxPvktpaxtRH21KT/kDyHL6BuS10/1n8MHvPMdv5beOSRzQxmzjTxxots6/RRsA/t9Ur6pt/uff4Jobc2y0t8Uvh6EB8OLmEkGs/29qtDOC464NAv4eo2WdprIMhaLJjNKwwln0t1IikcB/qDnSy75GE7FW4OAZCAp2kkDFQSZSwxaCjkEl2HDQGiQFOm82iDIPFaE5gXwrAAQ+x0DBwzVQ8RF8kRPsD6aO/jBzaAwrn6L2XDsVrtoTCkYPZA+hyjNtqXgVpD7QrxNBSZaP+yBVoQtsw8qG7pghjbGganyHWYOmPIUbXAyTJIeC8ggVGwFz4ZqmLnsjQ+XpYOWMIIEhD5B6IKTkMtptzla5n39AvlpCoJqaCvkHIpVwcGAzWC2Qd37WquZaHlJp+ByMaUAjuRS4gRYlpj8HivJREaQwQ9DDW3CZpJFuyzfmF6ZPtwWQDImSOURlfY1dKLKjlw0GAA==') format('woff2'),
url('iconfont.woff?t=1553749761811') format('woff'),
url('iconfont.ttf?t=1553749761811') format('truetype'), /* chrome, firefox, opera, Safari, Android, iOS 4.2+ */
url('iconfont.svg?t=1553749761811#iconfont') format('svg'); /* iOS 4.1- */
}
.iconfont {
font-family: "iconfont" !important;
font-size: 16px;
font-style: normal;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
.layui-extend-quexianicon:before {
content: "\e605";
}在上面的樣式中,iconfont指的是 iconfont.css 中的樣式名稱。
為避免衝突,一般不建議修改。當然,如果你引用了較多iconfont上的項目,也是可以修改的。
注意:千萬不要修改為layui-icon,會和 layui自帶的圖示衝突! !
更多layui知識請關注layui使用教學欄。
以上是layui使用iconfont的方法介紹的詳細內容。更多資訊請關注PHP中文網其他相關文章!

