
vscode如何漢化?
VSCODE預設是英文的。
相關推薦:《vscode使用教學》

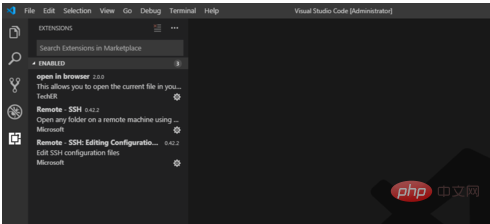
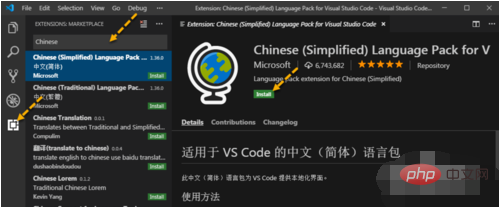
#點選左側選單列最底下的四方形按鈕開啟擴充功能介面,在輸入框內輸入Chinese並找到【Chinese (Simplified) Language Pack for Visual Studio Code】這個外掛程式。在這個插件的詳細介面點選【Install】按鈕進行安裝。

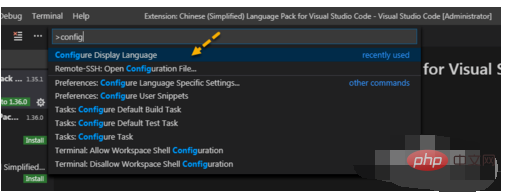
安裝完成後按快捷鍵【CTRL SHILF P】開啟指令面板並輸入【config】後找到【Configure Display Language】選項並點選。

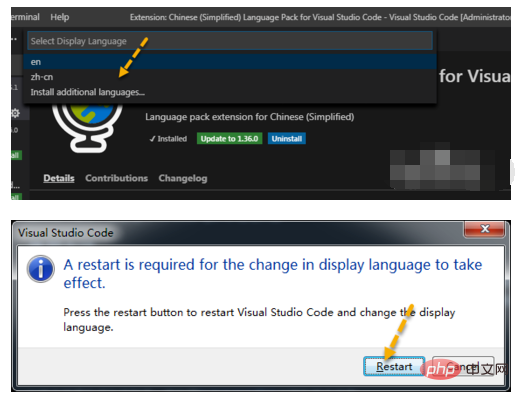
在接下來的二級選單選擇【zh-cn】,此時編輯器會彈出個存取視窗是否要重新啟動編輯器生效語言的修改,點選【 restart】按鈕重新啟動編輯器。

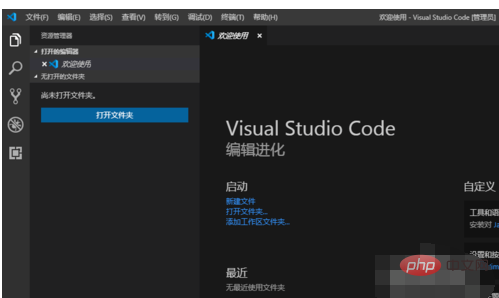
重啟編輯器後就漢化成中文成功了。

以上是vscode如何漢化的詳細內容。更多資訊請關注PHP中文網其他相關文章!




