
本規範一共四件事:1、規定插件的目錄使用,2、規定插件css樣式的前綴,3、規定插件的統一封裝,4、規定插件的引入方式。
一、目錄篇
先來一個目錄圖

#目錄結構說明(結合圖片理解)
mod_name代表插件名,author代表第三方作者
layui layui框架目录 ├─ css layui官方样式目录 ├─ font layui官方字体目录 ├─ images layui官方表情目录 ├─ lay layui官方模块目录 │ ├─ mods layui插件目录 │ ├─ extend 项目开发者目录 │ │ ├─ mod_name 项目开发者mod_name插件的目录 │ │ │ ├─ mod_name.js 项目开发者mod_name插件本体 │ │ │ ├─ mod_name.css 项目开发者mod_name插件样式 │ │ │ └─ ... │ │ └─ ... │ │ │ ├─ author 第三方作者目录 │ │ ├─ mod_name 第三方mod_name插件的目录 │ │ │ ├─ mod_name.js 第三方mod_name插件本体 │ │ │ ├─ mod_name.css 第三方mod_name插件样式 │ │ │ └─ ... │ │ └─ ... │ └─ ... │ ├─ layui.all.js 一次性载入layui └─ layui.js 模块化载入layui
二、樣式篇
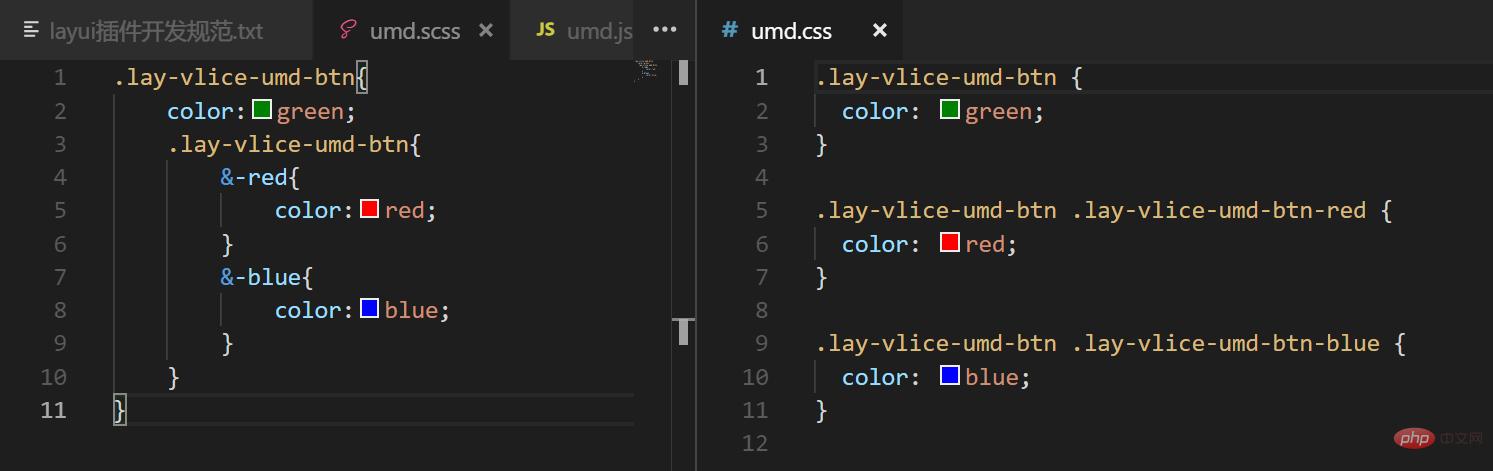
 樣式這裡我推薦大家用Scss來寫,保持一個好的嵌套是非常重要的。推薦看demo的umd3.scss常用的功能我都有涉及(demo見後記)。
樣式這裡我推薦大家用Scss來寫,保持一個好的嵌套是非常重要的。推薦看demo的umd3.scss常用的功能我都有涉及(demo見後記)。
為了防止不同的外掛程式作者產生樣式衝突,包括別的前端框架衝突。所以我們規定統一使用lay開頭,後面接著作者名,盡可能簡寫作者名[lay-vlice],然後再接樣式模組名,例如btn [lay-vlice-btn],現在你可以盡情的書寫你的樣式。如果你有很多插件,為了彼此之間不衝突,建議加上插件名,那麼最終的 class 就是[lay-vlice-umd-btn]。
這樣會導致 class 很長,一遍又一遍的寫同樣的 class 豈不是很煩。這就是我為什麼推薦用Scss的原因了。
三、封裝篇
我們原創的插件,或是第三方插件,會有三種情況:
1、原生js編寫的基礎插件(Vue.js等)
2、基於JQuery編寫的JQ外掛程式(Select2.js等)
#3、基於layui編寫的進階外掛程式(FormSelects.js等)。
這三種情況,UMD封裝都能支援。所以推薦大家都用UMD去寫入插件。
(1) 無前置類別UMD封裝寫入法- 原生js

#(2) 基於JQuery的UMD封裝寫入法- JQ外掛
 (3) 基於layui的UMD封裝寫入法- 高級插件
(3) 基於layui的UMD封裝寫入法- 高級插件
 #四、引入篇
#四、引入篇
我抽時間寫了個基於本規範的插件載入器,經過測試可以成功引入官方模組和第三方插件,但根據電腦效能和網路情況,會存在100-400毫秒左右的延遲。問題不大。在這裡我來教大家如何引入依照本規範開發的 LayUI 外掛。
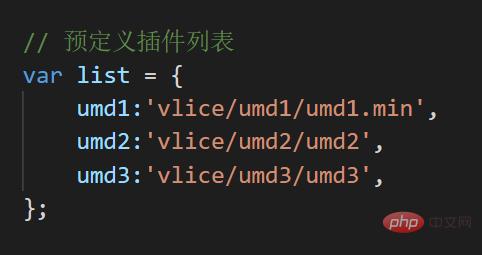
首先你需要下載我的載入器 mods.js ,載入器放置在[layui/mods/mods.js] ,拿到手第一步,修改載入器裡面的list變數。

使用 layui.use 引入載入器。然後再mods中引入官方模組或是第三方插件,並且在加載器的回調中編寫業務代碼。詳情請看我寫的demo(在後記那裡下載)
layui.use('mods',function(mods){
// umd2和umd3都是扩展插件,所以放到最后。
mods(['layer','form','umd1','umd2','umd3'],function(layer,form,umd1){
var $ = layui.$;
layer.msg();
form.render();
umd1.func();
$.umd2();
$('body').umd2();
// umd3扩展
layer.maxopen();
});
});範例 https://cdn.vlice.cn/layui/layui-2.3.0.zip
#更多layui知識請關注layui使用教程欄。
以上是LayUI第三方外掛程式開發規範詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!

