
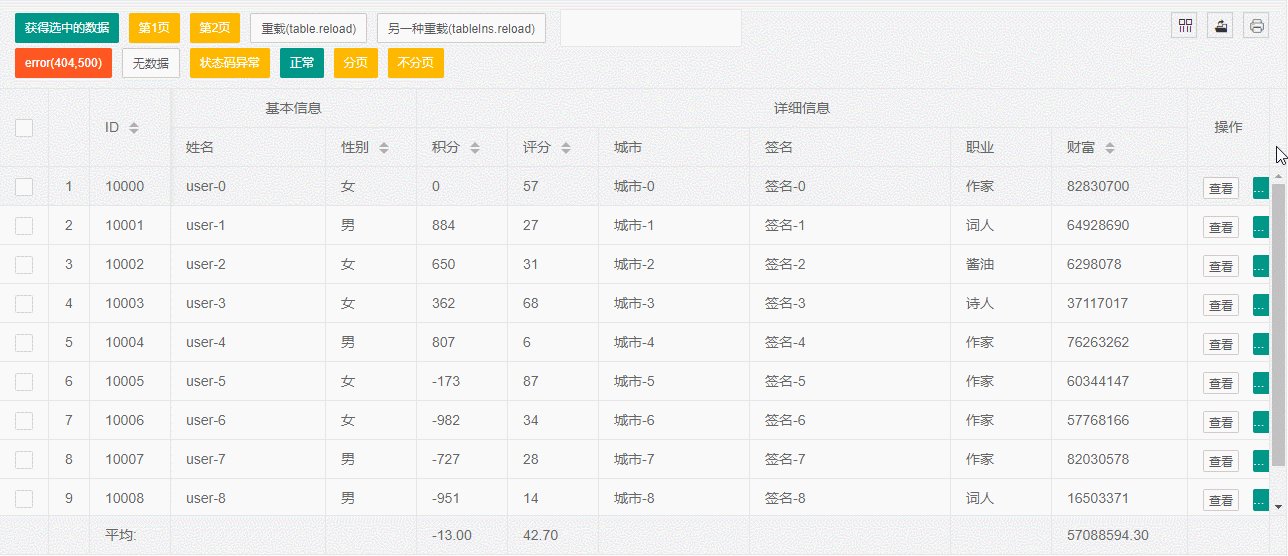
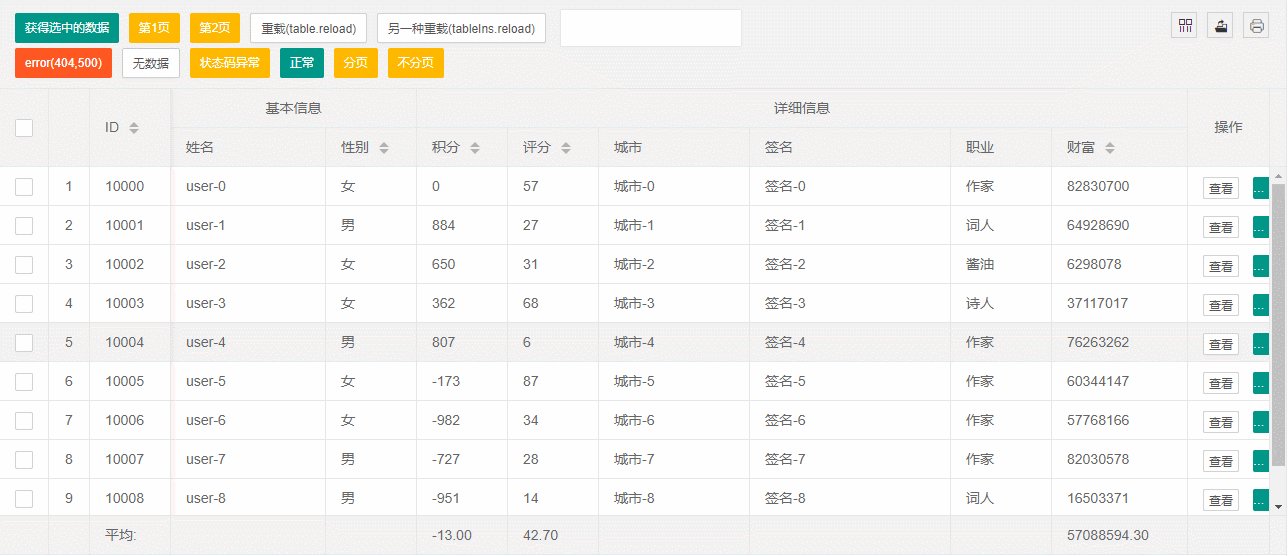
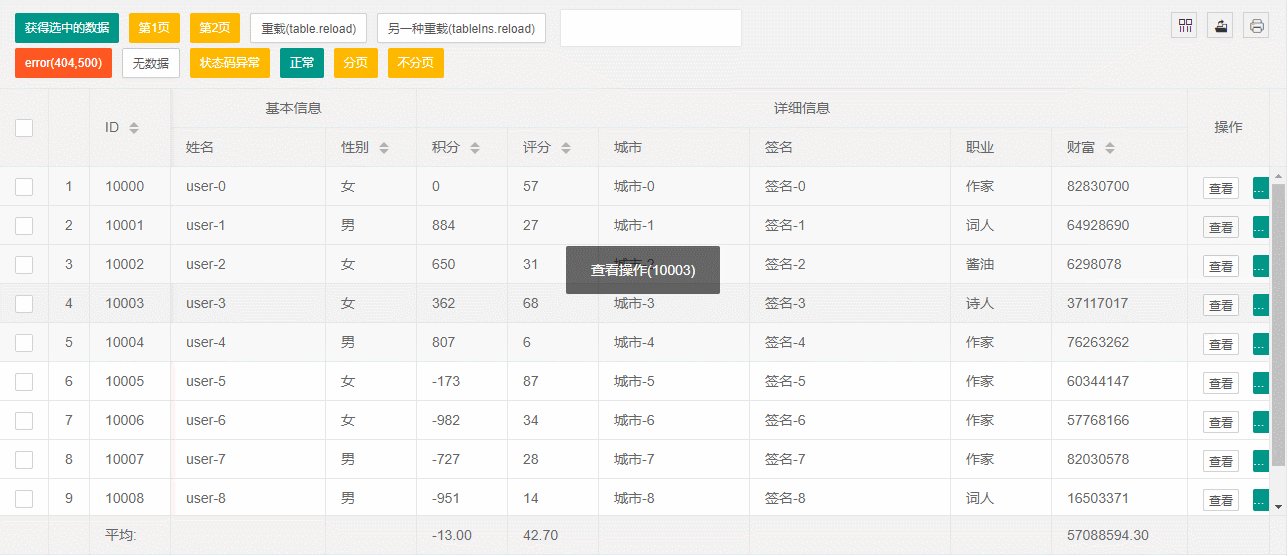
先看大家可能都遇到過的問題的效果圖:
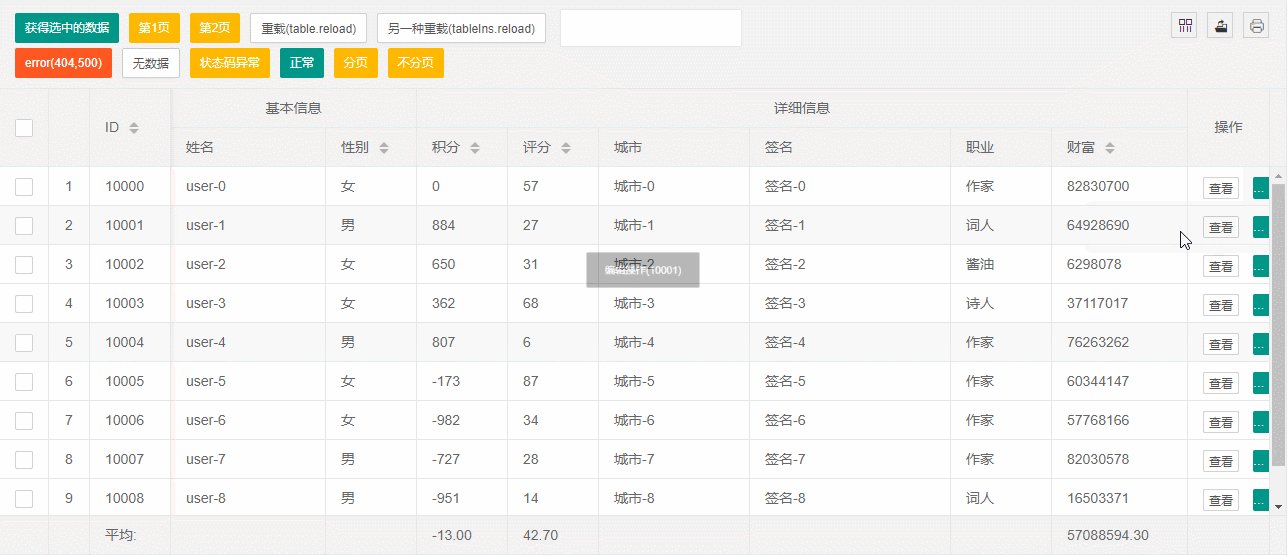
 就是如果工具列沒有設定寬度,有時候會被內容擠壓得比較小,或者寬度設定不夠,也會跟內容一樣出現...然後點擊顯示下拉圖示的時候會顯示出更多的內容,但是跟普通的td不同的是按鈕是顯示出來了。
就是如果工具列沒有設定寬度,有時候會被內容擠壓得比較小,或者寬度設定不夠,也會跟內容一樣出現...然後點擊顯示下拉圖示的時候會顯示出更多的內容,但是跟普通的td不同的是按鈕是顯示出來了。
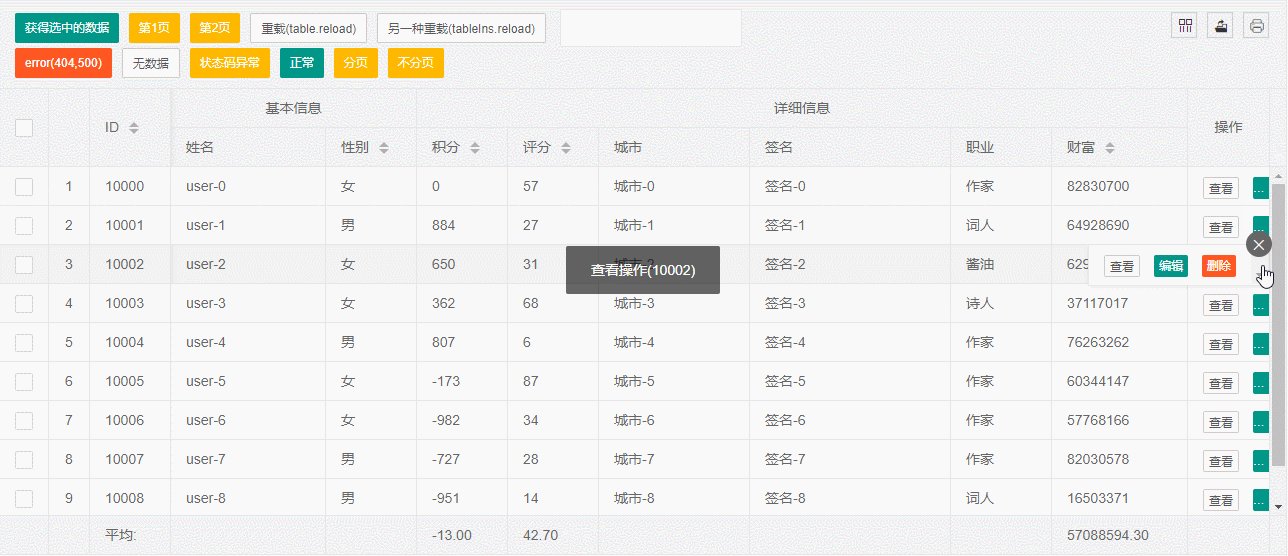
但是點擊無法觸發原先新增的tool監聽,這就尷尬了,只能手動的拖曳一下列寬顯示出其他的按鈕然後在點擊,或者應該在一開始的時候就設定一個足夠的寬度,但是問題也來了,如果裡面的按鈕數量不確定,長度不確定,或是很多很多。
那麼實際上不可能讓用戶主要來看按鈕而不是看內容,那麼有沒有什麼方法讓它平時現實...的然後點擊顯示更多的時候點擊還能觸發原始的事件的?
方法是想出來的哈,估計有不少途徑可以做到,這裡拋磚引玉分享下我的方法:利用兩個事件委託來實現。
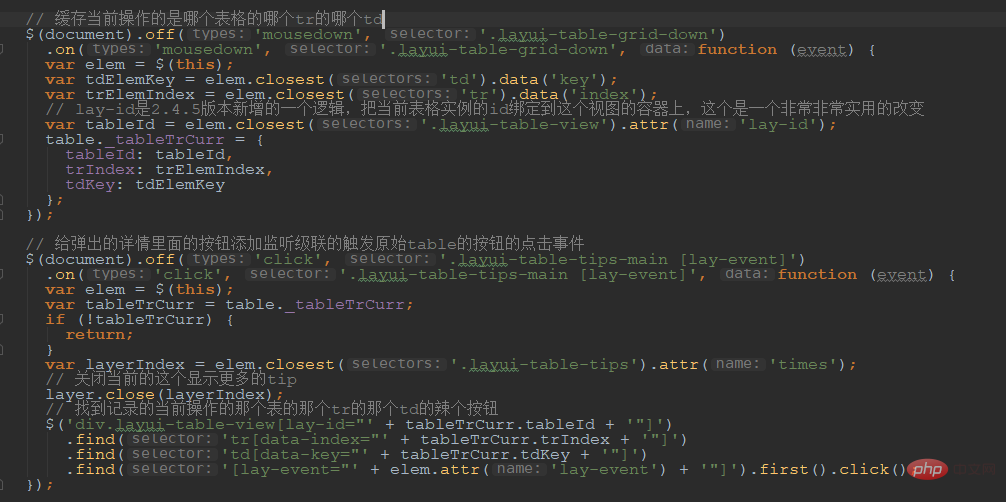
基本的程式碼如下:
 思路解析:
思路解析:
首先給這個下拉的圖示新增一個mousedown的事件,記錄目前的顯示更多的是數據哪個表格的哪個tr的哪個td。然後記錄在table._tableTrCurr下面。
這個可能有的同學有疑問為啥不直接用click,這個是因為表格內部也做了一個事件委託,但是不是委託給document啥的而是委託給了table的body然後stope了也就是說實際上你外面再寫委託到document。
點擊監聽的時候到table的邏輯之後就停了,不會走到你的監聽裡面,所以避開了它用了一個mousedown,那如果是移動端的會不會有什麼問題和這個可以自己試試看,這裡以web端為主。
然後是另一個監聽,就是監聽打開的這個tips裡面的「按鈕」的click,然後找到剛才記錄的那個_tableTrCurr信息,找到我們要的那個table的那個tr的那個td的那個按鈕,找到了就好辦了,直接click一下就能觸發寫的table.on('tool')的內容了。
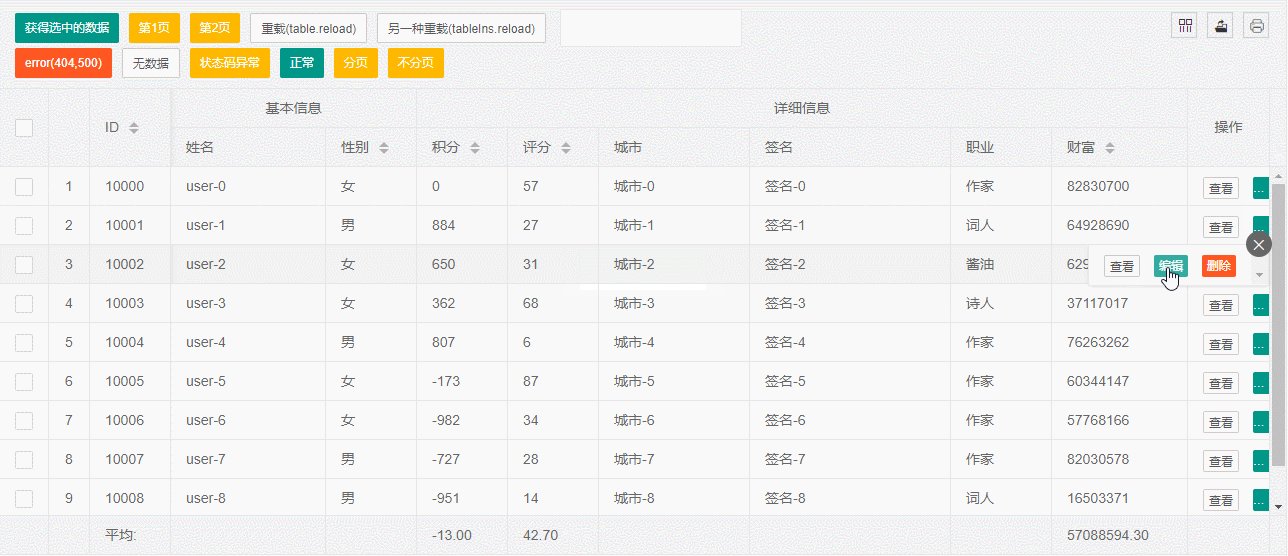
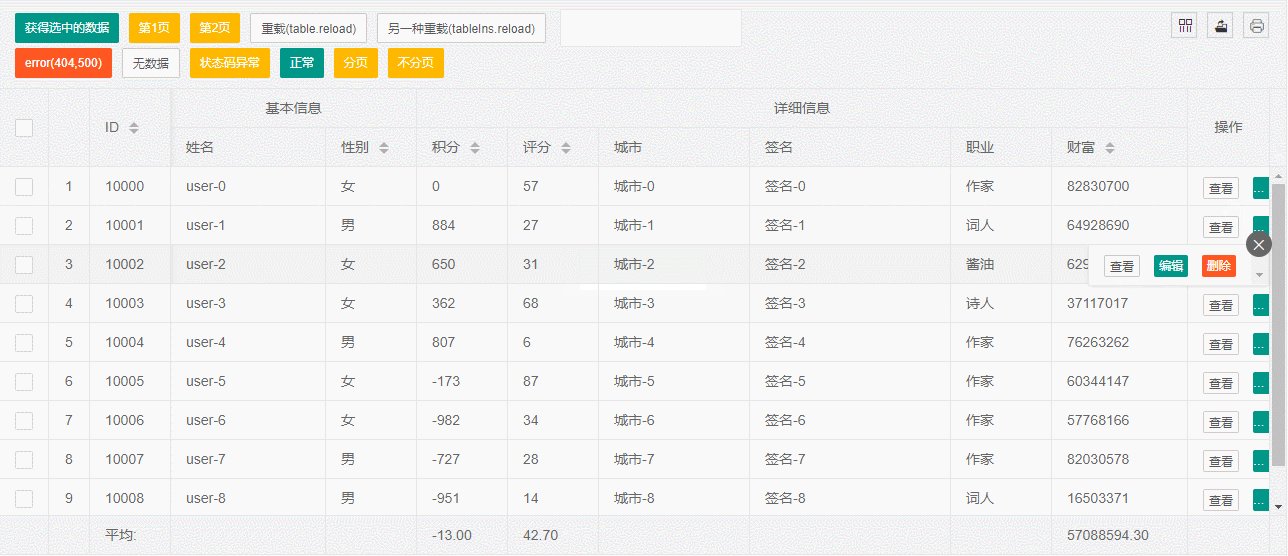
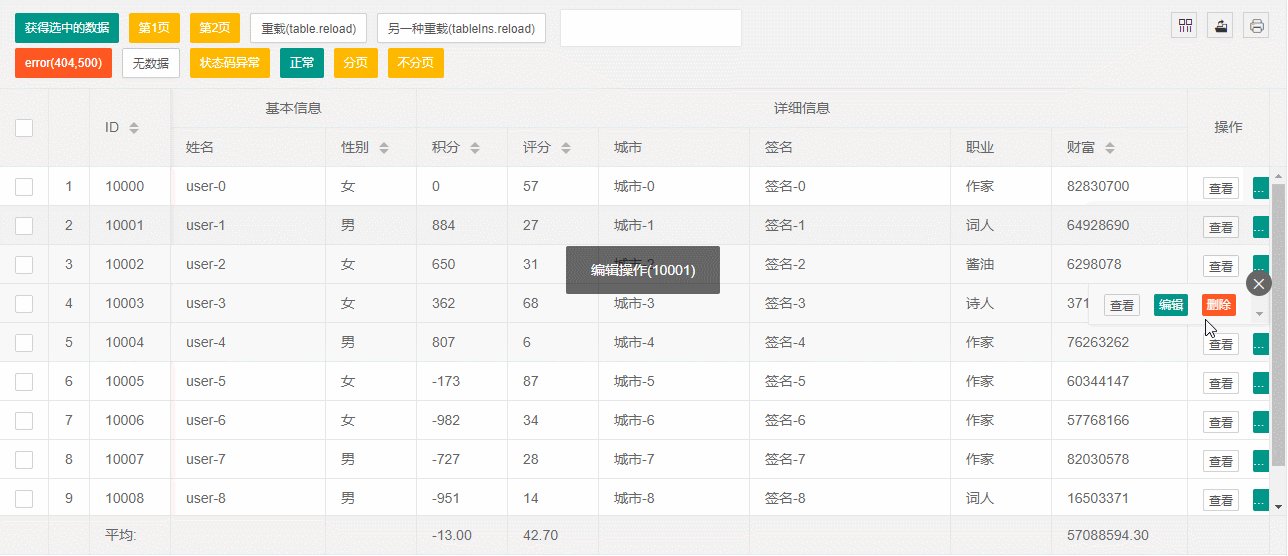
效果:

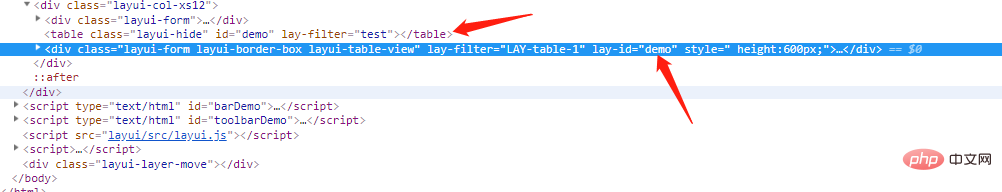
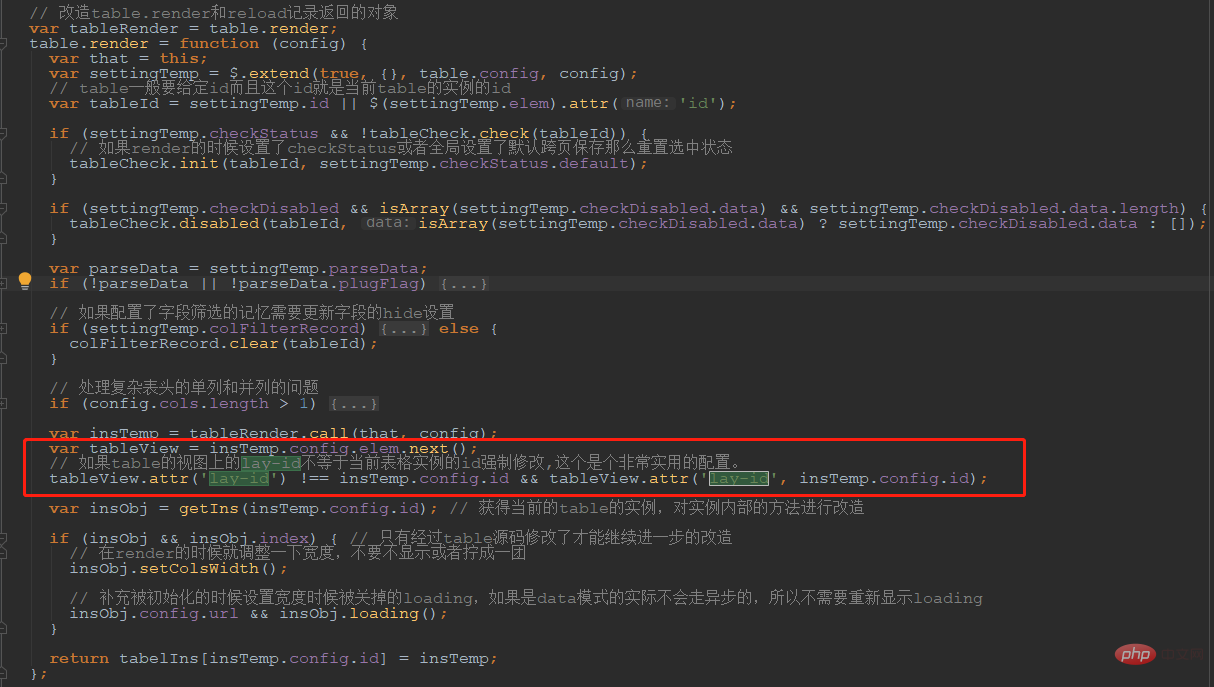
注意:這個修改是在最新版本的基礎上修改的(v2.4.5)裡面有一個關鍵的就是獲得表格的id,這個id不是單純的是table節點的id,而是render出來之後這個實例的id。
如果不設定預設就是table的節點的id如果沒有,table內部會產生一個index之類的作為這個table的id,在2.4.4更新中有一個可能大家不太容易注意到但是確實意義很大的修改,就是在table的觀點中加入了一個lay-id這個屬性來保存目前的這個table的實例的id。
這個是非常非常非常好用的一個變化,意義很大的,後面你要reload某個table只要知道你reload的到底是哪個節點,自然就能夠找到你要reload的tableId是什麼。所以強烈的建議如果還在使用2.4.0~2.4.3的小夥伴還是升級成2.4.4 。
 當然如果你使用了我那個tablePlug插件,實際上可以不用擔心這個問題,因為我在tablePlug內部就做了處理,如果render之後沒有和這個lay-id會給添加上去,達到跟2.4.4 同樣的效果。
當然如果你使用了我那個tablePlug插件,實際上可以不用擔心這個問題,因為我在tablePlug內部就做了處理,如果render之後沒有和這個lay-id會給添加上去,達到跟2.4.4 同樣的效果。
 測試頁面: https://sun_zoro.gitee.io/layuitableplug/testTableReload.html
測試頁面: https://sun_zoro.gitee.io/layuitableplug/testTableReload.html
gitee專案: https://gitee.com/sun_zoro/layuiTablePlug
實作程式碼如下:
//缓存当前操作的是哪个表格的哪个tr的哪个td
$(document).off('mousedown','.layui-table-grid-down').on('mousedown','.layui-table-grid-down',function (event) {
//直接记录td的jquery对象
table._tableTrCurrr = $(this).closest('td');
});
//给弹出的详情里面的按钮添加监听级联的触发原始table的按钮的点击事件
$(document).off('click','.layui-table-tips-main [lay-event]').on('click','.layui-table-tips-main [lay-event]',function (event) {
var elem = $(this);
var tableTrCurrr = table._tableTrCurrr;
if(!tableTrCurrr){
return;
}
var layerIndex = elem.closest('.layui-table-tips').attr('times');
layer.close(layerIndex);
table._tableTrCurrr.find('[lay-event="' + elem.attr('lay-event') + '"]').first().click();
});推薦:layui教學
以上是表格工具按鈕列顯示更多時也能觸發table的事件的詳細內容。更多資訊請關注PHP中文網其他相關文章!

