如今,Visual Studio Code無疑是最受歡迎的輕量級程式碼編輯器。它確實從其他程式碼編輯器那裡借鑒了很多,最主要是從Sublime和Atom那裡。然而它的成功關鍵是源自於能提供更好的性能和穩定的表現。

另外,它也提供瞭如程式碼智慧提示等開發者非常需要的功能。而這些功能,曾經只在像Eclipse或Visual Studio 2017這樣的完整整合開發環境(IDEs)中才有。
VS Code的強大無疑來自於它的插件市場。多虧了開源社區,VS Code現在幾乎對所有的程式語言、框架和開發技術都有支援。提供這種支援的方式是多樣的,主要包括了為特定技術提供程式碼片段、語法高亮、Emmet以及智慧提示功能。
在本文,我主要介紹專門針對JavaScript開發者的VS Code外掛程式。有很多符合此條件的VS Code插件,當然我不會都作介紹。相反,我會著重介紹那些已經相當流行且對JavaScript開發者來說必不可少的VS Code插件。為簡單起見,我把它們分成10類。
在這之中可能有你已經知道並且正在使用的插件,但也很有可能有一些是你聽說過但未曾使用過的,我也希望透過本文能為你簡要的介紹一下這些插件。
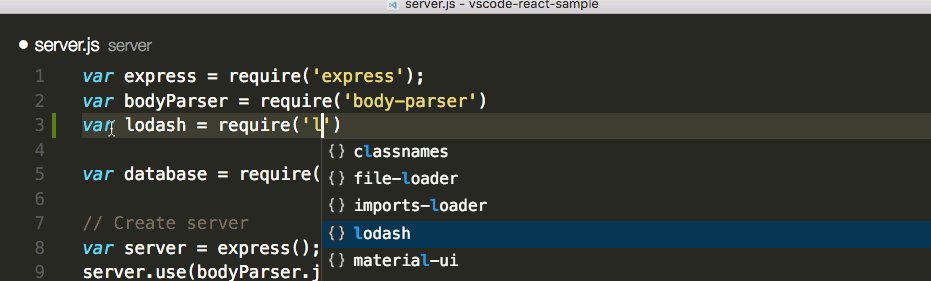
當你第一次安裝VS Code時,它會附帶一些JavaScript和TypeScript的程式碼片段。在你開始上手現代JavaScript之前,你將需要一些額外的程式碼片段來幫助你快速地寫ES6/ES7程式碼:
VS Code JavaScript(ES6) snippets:目前最受歡迎的,已有超過120萬的下載量。這個外掛程式為JavaScript、TypeScript、HTML、React和Vue提供了ES6的語法支援。
JavaScript (ES6) code snippets in StandardJS style:這基本上是前一個擴充的分支,但沒有分號。
Atom JavaScript Snippet:移植自Atom的JavaScript外掛程式。
JavaScript Snippets:提供了ES6程式碼片段的集合。它包含對Mocha、Jasmine等其他BBD(Behavior-Driven Development)測試框架的支援。
最新版本的VS Code目前支援變數和函數引用的著色。現在它更像是Atom.io編輯器語法,因此不再需要諸如JavaScript Atom Grammar之類的擴充。
但是,我們仍然有一些語法突出顯示擴展,這些擴展在某些項目中很有用。這是一對夫妻:
Babel JavaScript:支援ES201X、React、FlowType以及GraphQL的語法高亮。
DotENV:支援.env檔案語法高亮,在你使用Node時會非常有用。
以最小的煩惱高效寫JavaScript程式碼,需要一個程式碼偵測(linter)工具。它強制團隊所有成員遵循特定的程式碼規範。 ESLint是最受歡迎的,它支援許多程式碼風格,包括Standard、Google和Airbnb的JavaScript程式碼規格。這裡是最受歡迎的VS Code程式碼檢查外掛:
ESLint:這個外掛程式把ESLint整合到VS Code。它是最受歡迎的程式碼檢測插件,已有超過670萬下載量。它的規則在.eslintrc.json裡配置。
JavaScript Standard Style:零配置和嚴格規則的程式碼偵測,強制使用StandardJS規則。
如果你想查看對各種程式碼偵測優缺點的綜述,可以來看看我們對程式碼偵測工具的比較。
每個JavaScript專案都需要至少一個Node package,除非你是那種喜歡以艱難的方式做事的人。這裡有一些VS Code插件,能幫你更容易的處理Node模組。
npm:用package.json來校驗安裝的npm包,確保安裝套件的版本正確,對缺少package.json檔案的套件或未安裝的包給出高亮提示。
npm Intellisense:在import語句中自動完成npm模組。

Path IntelliSense:它其實與Node沒有關係,但你絕對需要對本機檔案的智慧提示,這個插件會自動補全檔名。
Node exec:允許你用Node執行目前檔案或選取的程式碼。
View Node Package:利用此外掛程式可快速檢視Node包源碼,讓你直接在VS Code中開啟Node包的程式碼庫或文件。
Node Readme:快速開啟npm套件文件。
Search node_modules:通常node_modules資料夾不在預設的搜尋範圍內,這個外掛程式允許你搜尋它。原始碼:vscode-search-node-modules。
Import Cost:顯示匯入的套件的大小。原始碼:import-cost。
有時,你發現自己會對先前寫過的風格不太理想的程式碼做格式整理。為了節省時間,你可以安裝以下任何的VS Code插件,來快速地格式化和重構現有程式碼:
Beatufy:一個 jsBeautifier的插件,支援JavaScript、JSON、CSS和HTML。可透過.jsbeautifyrc檔案自訂。它是最受歡迎的格式化工具,目前有230萬的下載量。
Prettier Code Formatter:利用Prettier的支援JavaScript、TypeScript和CSS的插件,目前有超過150萬的下載量。
JS Refactor:提供許多重構JavaScript程式碼的實用方法和操作,例如抽取變數和方法,把現有程式碼轉為使用箭頭函數和模板字串的等價形式,導出函數等。
JavaScript Booster:一個了不起的程式碼重構工具。擁有需要程式碼操作,例如把var轉為const或let,移除多餘的else語句,合併宣告並初始化。其靈感大量源自於WebStorm的啟發。原始碼:vscode-javascript-booster。
除非你是在用JavaScript寫控制台程序,否則你多半會在瀏覽器中執行你的JavaScript程式碼。這意味著,你會頻繁地刷新瀏覽器以觀察每次你更新程式碼的效果。這裡有一些工具,能大幅減少你開發時的這個重複流程,而不是每次都手動刷新瀏覽器:
Debugger for Chrome:在編輯器中打斷點,讓你輕鬆地在Chrome裡調試JavaScript。原始碼:vscode-chrome-debug。

Live Server:開啟本機開發時伺服器,為靜態和動態頁面提供即時刷新功能。原始碼:vscode-chrome-debugvscode-live-server。
Preview on Web Server:提供網頁伺服器和即時預覽功能。
PHP Server:對測試只能在客戶端執行的JavaScript程式碼很有用。
Rest Client:相較於用瀏覽器或一個CURL程式來測試你的REST API端點,你可以安裝這個工具,直接在編輯器裡相互性地發HTTP請求。
對於大多數項目,你會使用合適的框架去建立你的程式碼,以減少開發時間。 VS Code透過外掛程式對大多數主流框架都做了支援。然而,仍有一些特定框架沒有得到完全的支持。以下是一些提供了強大功能的VS Code外掛程式。
Angular 7 Snippets:Angular 2,4,5,6,7和8 Beta的片段。支援Typescript,HTML,Angular Material ngRx,RxJS,PWA和Flex Layout。迄今包含237個角度片段。
Angular v7 snippets:提供針對TypeScript、RxJS、HTML和Docker檔案的程式碼片段。目前有270多萬的下載量。
ES7 React/Redux/GraphQL/React-Native snippets:使用Babel外掛程式提供ES7語法中的React / Redux程式碼片段。包含JavaScript和TypeScript的程式碼片段。
React Native Tools:為React Native框架提供程式碼智慧提示、命令列工具和偵錯特性。
React-Native/React/Redux snippets for es6/es7:為ES6 / ES7語法中的React,React Native,Redux和storybook提供ES6 / ES7語法片段。
Vetur:提供Vue框架語法高亮、程式碼片段、Emmet、程式碼偵測、智慧提示和偵錯支援。它帶有很好的發佈在GitBook上的文檔。
Ember:為Ember提供了命令列支援和智慧提示。安裝完後,所有ember cli的命令可直接在VS Code自己的命令列清單中使用。
Cordava Tools:支援Cordava外掛程式和Ionic框架,提供基於Cordova的專案的智慧提示、調試已經其他特性的支援。
jQuery Code Snippets:提供了超過130個jQuery的程式碼片段,使用jq前綴來啟動。
測試是軟體開發的關鍵部分,特別是對於處於生產階段的專案。您可以在JavaScript中全面了解測試,並閱讀有關您可以在我們的指南中運行的各種測試的更多信息,JavaScript測試:單元與功能與集成測試。這裡有一些針對測試的VS Code外掛:
Mocha sidebar:利用Mocha函式庫為專案提供單元測試。這個框架幫你直接在程式碼裡跑測試,把錯誤訊息以裝飾器形式顯示出來。
ES Mocha Snippets:提供ES6語法的Mocha程式碼片段。這個插件的重點在於利用箭頭函數,盡可能減少花括號的使用,保持程式碼的緊湊。可透過設定允許使用分號。
Jasmine Code Snippets:針對Jasmine測試框架的程式碼片段。
Protractor Snippets:針對Protractor端對端測試框架的程式碼片段。支援JavaScript和TypeScript。
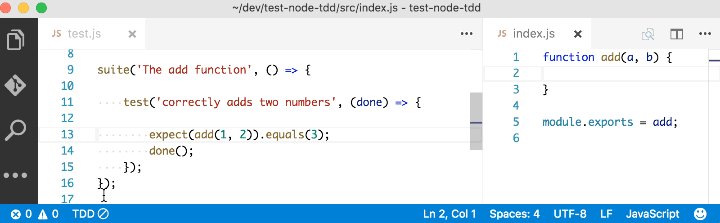
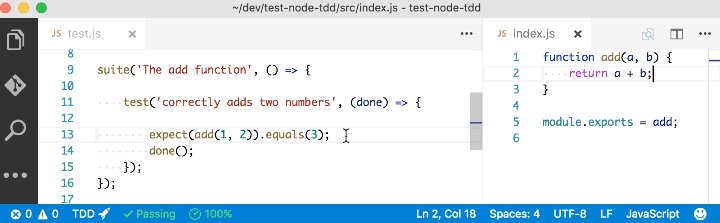
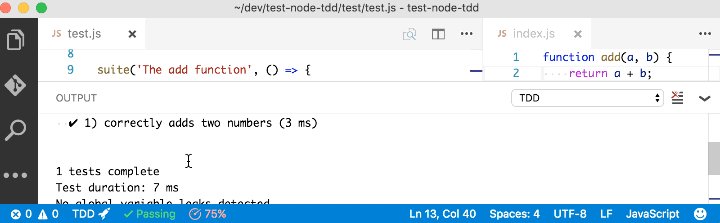
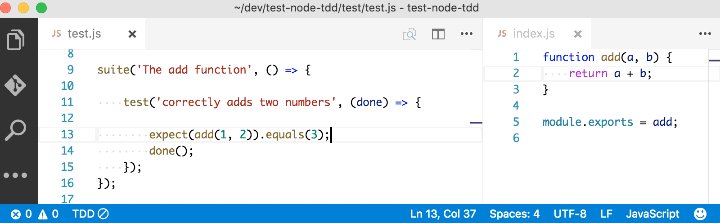
Node TDD:為Node和JavaScript專案提供測試驅動開發的支援。能在原始碼的更新後,立即觸發自動化測試的建置。原始碼:node-tdd

我把下一批VS Code的插件歸為"厲害的"(awesome)這一類,因為這個描述恰到好處。
Paste as JSON:快速地將JSON資料轉換為JavaScript程式碼。原始碼:quick-type。
Code Metrics:這是另一個非常棒的插件,計算JavaScript和TypeScript程式碼中複雜度。原始碼:codemetrics。

現在我們來到了最後一類,我想讓你知道,VS Code市場有一個插件包的分類。本質上,它們是相關聯的一些VS Code插件的集合,打成一個包,方便安裝。這裡有些較好的:
Nodejs Extension Pack:這個套件裡有ESLint、npm、JavaScript(ES6) snippets、Search node_modules、NPM IntelliSense和Path IntelliSense 。
VS Code for Node.js - Development Pack:這個包含NPM IntelliSense、ESLint、Debugger for Chrome、Code Metrics、Docker和Import Cost。
Vue.js Extension Pack:一些Vue和JavaScript外掛的集合。目前它含有12個VS Code的插件,有些之前我們沒有提到的,像是auto-rename-tag和auto-close-tag。
Ionic Extesion Pack:這個套件裡有針對Ionic、Angular、RxJS、Cordova和HTML開發的外掛程式。
VS Code擁有大量的高品質插件,這讓它在JavaScript開發者群體中廣受歡迎。寫JavaScript程式碼,再沒有比現在更容易了。
● 像ESLint這樣的插件,幫助你避免程式碼中的常見錯誤;
● Debugger for Chrome,幫助你更容易地調試程式碼;
●● 帶有智慧提示的Node.js外掛程式幫助你正確引用模組;
● 像Live Server和REST client這樣的可用工具,讓你在完成工作時減少了對外部工具的依賴;
● 再例如SpreadJS純前端表格控件,讓在線Excel嵌入您的應用。
所有這些工具,都大大加快了你的迭代流程。
我希望這些清單讓你接觸到新的VS Code插件,對你的工作流程有幫助。
推薦教學:vscode教學
#以上是適用於JavaScript開發人員的10個必備VSCode擴展的詳細內容。更多資訊請關注PHP中文網其他相關文章!


