2年之前,我放棄了Sublime Text,選擇了Visual Studio Code作為程式碼編輯器。
我每天花在VS Code上的時間長達5~6小時,因此按照我的需求優化VS Code配置十分必要。過去這2年裡,我試過各種各樣的插件與配置,而現在我感覺一切都完美了,是時候給大家分享一下我的使用技巧了!

VS Code有著非常豐富的插件,這裡我推薦給大家幾個我最喜歡的VS Code插件。
#下載量:167萬
我使用Prettier來統一程式碼風格,當我儲存HTML/CSS/JavaScript檔案時,它會自動調整程式碼格式。這樣,我不用擔心程式碼格式問題了。由於Prettier本身無法個人化配置,有時可能會引起不適,但至少保證團隊成員可以輕易統一程式碼風格。

#下載量:119萬
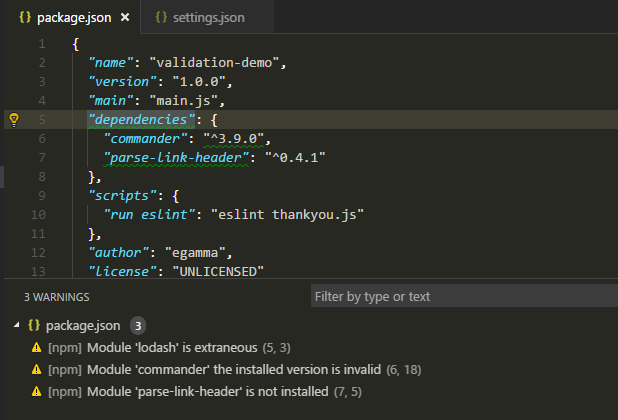
npm外掛程式可以檢查package.json中所定義的npm模組與實際安裝的npm模組是否一致:
package.json中定義了,但是實際未安裝
package.json中定義的版本與實際安裝的版本不一致

#下載量:105萬
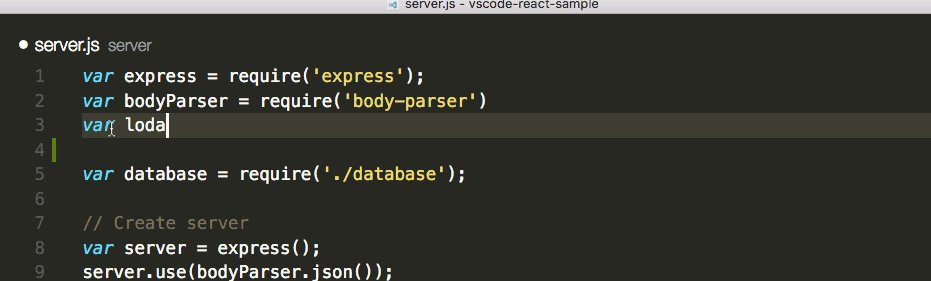
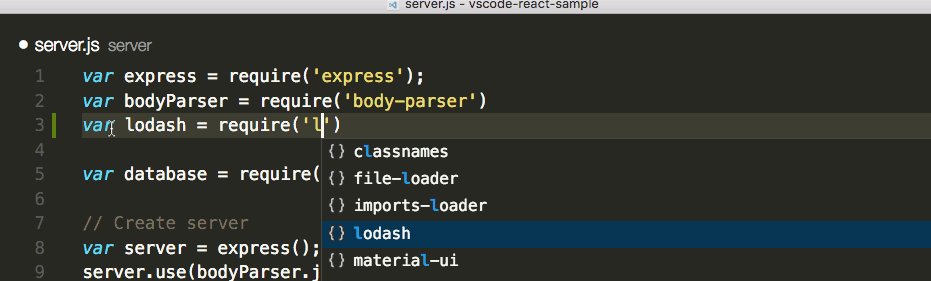
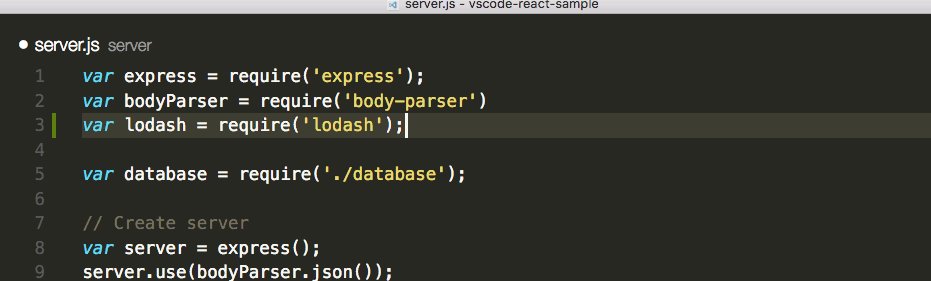
npm Intellisense外掛程式會為package.json建立索引,這樣當我require某個模組時,它可以自動補全。

#下載量:95萬
Bracket Pair Colorizer可以為程式碼中的匹配的括號自動著色,以不同的顏色進行區分,這樣我們可以輕易地辨別某個程式碼區塊的開始與結束。

#下載量:117萬
Auto Close Tag外掛的功能非常簡單,它可以自動補全HTML/XML的關閉標籤。

#下載量:164萬
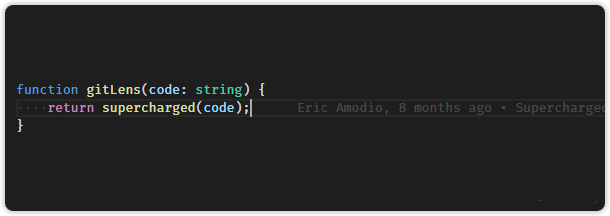
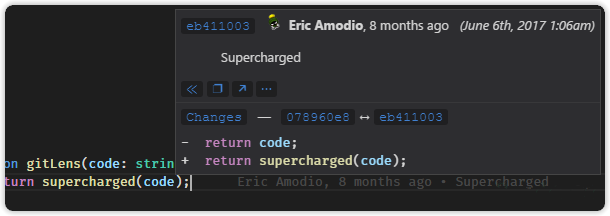
# #我非常喜歡Gitlens,因為它可以幫助我快速理解程式碼的修改歷史。Current Line Blame:查看目前行程式碼的結尾查看最近一次commit的名稱、時間以及訊息

Current Line Hovers:在目前行程式碼的懸浮框查看詳細的最近一次的commit資訊。

#下載量:45萬
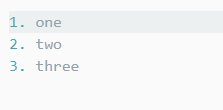
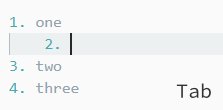
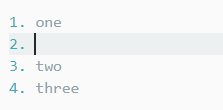
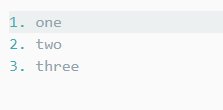
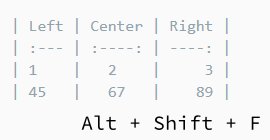
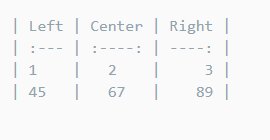
Markdown All in One插件幫助我編寫README以及其他MarkDown檔案。我尤其喜歡它處理清單以及表格的方式。自動調整清單的數字序號

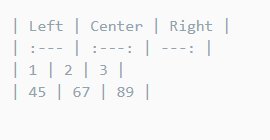
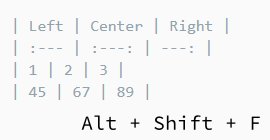
#自動格式化表格

除了安裝各種各樣的插件,我們還可以透過設定VS Code的User Settings來個性化我們的VS Code。
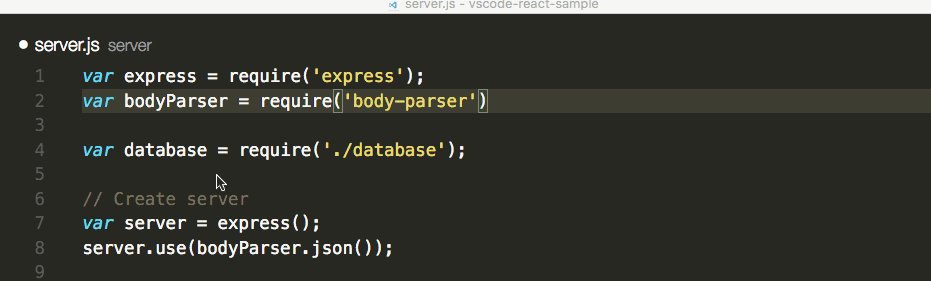
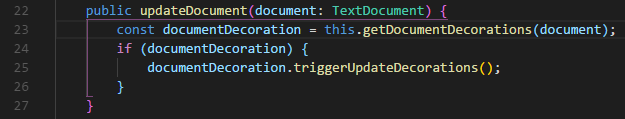
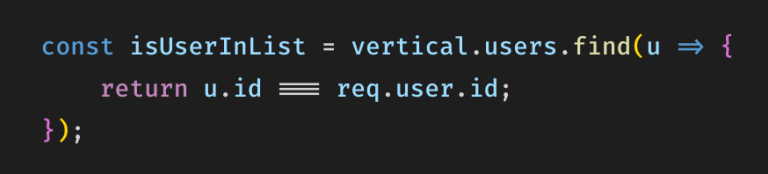
我非常喜歡帶有ligatures(合字、連字、連結字或合體字)的字體。 ligatures就是將多於一個字母的合成一個字形。我主要使用Fira Code作為我程式設計所使用的字體,如下圖中的=>與===:

我的字體配置如下:
"editor.fontFamily": "'Fira Code', 'Operator Mono', 'iA Writer Duospace', 'Source Code Pro',
Menlo, Monaco, monospace",
"editor.fontLigatures": true關於縮進,我是這樣配置的:
"editor.detectIndentation": true, "editor.renderIndentGuides": false,
import路徑移動或重命名時,自動更新:
"javascript.updateImportsOnFileMove.enabled": "always",
下面是我的VS Code的設定檔user-settings.json:
{
"workbench.colorCustomizations": {
"activityBar.background": "#111111",
"activityBarBadge.background": "#FFA000",
"list.activeSelectionForeground": "#FFA000",
"list.inactiveSelectionForeground": "#FFA000",
"list.highlightForeground": "#FFA000",
"scrollbarSlider.activeBackground": "#FFA00050",
"editorSuggestWidget.highlightForeground": "#FFA000",
"textLink.foreground": "#FFA000",
"progressBar.background": "#FFA000",
"pickerGroup.foreground": "#FFA000",
"tab.activeBorder": "#FFA000",
"notificationLink.foreground": "#FFA000",
"editorWidget.resizeBorder": "#FFA000",
"editorWidget.border": "#FFA000",
"settings.modifiedItemIndicator": "#FFA000",
"settings.headerForeground": "#FFA000",
"panelTitle.activeBorder": "#FFA000",
"breadcrumb.activeSelectionForeground": "#FFA000",
"menu.selectionForeground": "#FFA000",
"menubar.selectionForeground": "#FFA000"
},
"editor.fontSize": 14,
"editor.lineHeight": 24,
// These are for subliminal, check them out.
"editor.hideCursorInOverviewRuler": true,
"editor.lineNumbers": "on",
"editor.overviewRulerBorder": false,
"editor.renderIndentGuides": false,
"editor.renderLineHighlight": "none",
"editor.quickSuggestions": true,
// end subliminal changes
"editor.fontFamily": "'Fira Code', 'Operator Mono', 'iA Writer Duospace',
'Source Code Pro', Menlo, Monaco, monospace",
"vsicons.projectDetection.autoReload": true,
"editor.formatOnPaste": false,
"editor.formatOnSave": true,
"editor.fontLigatures": true,
"prettier.tabWidth": 4,
"editor.wordWrap": "on",
"editor.detectIndentation": true,
"workbench.iconTheme": "eq-material-theme-icons-palenight",
"editor.minimap.enabled": false,
"editor.minimap.renderCharacters": false,
"prettier.parser": "flow",
"workbench.editor.enablePreview": false,
"emmet.includeLanguages": {
"javascript": "javascriptreact",
"jsx-sublime-babel-tags": "javascriptreact"
},
"emmet.triggerExpansionOnTab": true,
"emmet.showExpandedAbbreviation": "never",
"workbench.statusBar.visible": true,
"workbench.activityBar.visible": true,
"workbench.editor.showIcons": false,
"editor.multiCursorModifier": "ctrlCmd",
"explorer.confirmDelete": false,
"window.zoomLevel": 0,
"javascript.updateImportsOnFileMove.enabled": "always",
"materialTheme.accent": "Yellow",
"editor.cursorBlinking": "smooth",
"editor.fontWeight": "500"
}如果你想知道更多的VS Code使用技巧,可以查看VSCode Can Do That。
原文網址:http://tilomitra.com/vs-code-settings-and-extensions-for-faster-javascript-development/
本文採用意譯,版權歸原作者所有
推薦教學:vscode教學
#以上是高效開發者是如何個性化 VS Code 外掛程式與配置的?的詳細內容。更多資訊請關注PHP中文網其他相關文章!



