vscode如何設定git?
vscode中對git進行了集成,很多操作只需點擊就能操作,無需寫一些git指令。
不過這就需要你對vscode進行設定。下面我會講到git的設定與免密碼上傳github
推薦教學:vscode教學
1.vscode中git的設定
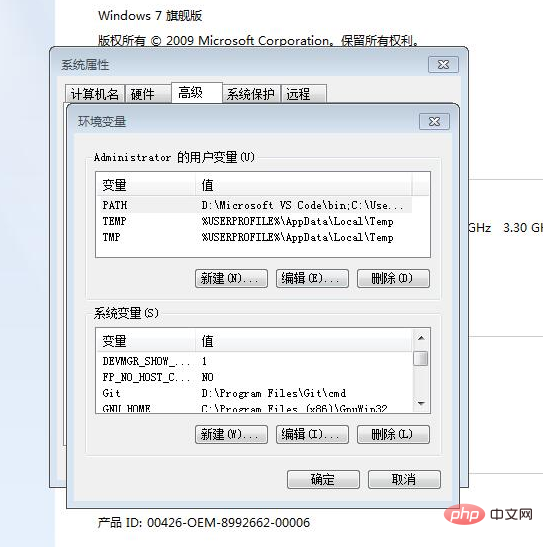
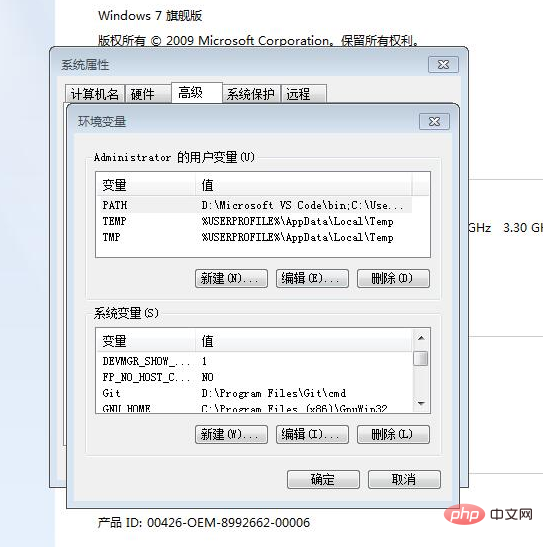
##首先需要你的電腦上已經安裝了git,並且window電腦裡git加入到環境變數中去了。

這樣你的電腦就可以使用git了,但想要在vccode中使用git還要設定git.path。
git.path是git中的exe檔路徑,找到你的電腦git的安裝目錄,找到裡面的cmd資料夾。裡面的git.exe檔把該檔案的完整路徑複製下來。

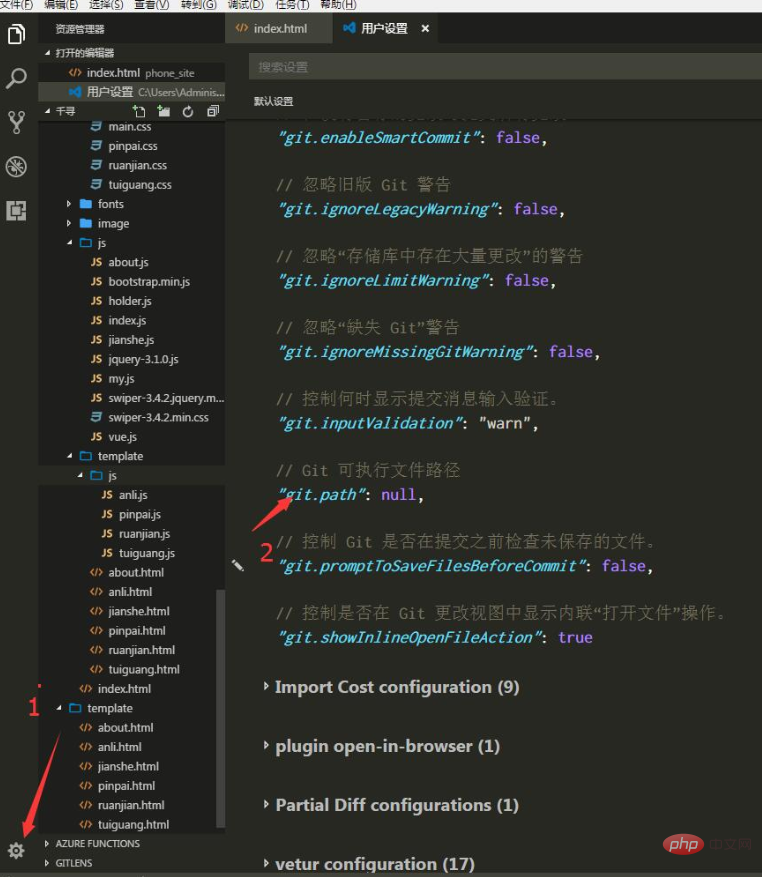
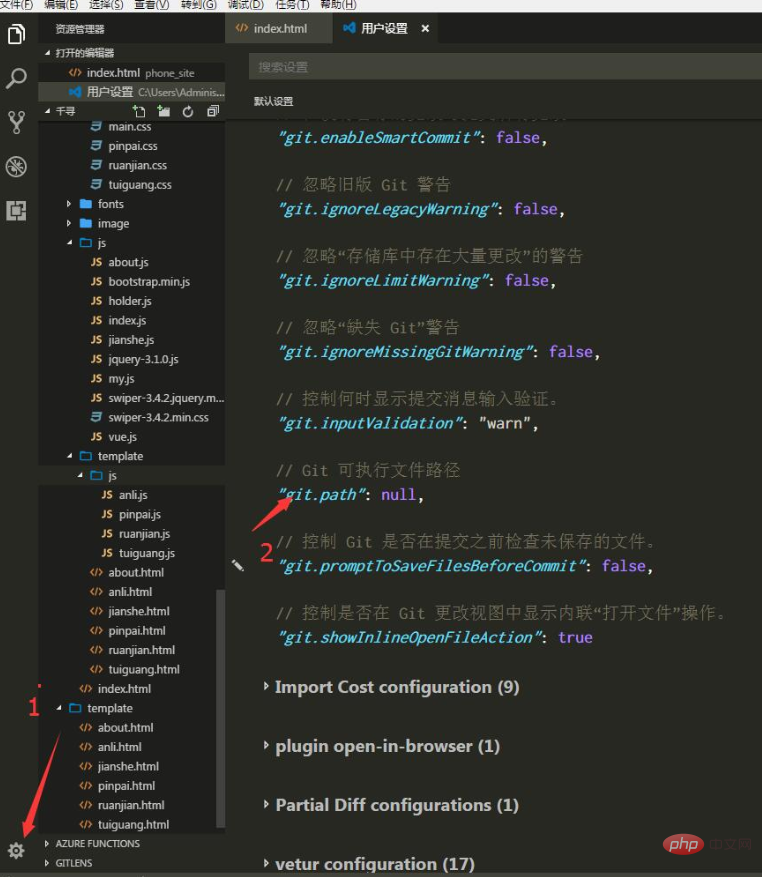
點選設定在設定裡找到git設定裡面的git.path選項。將設定複製到右邊的使用者預設設定

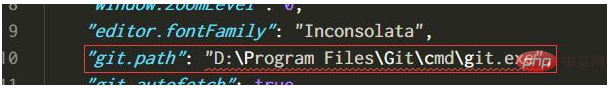
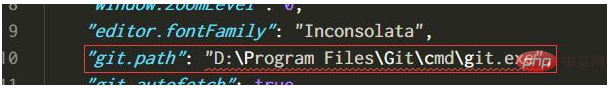
把git.exe檔的路徑複製到這裡就可以了。
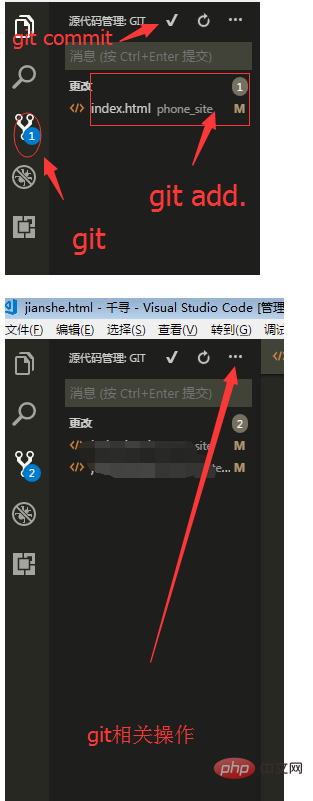
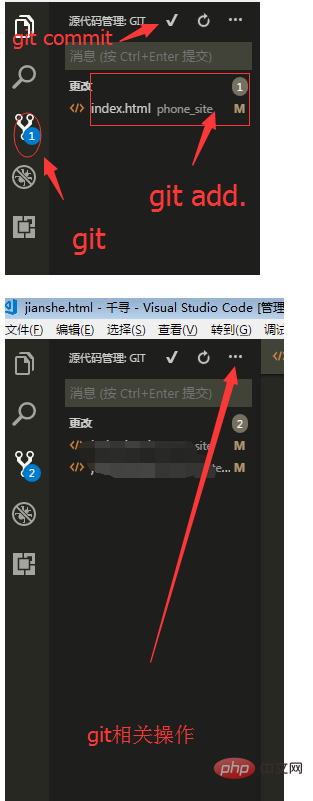
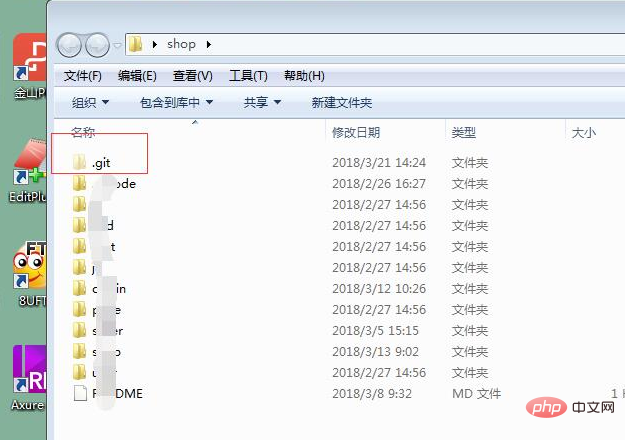
2.vacode中git的使用,與github的免密碼上傳
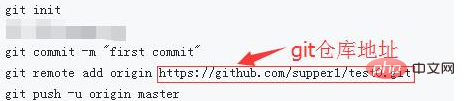
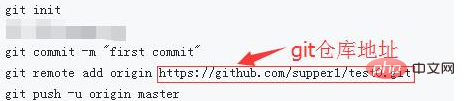
先中指令git init在資料夾建立git相關設定文件,然後用執行以下幾句

目前分支就是主分支,上傳到github上了

#這樣每次上傳是都需要輸入git倉庫的使用者名稱和密碼(這裡也就是github的用戶名和密碼)
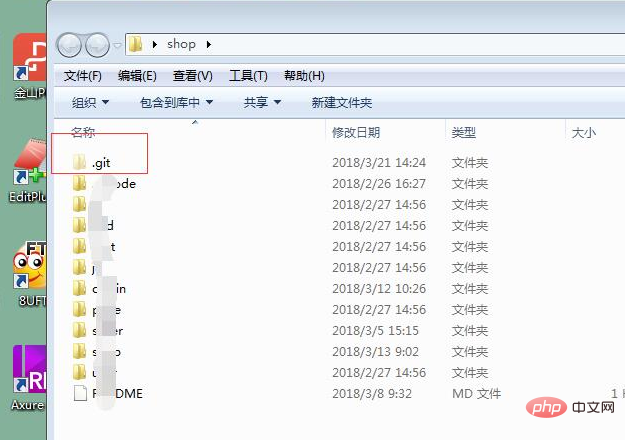
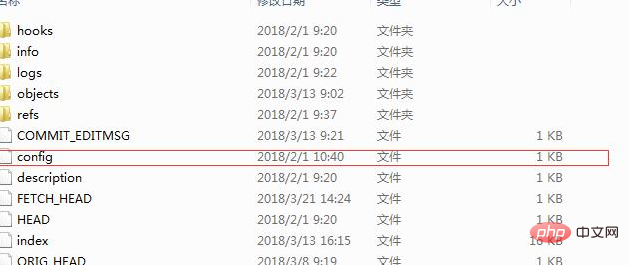
git的免密碼上傳的設定為,找到資料夾的.git資料夾

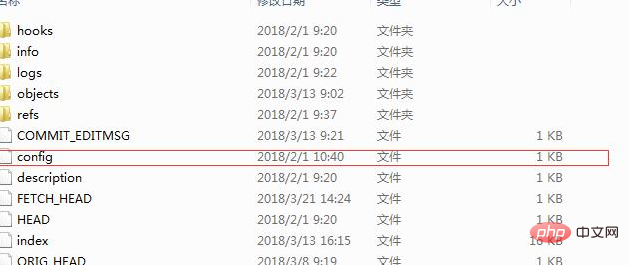
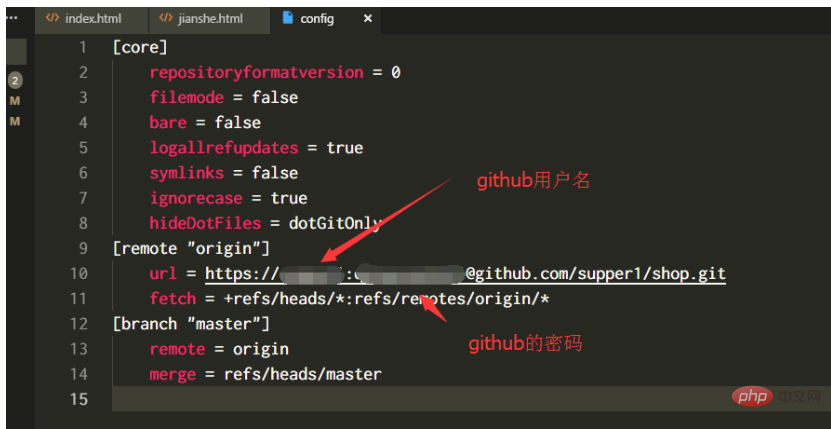
裡面設定檔config


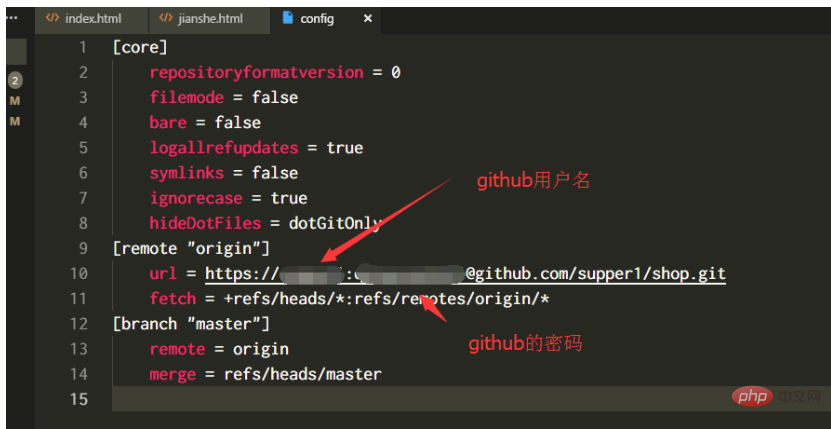
裡面的url本來就是是https://github.com/**&/ &&&&.git
替換為https://github使用者名稱:github密碼@github.com/&&&&/&# &&.git這樣每次推送到github倉庫就不需要輸入帳戶和密碼了
以上是vscode如何配置git的詳細內容。更多資訊請關注PHP中文網其他相關文章!