
vscode如何測試html?
#執行Html頁面
今天跟大家聊聊如何使用VsCode去運行Html頁面,不喜勿噴,如有建議歡迎補充、討論!
相關推薦:vscode入門教學
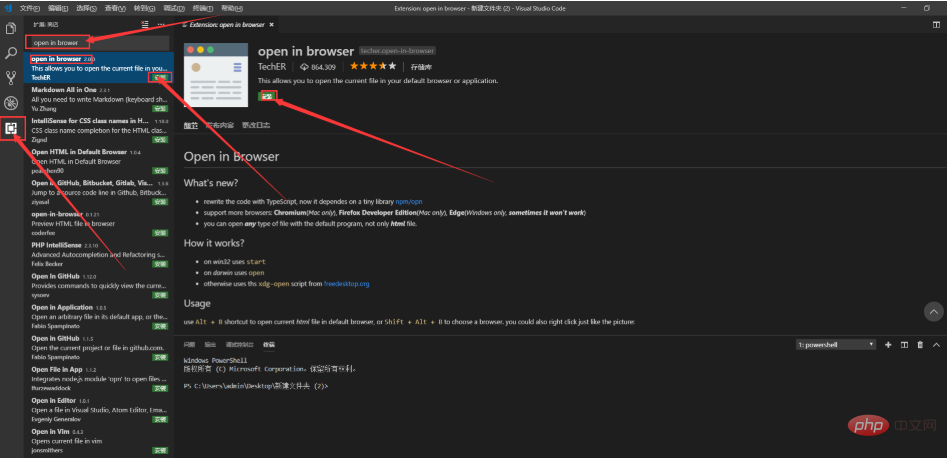
第一步:安裝外掛程式
第一步:點選擴展,第二步輸入:open in brower,第三步點擊安裝,關於漢化可以觀看博主的這篇文章《下載安裝及漢化》,安裝完畢重啟VsCode!

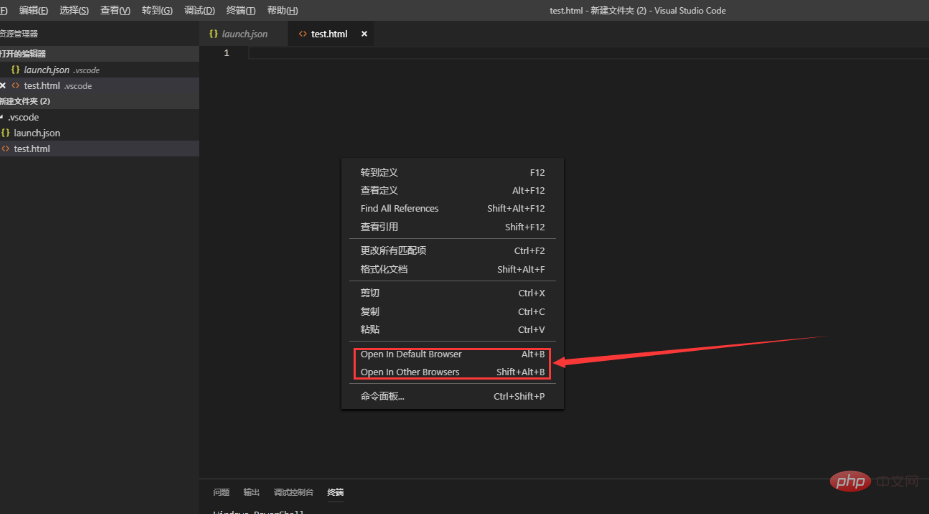
第二步:執行Html頁面
開啟你要執行的Html頁面,右鍵滑鼠發現多瞭如下兩個選項,點選第一個:Open In Default Browser即可運行目前頁面。

到這裡如何使用VsCode去運行Html頁面就介紹完畢了!
以上是vscode如何測試html的詳細內容。更多資訊請關注PHP中文網其他相關文章!




