做为前端开发者来说,大都数都用过 VSCode,并且也有很多是经常用的。但 VSCode 的一些快捷键可能我们不知道,也比较少用,毕竟这很好,因此本文就列出一些快捷键方便大家学习与记忆。

在这篇文章中,我将列出我最喜欢的快捷键,这些快捷键让我更快的编写代码,也让编码变得更有趣,以下是21 个 VSCode 快捷键,分享给你。
注意:自己尝试的时候,Mac(17, pro) 与原文提供的快捷键盘不太一样,mac 对应的 Ctrl 要换成 command
Windows: Ctrl Shift F
Mac: Command Shift F
VSCode中我最喜欢的特性之一是能够在项目目录中的所有文件中搜索任何匹配的文本。
要使用此特性,可以按Ctrl Shift f打开视图,它将显示编辑器左侧的侧边栏:
输入查找的內容并回车,VS code 将提供与输入内容匹配的结果列表,如下所示:
你还可以同时规制每个搜索果文件中的所有匹配内容。如果你单击左边的这个小箭头,它将在下面弹出第二个输入框,可以在这里输入要替换的文本,同时单击右边出现的小框:
你是否厌倦了每天看到相同的 tabs 底部颜色?可以使用 Material Theme 来扩展 VsCode 的主题,这样就可以为 tabs 设置不同的颜色。
红色:
紫色
黄色
有16种不同的颜色可供选择。
因此,如果胸有安装此扩展,打开的命令面板(Ctrl Shift P),选择 Material Theme: Set accent color并从列表中选择一个颜色,它将更改选项卡的下划线颜色,如下所示

你是否发现你的VsCode 编辑器有时有点慢?这时候你希望哪个进程在吃我们的内存?
好吧,如果你还不知道,VsCode 有一个进程资源管理器功能,如下所示:
是不是看起来很熟悉?
在windows任务管理器中看到过这一点,在VsCode 中按Ctrl Alt Delete可以打开该任务管理器。
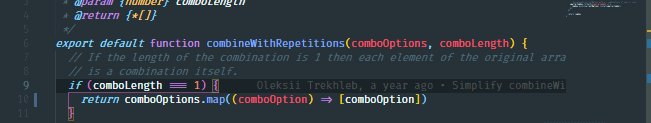
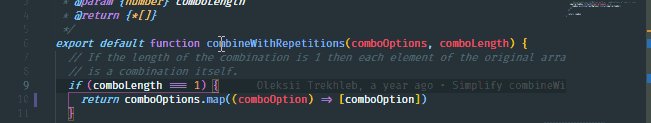
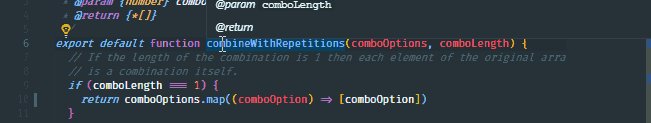
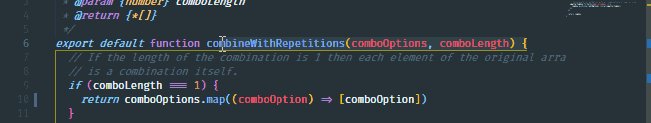
打开键盘快捷键(Ctrl Shift P 或 command Shift p),搜索 Expand Bracket Selection。
这是我需要花费一些时间才能发现的,因为我无法猜出该功能的名称。使用此功能可以自动选择整个块,从开始的大括号到结束。

我发现这个功能在想要找到 if/else 对应的结束块很有用。
Windows: Ctrl Shift T
Mac: command Shift T
当你处理一个文件很多的大型项目时,如果不小心关闭了一个页面,并且不得不在侧菜单中再次搜索它,这可能会有点令人沮丧。
现在,可以按 Ctrl Shift T 重新打开一个关闭的页面。
#Windows: Ctrl T
Mac: command T
說到搜尋文件,你可以動態地搜尋和開啟文件。這是我最喜歡的功能之一,因為不需要手動點擊目錄來重新開啟一個不再開啟的檔案。
#Windows: Ctrl
Mac: control
透過Ctrl `可以開啟或關閉終端機
你可以透過打開命令面板(Ctrl Shift P)並輸入Show running extensions來查看所有你安裝的正在運行的插件。
我個人認為這是 VsCode 最酷的功能之一。它允許你在重新載入編輯器時將視窗放在前面,同時具有與關閉和重新開啟視窗相同的效果。
Windows: Ctrl Alt R
Mac: Control Option R
在我開發的過程中,我習慣在錯誤的選項卡組中使用選項卡。我也希望避免盡可能使用我的滑鼠來解決問題,因為這會讓我把手從鍵盤上抬起來,我很懶,手一起想放鍵盤上。
幸運的是,VsCode 有一種方法可以透過按下Ctrl Alt 右箭頭(Mac:Control Option 右箭頭)將標籤移到右側的群組,或按Ctrl Alt 左箭頭將標籤轉移到單獨的標籤組(Mac:Control Option 左箭頭))將標籤移到左側的群組:

#有時你想要刪除遊標右側或左邊的所有內容。你可以選擇遊標右側或左側的所有內容。例如,要選擇右側或左側的所有內容:
Windows: Ctrl Shift Home/End
Mac: command Shift Home/End
蘋果筆記本沒home鍵,可以用組合鍵實作

要刪除前一個單詞,可以按Ctrl Backspace (Mac: option delete)。這在你打錯字的時候非常有用。

你可以在 VsCode 以外的任何地方使用它。

有時候,缺乏關於效能問題的詳細資訊是一件非常痛苦的事情,同時還要找出哪些有效能問題。
有時候,如果你夠幸運,你會找到一個工具,它能給你所有的答案。在VsCode 中,啟動效能是很重要的。這就是為什麼你能彈出一個有用的窗口,奇蹟般地提供所有你需要的資訊:
#打開指令面板(Ctrl Shift P) ,搜尋Startup Performance。
#可以透過快速鍵Ctrl Shift 右箭頭(Mac: option Shift 右箭頭)和Ctrl Shift 左箭頭(Mac: option Shift 左箭頭)逐一選取文字。
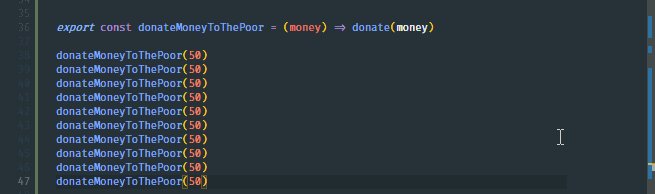
一個非常強大且已知的功能是複製行。只需按Shift Alt 向下箭頭 (Mac: command Shift 向下箭頭)

要將遊標移到檔案的第一行或最後一行,最快的方法是按Ctrl Home ( Mac: command Home)鍵開頭,然後按下Ctrl End (Mac:

可以選擇任何一組文本,如果該選取文字出現多個,可以按Ctrl F2 (Mac: command F2)一次改所有出現的文字。

按Alt 向上箭頭(Mac: command 向上箭頭)目前行向上移動,按Alt 向下箭頭(Mac: command 向下箭頭))目前行向下移動。

有兩種方法可以立即刪除一行。
使用Ctrl X剪下指令(Mac:command X)來刪除一行。

或使用 Ctrl Shift K (Mac: command Shift K)指令。

如果你跟我一樣,你可能會有一種無法控制的慾望,想要在一個群組中重新排列選項卡,其中選項卡相互關聯,左邊的選項卡是比較重要文件,而右邊的選項卡是相對不重要的文件。
透過 Ctrl Shift PgUp/PgDown(command Shift PgUp/PgDown)向左/向右移動編輯器。

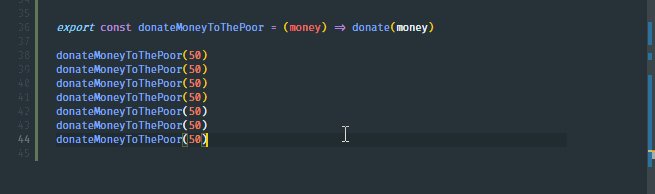
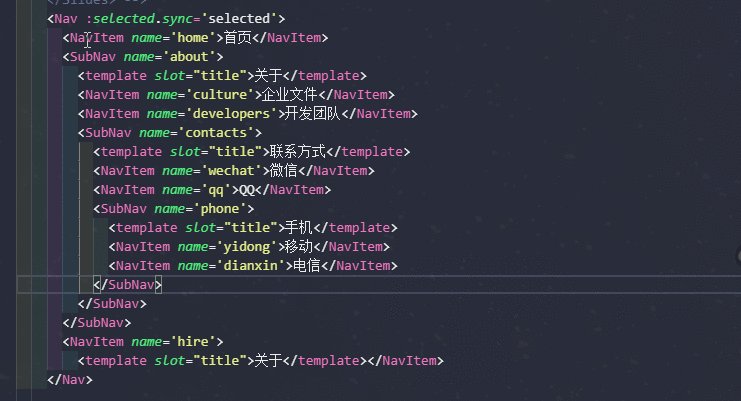
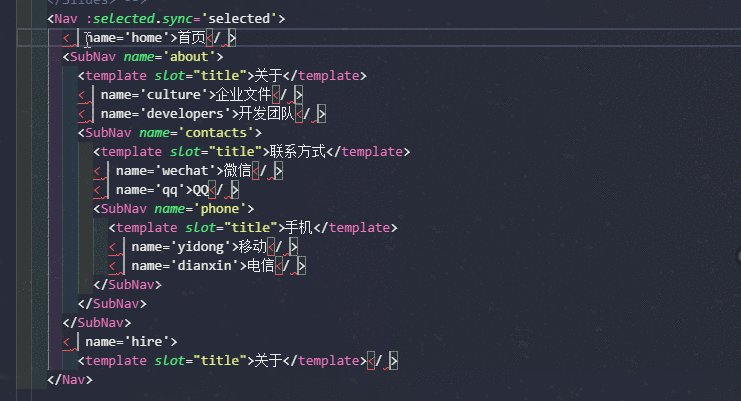
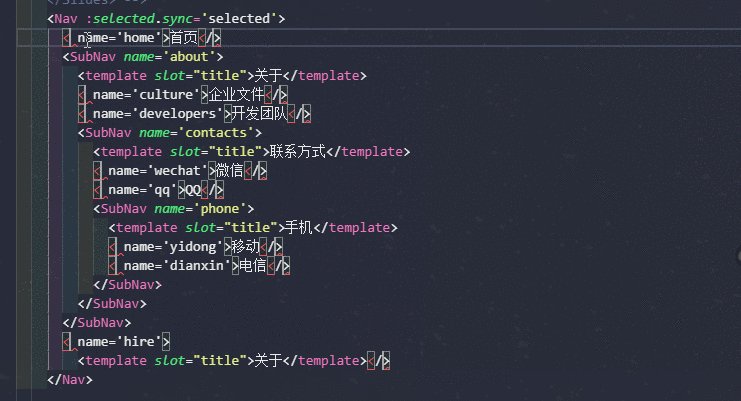
在VsCode 中複製遊標可以證明是最節省時間的特性。

按Ctrl Alt 向上箭頭(Mac: Control Option 向上箭頭)將遊標加入上面,按 Ctrl Alt 向下箭頭(Mac: Control Option 向下箭頭)將遊標加入到下面。
推薦教學:vscode教學
#以上是21個極大提升開發效率的VSCode快速鍵的詳細內容。更多資訊請關注PHP中文網其他相關文章!


