
dedecms後台上傳圖片怎麼實現圖片輪播?
用dedecms套網站已經做了幾個了,但圖片輪播始終是用手工改程式碼。今天研究了一下在後台上傳圖片來實現圖片輪播的。
推薦學習:織夢cms
首先那當然是設定網站的欄位了,我的欄位名稱是取的大眼睛(這裡隨便取了),內空模型:普通文章。其它的設定根據自己的需求設定了(文章範本和清單範本這個是自己定義的)。
然後,就開始做圖片輪播了。在dedecms的templates/default裡找到index.htm。這個是dedecms預設的主頁模板,把這個打開,找到圖片輪播的JS程式碼複製出來到你自己的模板裡。
下面來根據需要改程式碼了。 dedecms圖片輪播預設是有標題的。我這裡是不需要這個功能,所以把它拿掉了。修改了幾個地方。 textarr = new Array();var texts = "";先刪除這兩個。 (第一個數組變數是用來儲存標題的,第二個變量,是目前圖片的標題。)。 dedecms這個程式碼裡,有一個設定變量,是有說明的,大家可以依照指示去修改。因為我為裡只是要刪除標題,所以把和標題相關的配置刪除就OK了。 (最終結果:var configtg='2|3|1|_blank';)。在把dedecms標籤裡的:textarr[[field:global.autoindex/]] = "[field:title function='html2text(@me)'/]";這段刪除,下面還有一個循環遍歷標題的,也要刪除。 dedecms圖片輪播這裡是採用的flash的方式,所以在
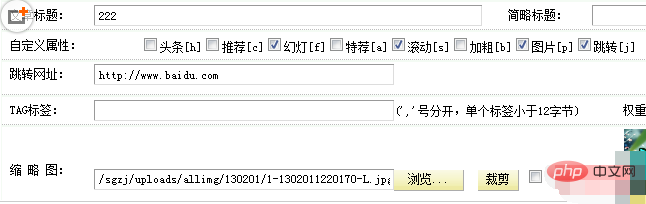
分別√選,幻燈、滾動、圖片、跳轉
在出來的跳轉網址的地方,輸入你要跳到的地址
然後上傳圖片,圖片在縮圖這裡上傳,而非文章正文。文章正文留為空。
圖片上傳完後。保存就OK了。

以上是dedecms後台上傳圖片怎麼實現圖片輪播的詳細內容。更多資訊請關注PHP中文網其他相關文章!




