
怎麼用vscode寫網頁?
VSCode運行Html頁面
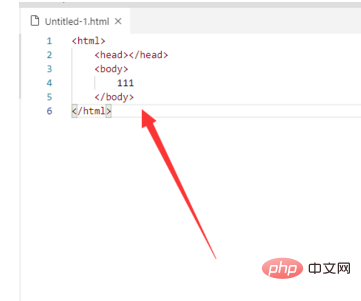
先開啟VSCode軟體,寫一個HTML頁面,如下圖所示
相關推薦:vscode教學

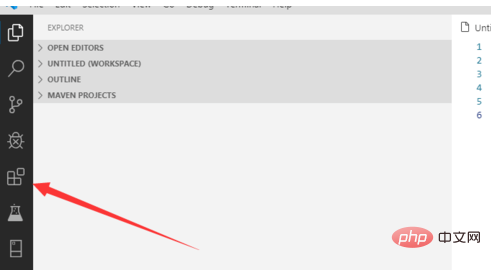
接著點擊左側的第五個圖標,如下圖

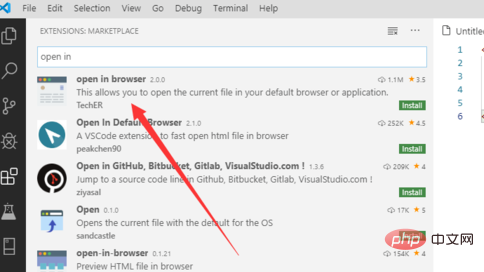
然後搜尋open in browser,點選進入,如下圖所示

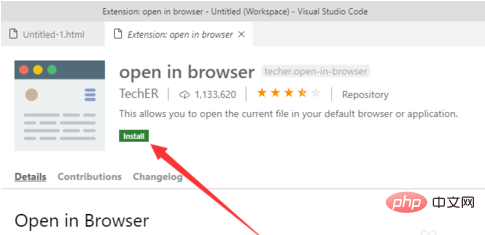
接下來點選install按鈕,如下圖所示

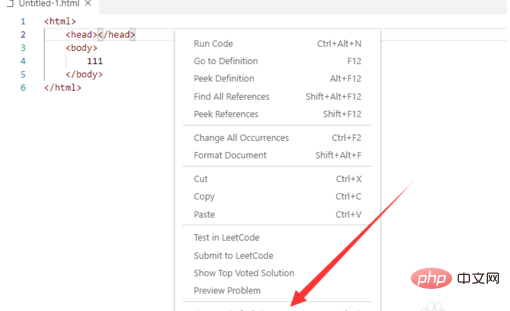
然後在html頁面右鍵單擊,選擇open in default browse,如下圖所示

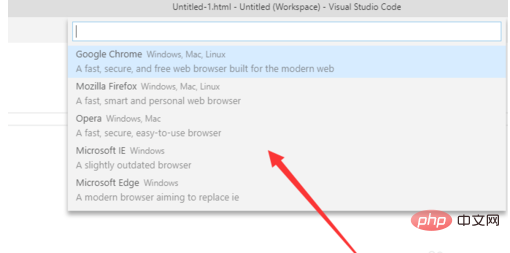
#最後也可以選擇open in other browse,自己選擇瀏覽器即可,如下圖所示

以上是怎麼用vscode寫網頁的詳細內容。更多資訊請關注PHP中文網其他相關文章!




