
vscode eslint不能用怎麼辦?
vscode的eslint外掛程式不起作用
最近在用vue進行開發,但是vsCode中的eslint外掛程式裝上之後不起作用
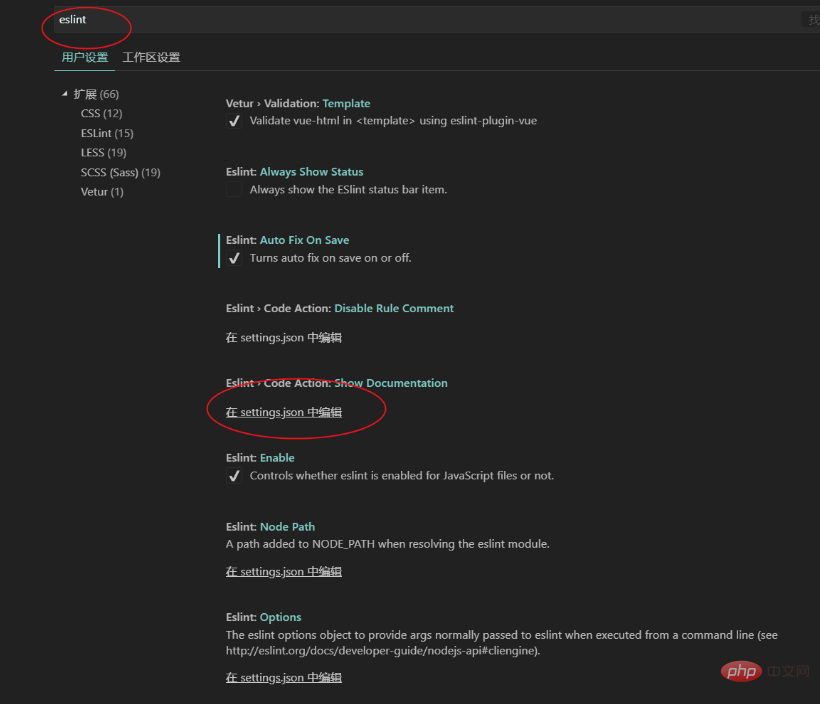
1.vsCode開啟“設定”,選擇"settings.json"

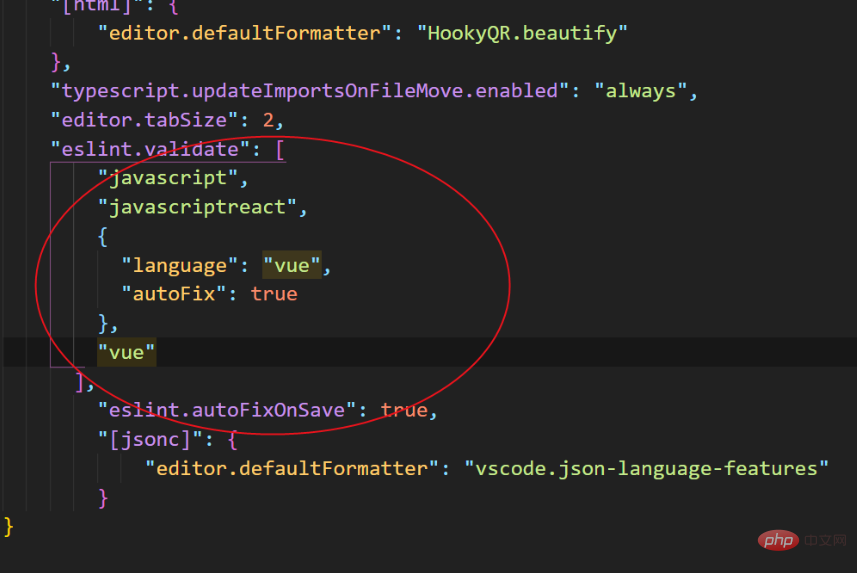
#2.輸入一段腳本
"eslint.validate": [
"javascript",
"javascriptreact",
{
"language": "vue",
"autoFix": true
},
"vue"
],
"eslint.autoFixOnSave": true

#3.之後重啟一下vsCode,vue的檢查就生效了。
以上是vscode eslint不能用怎麼辦的詳細內容。更多資訊請關注PHP中文網其他相關文章!




