
dedecms範本中首頁如何實現分頁?
織夢dedecsm範本中首頁如何實現分頁的三種方法:用arclist標籤Ajax實現織夢首頁分頁/自由列表實現織夢首頁分頁等等,有興趣的朋友可以了解下
推薦學習:織夢cms
織夢dedecsm模板中首頁如何實現分頁的三種方法
有時在做織夢模板的時候需要實現首頁分頁效果,但是織夢本身首頁是不帶分頁功能的,那如何實現織夢首頁分頁呢?有3種辦法可以實現:
一、用arclist標籤Ajax實作織夢首頁分頁
二、交叉欄ID 實作織夢首頁分頁
三、自由列表實作織夢首頁分頁
一、用arclist標籤Ajax實作織夢首頁分頁
1、必須在首頁
中引入#程式碼如下:
<script language="javascript" type="text/javascript" src="{dede:global.cfg_cmsurl/}/include/dedeajax2.js"></script>2、
必須加入程式碼如下:
<script>
function multi(pagenum,tagid)
{
var taget_obj = document.getElementById(tagid);
var taget_obj_page = document.getElementById("page_"+tagid);
myajax = new DedeAjax(taget_obj,false,false,'','','');
myajax.SendGet2("/plus/arcmulti.php?mtype=0&pnum="+pagenum+'&tagid='+tagid);
myajax = new DedeAjax(taget_obj_page,false,false,'','','');
myajax.SendGet2("/plus/arcmulti.php?mtype=1&pnum="+pagenum+'&tagid='+tagid);
DedeXHTTP = null;
}
</script>3、在arclist標籤中必須含有tagid與pagesize參數。第一個是快取名,第二個是單頁條數。
{dede:arclist tagid='index' pagesize='20'}
<li><a href="[field:arcurl/]" >[field:title/]</a></li>
<p>[field:info/]...</p>
{/dede:arclist}4、必須存在arcpagelist標籤,且必須宣告快取參數tagid且快取參數與arclist中tagid保持一致。 {dede:arcpagelist tagid='index'/} 二、交叉欄位ID 實作織夢首頁分頁
1、首先你在後台新建一個"首頁"的的欄位

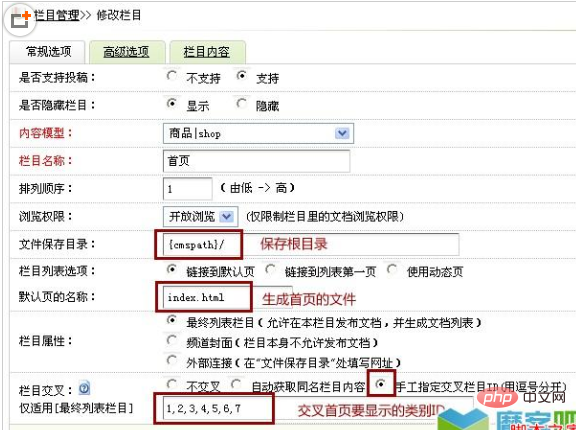
#2、設定首頁欄位

3、範本就直接用清單範本就可以了,如果你技術好的話,可以設計成自己想要的模板,例如矮油設計{iucms.com}瀑布流淘寶客模板首頁採用的list_index.htm就是單獨設計的,那麼設置首頁模板就可以設成這個,如下圖

4、主要注意幾點:
(1)交叉的id只能寫最後一級的欄位id,就是你文章的隸屬專欄id;
#(2 )更新不能用首頁更新要用更新欄位HTML 首頁連結位址還是不變。
5、交叉欄位ID 製作的織夢首頁分頁可以實現了。
三、自由列表實現織夢首頁分頁
因為用自由列表實現織夢首頁分頁,後台中的更新首頁HTML功能就廢了,以後一鍵生成網站以後要到自由列表中去生成一次,否則網站首頁為空白,所以這種方法還是不建議使用的。
今天關於怎麼實現織夢模樣首頁分頁我們就介紹到這裡,希望對大家有幫助。
以上是dedecms模板中首頁如何實現分頁的詳細內容。更多資訊請關注PHP中文網其他相關文章!




