
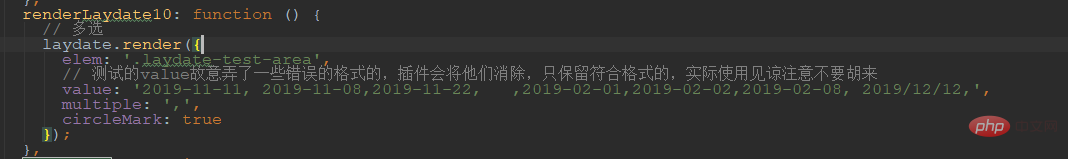
laydate目前實作的一些功能:
1、支援一次性render多個節點。
2、支援render一個已經render過的節點。
3、新增lay-data屬性來設定目前節點的laydate的配置。
4、實現快速選擇時間的功能。 (quickSelect)
5、純月份年份點選直接確定。 (quickConfirm)
6、不完整的時分秒選擇。 (simpleModel & format)
#7、分裂式時間範圍選擇。 (rangeType & range)
8、新增快速選擇的兩種場景支援。 (range & quickSelect)
9、新增季度選擇(type:'quarter')
10、新增可以定義週n為一週的開始(weekStart)
#11、支援this標記的背景為圓圈(circleMark)
*新增
#12、日期選擇多選(multiple)
13、銷毀laydate(laydatePro. destory)
測試頁面: https://sun_zoro.gitee.io/laydatepro/testLaydate.html
日期選擇多重選擇支援:
#目前的多選只支援date類型的,個人覺得其他的應該沒有什麼使用場景,特別是時間選擇或者datetime等基本上都是沒什麼用的,而且跟laydate配合起來的話就更不好弄了,因為時間選擇三列時分秒還要做多選,那得是什麼形式什麼效果~所以目前只考慮支援date的,而且不支援range。
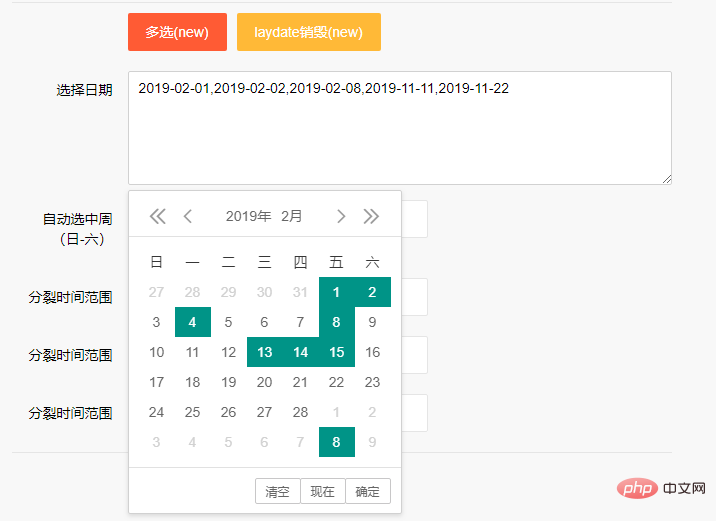
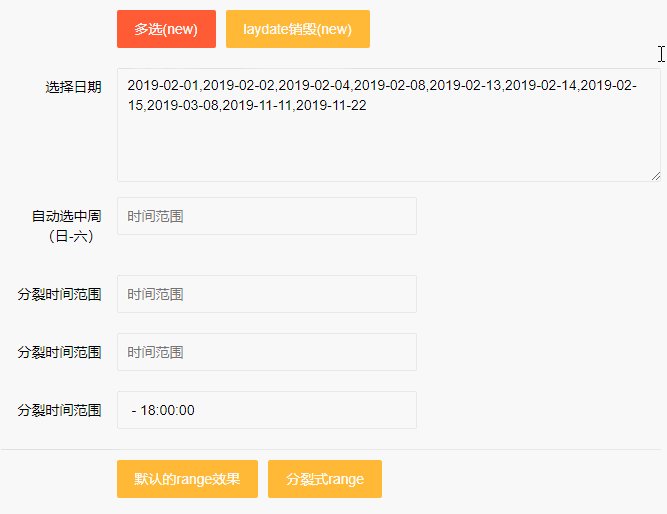
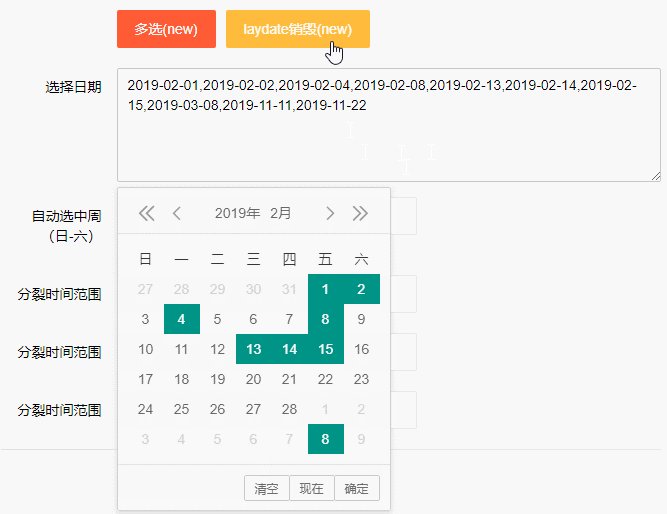
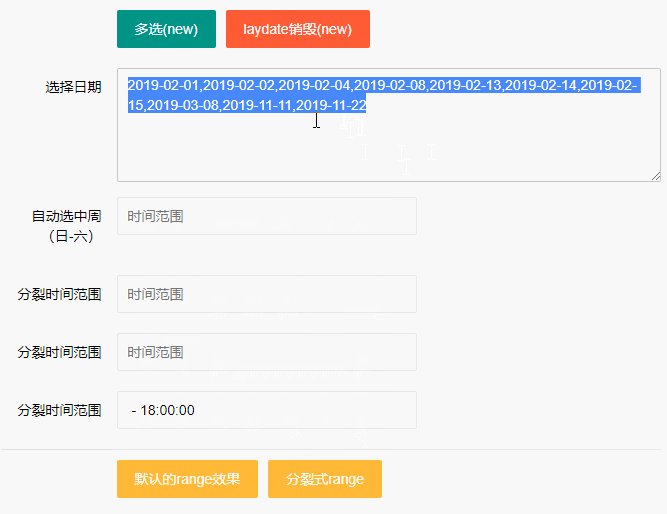
先上效果:
實作想法:
1、首先或新增一個參數(multiple)決定是否要多選,當然了,不是設定了就一定可以,上面說了,只支援非range的日期選擇,不過設定錯了也沒事,插件內部做了處理,只有滿足條件了才會有效果,不滿足就還是單選。
2、內部邏輯比較散,基本上就是在initDate的時候偵測到多選,用配置的分隔符號分隔值,然後渲染的時候稍微修改一下邏輯,不然以前預設的選取值的date一樣的,而是根據實際的值域去圈定。
然後處理的就是事件,點擊一個日期,觸發內部的choose,區分多選還是單選,多選要看是選中還是取消選中,然後把值記錄起來,如果是單選,那還是跟之前一樣的邏輯不變;最後就是parse根據laydate實例產生一個值的字串了,如果是多選就選中的那些值sort一下用分隔符號給join起來給綁定的節點。
3、使用:
 預設長方形的效果:
預設長方形的效果:

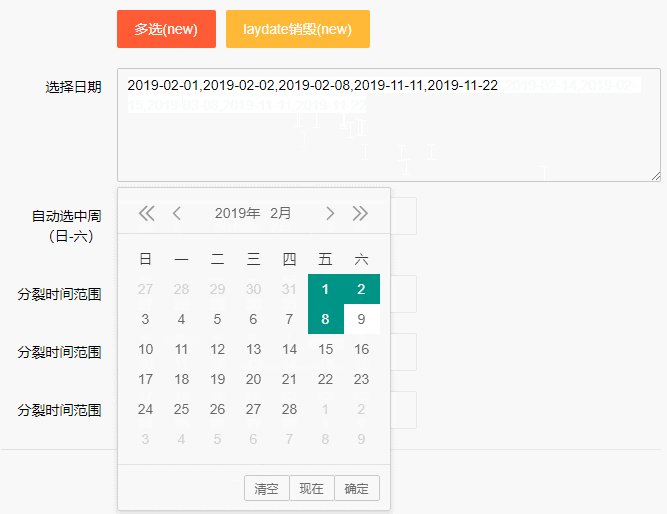
新增一個laydate銷毀的小功能laydatePro.destroy('.laydate-test-area');
這個需求最近也看過兩三回,主要還是在一些場合比如需要切換已經渲染的節點的類型,或者有更直接的就是渲染之後不想要讓它作為laydate了,希望點了不要再彈出來,諸如這些。
首先前面的情況要修改他的類型或修改他的一些屬性,這個如果之前看過我laydatePro的其他貼文應該就知道,目前laydate沒辦法那麼容易可以向table那樣子reload之類的,那麼也就想起要不就給銷毀原先的重新render一下。
但是實際抓住重點就好辦了,銷毀的另外一種形式就是讓這個節點重生,最終要的效果就是原先的laydate的實例已經跟當前這個節點沒有關係了,不認識了就行了。
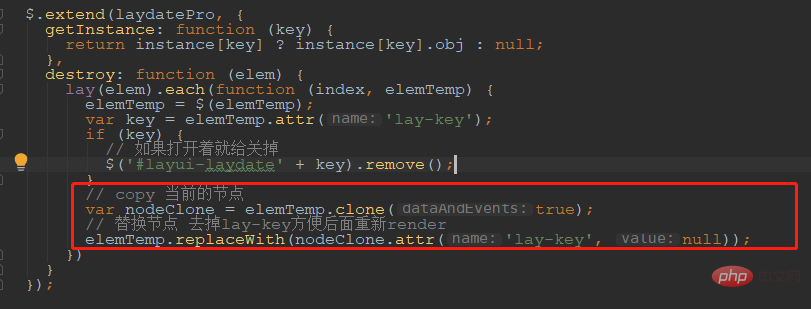
實作方法:

實際上可以看到最核心的其實就是圈中的這兩句程式碼,將要銷毀的節點給clone一下然後把原始的節點給替換了,這樣子對使用者來說基本上就是一次無感的過程,記得把lay-key去掉,這樣子基本上就是一個乾淨的節點了,後面要渲染成啥樣子的就自由發揮了。

推薦:layui框架快速入門
#以上是layDate新增「日期多選」和「銷毀方法」詳細介紹的詳細內容。更多資訊請關注PHP中文網其他相關文章!

