
剛學Node.js開發,使用vscode開發工具。一開始使用Windows指令窗口輸出Node結果,但覺得太麻煩了,每次都要從vscode開發工具切換到Windows指令窗口,來來回回。
然後想,vscode開發工具有沒有類似的命令視窗的呢?帶著好奇心度娘一下,果然有!呵呵!
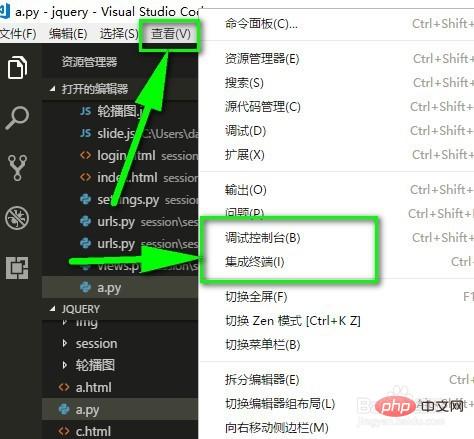
1、在vscode工具的“檢視”選單中便有這兩個選項,“調試控制台”和“集成終端”,或者可以使用快捷鍵Ctrl ~也是可以打開終端。

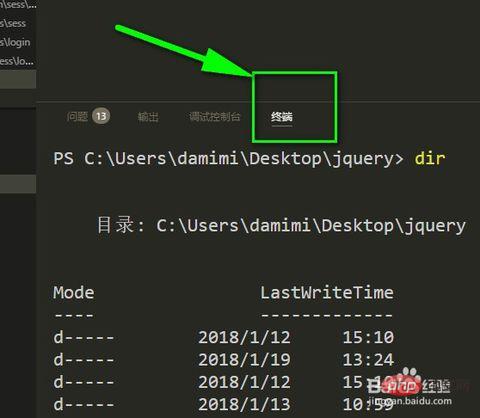
2、第一次在終端機輸入可能會無效,不急!先關掉vscode工具重啟,然後就可以使用了! (網友說是因為還沒有啟動導致的)
'node'不是內部或外部命令,也不是可運行的程式或批次檔。

推薦教學:vscode使用教學
以上是VSCode開啟終端控制台方法詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!



