vscode預設字體感覺不好看,想換個字體,介紹下換字體的方法:
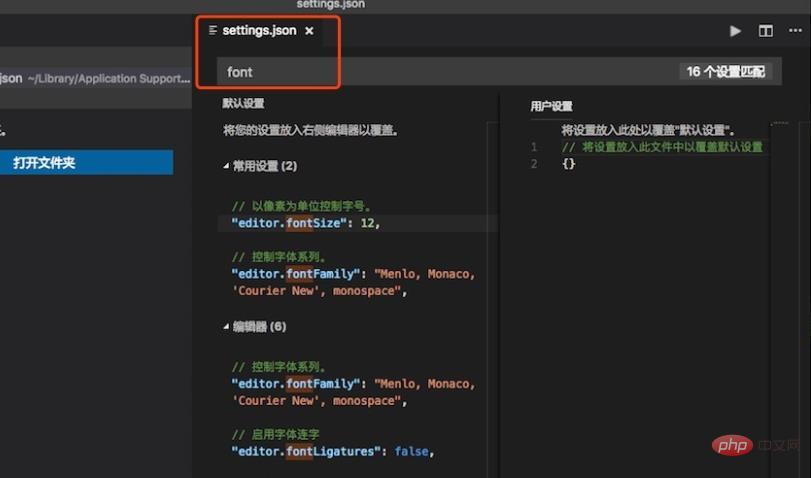
1、打開設定頁面,搜尋font,修改對應配置即可。

在使用者設定中新增對應的字體設定

#設定中的下面幾個屬性與字體有關:
// 控制字体系列。 "editor.fontFamily": "Consolas, 'Courier New', monospace", // 启用字体连字 "editor.fontLigatures": false, // 以像素为单位控制字号。 "editor.fontSize": 14, // 控制字体粗细。 "editor.fontWeight": "normal",
然後,在右邊的使用者設定中加入對應設定(記得在新增之前先加個逗號分隔):
"editor.fontFamily": "Fira Code",//后边的引号中写上要设置的字体类型,个人比较喜欢Fira Code "editor.fontLigatures": true,//这个控制是否启用字体连字,true启用,false不启用,这里选择启用 "editor.fontSize": 14,//设置字体大小,这个不多说都明白 "editor.fontWeight": "normal",//这个设置字体粗细,可选normal,bold,"100"~"900"等,选择合适的就行
最後儲存,字型就套用成功了。
PS:要想換字體,最起碼電腦上得安裝上該字體,不然設定了也沒用。
以上是vscode如何修改字型?的詳細內容。更多資訊請關注PHP中文網其他相關文章!




