
vscode格式化不見了怎麼辦?
三步驟搞定vscode 程式碼格式化
相關推薦:vscode入門教學
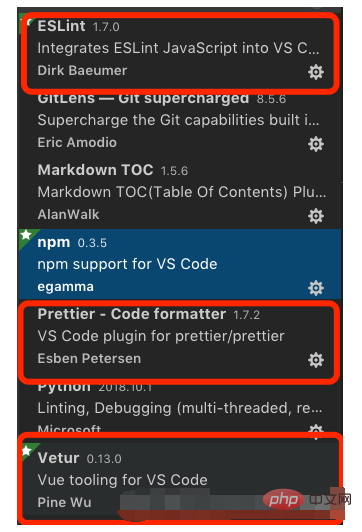
一、安裝以下幾個vscode 擴充程式:
ESLint
Prettier - Code formatter
Vetur
##如圖:
 先按步驟開啟setting 介面,
先按步驟開啟setting 介面,
Code --> preferences -->setting (也可以快速鍵command ,(mac) 直接開啟)
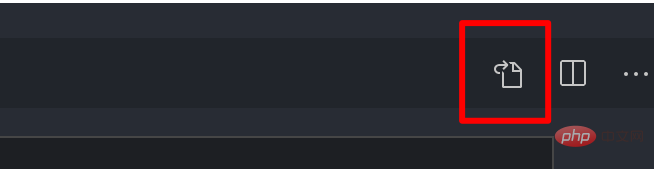
現在看到的是介面設定模式,點擊右上角的紅色區域按鈕(如下圖),可以開啟settings.json 檔案。
三、將下面配置加入到setting.json 檔案中######註: 此設定支援CSS、HTML、JS 和Vue 等檔案的格式化。大家可以參考,然後結合自己的需求去設定。 ######如果沒有特殊需求,也可以拿去直接用。 ###{
// tab 大小为2个空格
"editor.tabSize": 2,
// 100 列后换行
"editor.wordWrapColumn": 100,
// 保存时格式化
"editor.formatOnSave": true,
// 开启 vscode 文件路径导航
"breadcrumbs.enabled": true,
// prettier 设置语句末尾不加分号
"prettier.semi": false,
// prettier 设置强制单引号
"prettier.singleQuote": true,
// 选择 vue 文件中 template 的格式化工具
"vetur.format.defaultFormatter.html": "prettyhtml",
// 显示 markdown 中英文切换时产生的特殊字符
"editor.renderControlCharacters": true,
// 设置 eslint 保存时自动修复
"eslint.autoFixOnSave": true,
// eslint 检测文件类型
"eslint.validate": [
"javascript",
"javascriptreact",
{
"language": "html",
"autoFix": true
},
{
"language": "vue"
"autoFix": true
}
],
// vetur 的自定义设置
"vetur.format.defaultFormatterOptions": {
"prettier": {
"singleQuote": true,
"semi": false
}
}
}以上是vscode格式化不見了怎麼辦的詳細內容。更多資訊請關注PHP中文網其他相關文章!




