
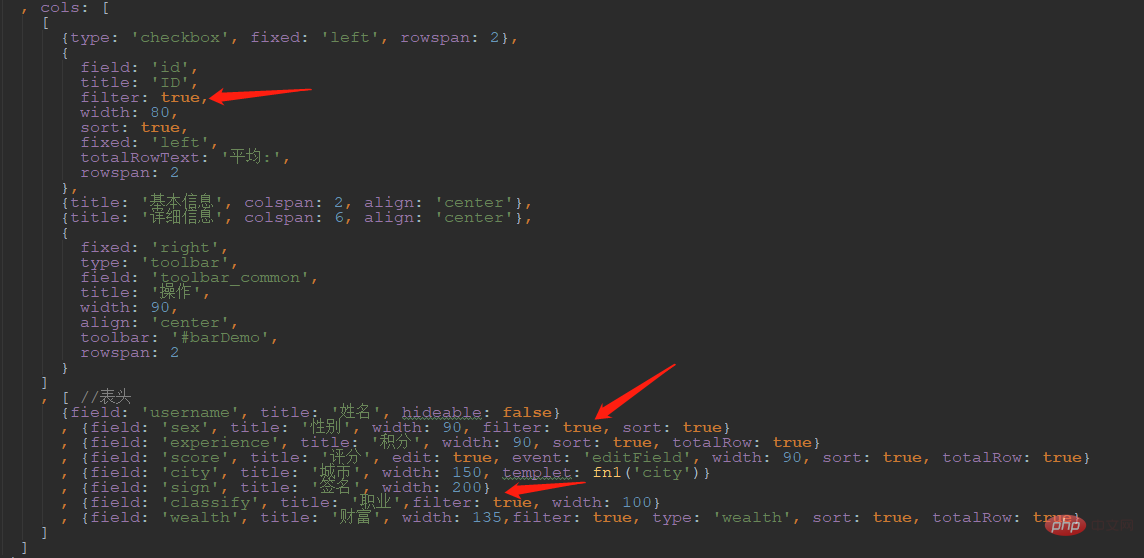
首先是在這個是針對字段的,所以給cols新增一個配置項,來決定哪些列需要有過濾的功能,一般來說只有那些資料可以歸納成幾種分佈的列才有做這個過濾的需求,例如例子中的性別列還有職業列,id列這些的意義不大,當然也不是絕對的,有的就是需要呢。
所以新增了一個配置項目filter: true/false/null
 然後在表格渲染完畢之後給表頭對應的欄位新增上過濾的那個圖示和事件
然後在表格渲染完畢之後給表頭對應的欄位新增上過濾的那個圖示和事件
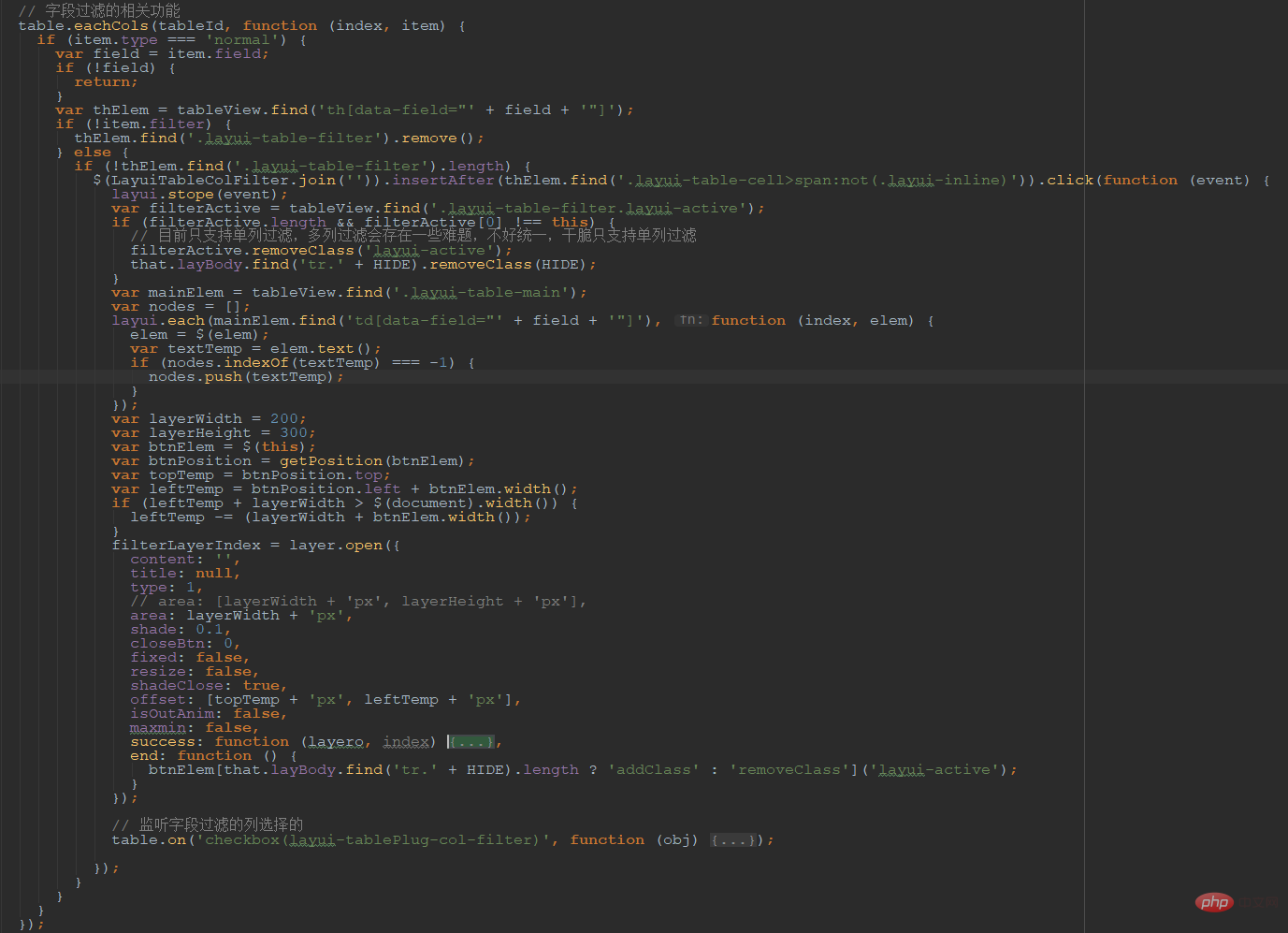
 這個是主要的程式碼篇幅太長沒辦法全顯示,簡單介紹一下,就是利用table.eachCols去遍歷表頭,把需要添加圖標的給加上圖標就好了,注意這時候實際上是不會產生我們後面點擊看到的裡面的複選的內容的。
這個是主要的程式碼篇幅太長沒辦法全顯示,簡單介紹一下,就是利用table.eachCols去遍歷表頭,把需要添加圖標的給加上圖標就好了,注意這時候實際上是不會產生我們後面點擊看到的裡面的複選的內容的。
實際上這些都是靠後面的點擊事件再做處理就好,在點擊的事件中去遍歷得到當前這一列的值的一個集合。
注意!這裡是我們最終看到的內容的集合,而不是針對數據的,因為字段有templet可以進行轉換,所以即使背後的值可能不一樣最終顯示出來的也有可能是一樣的,這裡應該是歸納為相同的一類。
然後點選這個篩選的時候都做了什麼呢?
除了上面說了得到一個集合之外,就是利用這個集合作為一個table的數據,並且根據邏輯得到是否初始選中,然後layer去彈出一個彈框把表格渲染到裡面去。
這裡有一個關鍵的就是是否要多列篩選的支持,就是說可以先賽選一個列,然後點擊另外一個列在前面篩選的前提下篩選這個列,目前是直接否決了這個需求,因為太複雜了很難解釋。
因為他們之間都是會互相影響的,這邊的列隱藏之後對於那邊的列它可能會出現部分分類它的資料部分是顯示的部分是隱藏的。
這時候怎麼辦?
唯一一個比較嚴謹的就是新增一種狀態叫半選狀態,但是實際應用場景應該遇到的不大,要實現卻是相當費勁的,所以乾脆不支持,這個在excel中好像也是這麼個限定,不知道有沒有記錯。
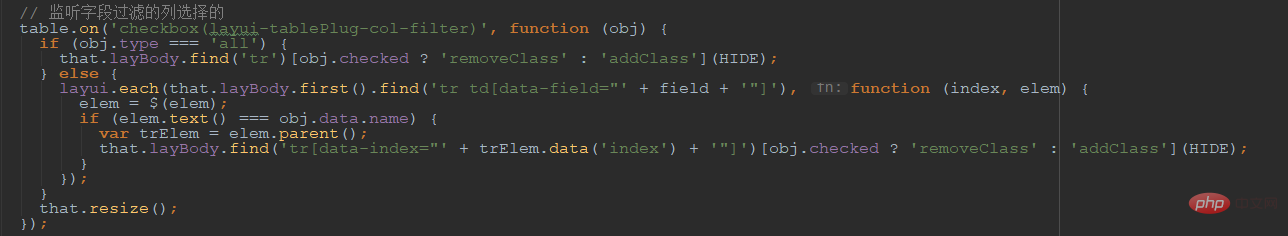
最後是監聽這個表格的複選事件,背後的實際的邏輯就是把對應的tr給顯示或隱藏。然後點擊開啟這個過濾的選項的時候也是根據table內部的tr的顯示隱藏情況來決定是預設選取還是未選取。
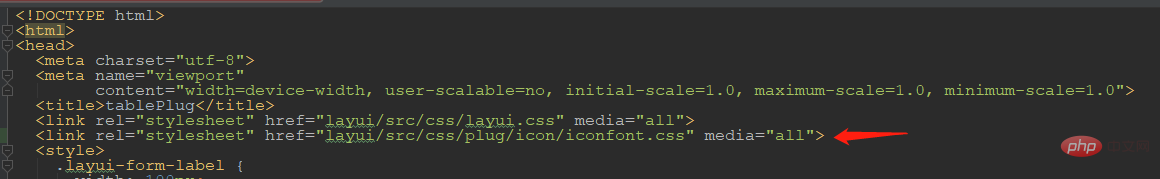
 然後因為圖示在layui提供的裡面找不到合適的,新增了一個樣式檔案來支持,注意加入:
然後因為圖示在layui提供的裡面找不到合適的,新增了一個樣式檔案來支持,注意加入:
 有問題:細心的應該會看到字段篩選之後下面的統計列沒有更新,實際這個是不對的,篩選之後部分列不顯示了,那麼對應的統計應該是我們看到的列的統計,這個可以自己考慮下如何處理。
有問題:細心的應該會看到字段篩選之後下面的統計列沒有更新,實際這個是不對的,篩選之後部分列不顯示了,那麼對應的統計應該是我們看到的列的統計,這個可以自己考慮下如何處理。
我的想法是封裝出來一個針對表格統計的方法,可以對資料進行計算然後更新到對應的dom節點上,原始的table提供的統計最大的作用就是產生一個固定在下方的容器節點。
至於裡面的內容實際上是不要緊的,很多小伙伴會問layui能不能提供統計行的數據是後台返回的支持之類的問題,實際這些都可以在上面提到的這個封裝方法裡面去處理,也可以變得很自由,不只是求和,還可以是各種各樣的計算之類的,但是這個不是這個帖子的重點,後面再實現。
測試頁面: https://sun_zoro.gitee.io/layuitableplug/testTableCheckboxDisabled
gitee專案: https://gitee.com/sun_zoro/layuiTablePlug
建議: layui框架快速入門
以上是layui框架的table字段篩選功能介紹的詳細內容。更多資訊請關注PHP中文網其他相關文章!

