)
一、layui簡介:
layui是一款採用自身模組規範編寫的前端UI 框架,開源的模組化前端UI 框架,區別於那些基於MVVM底層的UI 框架。
優點:原生開發模式、模組化、相容性強
layui可作為PC網頁端後台系統與前台介面的速成開發方案
更多layui知識請關注layui使用教程欄。
二、layui日期控制項使用範例
引入Layui:
<link href="~/Content/layui/css/layui.css" rel="stylesheet" />
<script src="~/Scripts/jquery-3.3.1.min.js"></script>
<script src="~/Content/layui/layui.js"></script>Html:
<div class="layui-input-inline">
<input id="start" class="layui-input" name="start" placeholder="开始时间"/>
</div>JS:
layui.use('laydate', function () {
var laydate = layui.laydate;
//执行一个laydate实例
laydate.render({
elem: '#start' //指定元素
});
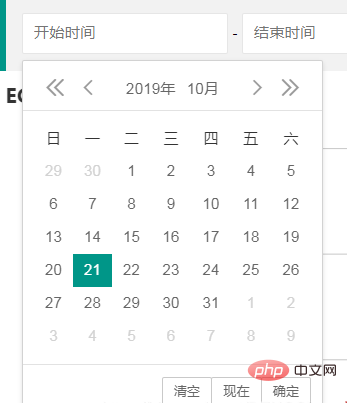
});實作效果:

以上是Layui日期控制項使用(實例)的詳細內容。更多資訊請關注PHP中文網其他相關文章!

