
vscode要怎麼改變字型?
VS Code調整預設編輯器字體大小和粗細
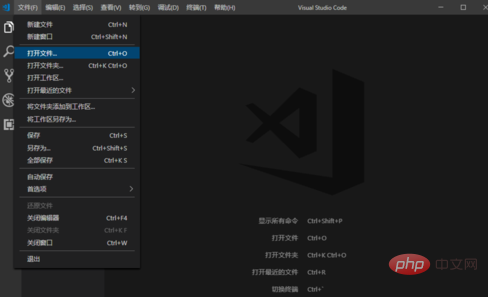
#啟動軟體,點選【檔案】-【開啟檔案】,先隨意開啟一個html文件作為查看字體大小的參考。

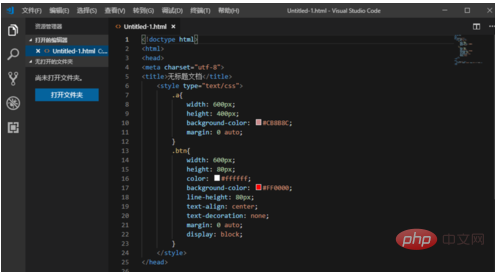
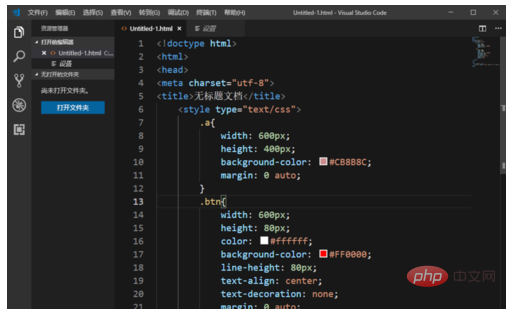
開啟html檔案後,可以看到字體特別的小,看起來非常的費力。
推薦教學:vscode教學

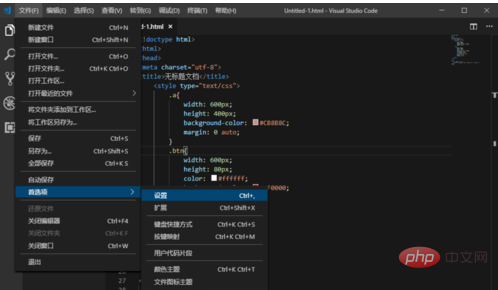
#我們點選【檔案】-【首選項】-【設定】,開啟軟體設置。

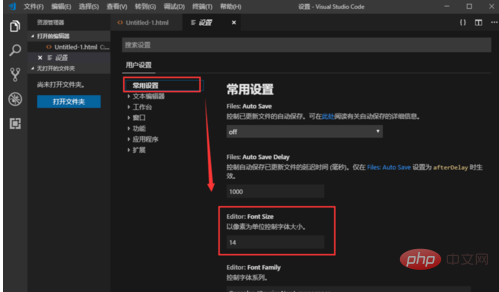
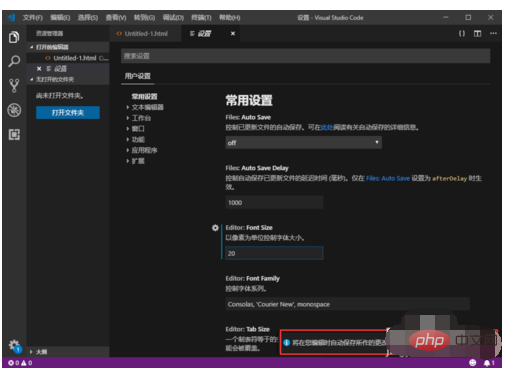
在設定中點選第一個【常用設定】,可以找到【Editor:Font Size】,這個就是編輯器字體大小了。可以看到預設的是14px,我們可以直接把它改成20px.

#修改後可以看到右下角出現一個【自動儲存變更】的提示,這樣就修改成功了。

切換到剛才開啟的html檔案後,可以看到程式碼字體變大了,但看起來有點粗,那我們要怎麼修改字體的粗細呢?

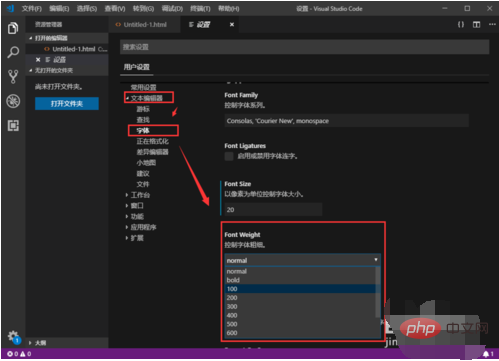
回到設定頁面後,點選【文字編輯器】-【字體】,可以看到這裡也可以修改編輯器字體大小,也可以設定【Font Weight】(字體粗細),我們在下拉式選單中設定為【100】就可以了。 (預設的是normal正常的,100就是最細的哦)。

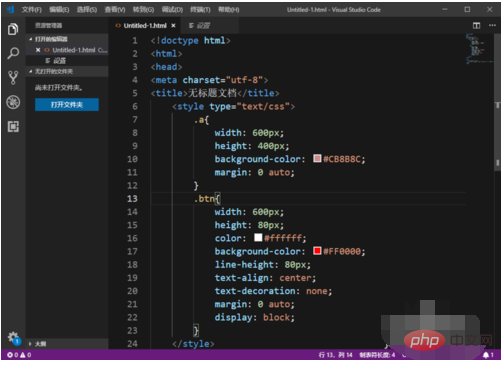
回到html頁面,可以看到字體已經變細啦,這樣就搞定了。

以上是vscode怎麼改變字體的詳細內容。更多資訊請關注PHP中文網其他相關文章!




