layui框架是一款採用自身模組規範編寫的前端UI框架,遵循原生HTML/CSS/JS的書寫與組織形式,本文我們就來看看layui框架中關於彈出層關閉和刷新的問題。

描述:
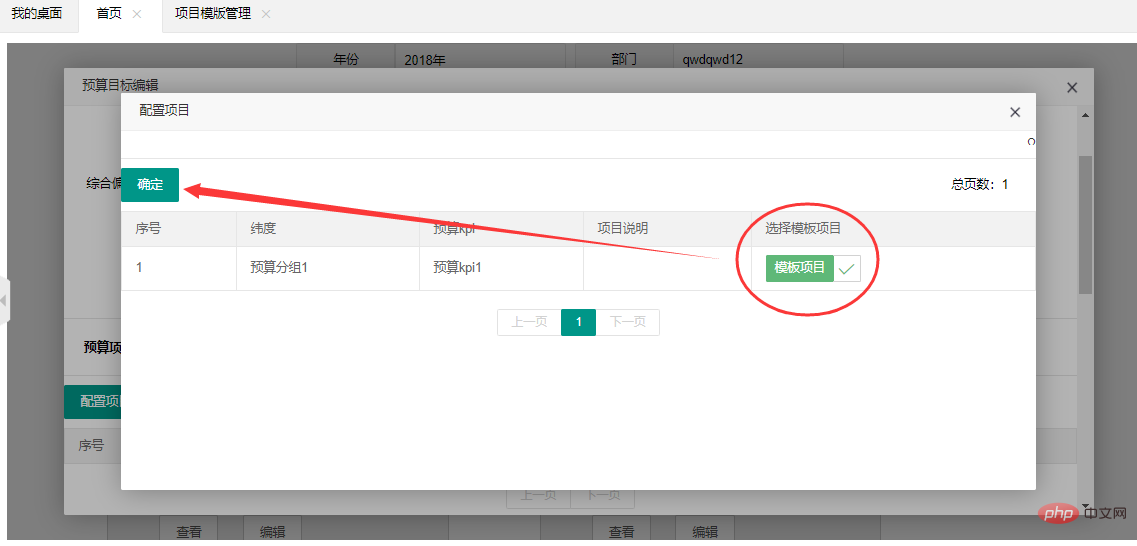
主頁面,彈出第一個彈框,第一個彈框中在彈出第二個彈框,如圖:
1是主頁面,2是子彈窗,3是孫彈窗
##功能一:好了,第一個我要實現的功能是點擊彈跳窗3的確定之後關閉彈跳窗3
上js程式碼,先貼出如何在主頁1中彈出彈窗2的程式碼://弹窗2(代码写在主页面1)
function edit() {
var index = layer.open({//占坑!!!
type : 2,
title : "预算目标编辑",
content : "/xx/xx/xx/edit?year=" + year
+ "&departmentCode=" + departmentCode,
area : [ "90%", "90%" ],
});
}//弹窗3(js代码写在弹窗2中)
function configuration(){
parent.layer.open({//占坑!
type: 2,
title: "配置项目",
content: "/xx/xx/xx/xx?budgetMainCode="+budgetMainCode,
area: ["80%", "80%"],
end: function () {//点睛之笔,此端代码便是精髓之处,layui监听到弹窗3的销毁之后回调了一个end函数,通过这个end函数我们就能刷新弹窗2的数据
refreshTable()//就比如这refreshTable()是弹窗2里面的用于拼接数据列表的函数
} }); }//确定(代码写在弹窗3中)
//弹窗3中的js代码,就是最上面那个图中的确定按钮的函数
function comfirm(){
//获取checkbox[name='check']的值
var arr = new Array();
$("input:checkbox[name='check']:checked").each(function(i){
arr[i] = $(this).val();
});
$.ajax({
type: "post",
dataType: 'json',
url: "/xx/xx/xx/checkChoise?budgetMainCode="+budgetMainCode,
contentType: 'application/json',
data: JSON.stringify(arr),
success: function (result) {//点击确定按钮之后,后台业务代码出来成功之后的回调
if (result.status == 0) {
parent.layer.close(parent.layer.index);//根据前面怎么弹出弹窗来选择索引去关闭弹窗,比如前面弹窗3是通过parent.layer.open弹出来的,
那么我就获取它的索引,并将它关闭,占坑!!!
}
if (result.message != null) {
layer.msg(result.message)
}
},
error: function (XMLHttpRequest, textStatus, errorThrown) {
layer.msg('{"status":"' + XMLHttpRequest.status + '","readyState":"' + XMLHttpRequest.readyState + '","textStatus":"' + textStatus + '","errorThrown":"' + errorThrown + '"}')
}
})
}功能二:
需求是點選彈窗3的某一條資料的「專案模板」然後選好該條模板在後台把這條模板插入到另外一個表裡面,這裡面的另一個表指的是彈窗2中的一個資料表。彈跳窗2的數據表格在彈窗3關閉的瞬間然後插入一條新的數據,此時彈出窗口2的那個數據表格肯定要立刻刷新//弹窗3(js代码写在弹窗2中)
function configuration(){
parent.layer.open({//占坑!
type: 2,
title: "配置项目",
content: "/xx/xx/xx/xx?budgetMainCode="+budgetMainCode,
area: ["80%", "80%"],
end: function () {//点睛之笔,此端代码便是精髓之处,layui监听到弹窗3的销毁(窗口关闭)之后回调了一个end函数,通过这个end函数我们就能刷新弹窗2的数据
refreshTable()//就比如这refreshTable()是弹窗2里面的用于拼接数据列表的函数
} }); }確定之後選擇了這條模板數據,同時關閉彈窗3,效果如圖:
更多layui框架知識請關注
以上是layui之彈出層關閉與刷新問題的詳細內容。更多資訊請關注PHP中文網其他相關文章!

