
vscode如何設定高亮?
開啟vscode後,點選左邊的這個擴充圖示。
相關推薦:《vscode使用教學》

#開啟後,在上面輸入方塊輸入要搜尋的擴充。

例如我們要安裝一個react程式碼支援的高亮顯示,我們可以輸入react關鍵字來搜索,可以看到很多相關的插件的。點擊打開其中一個。

然後點擊右邊的這裡的install按鈕來進行安裝。

或安裝一個cjsx的插件,也是高亮react程式碼的。

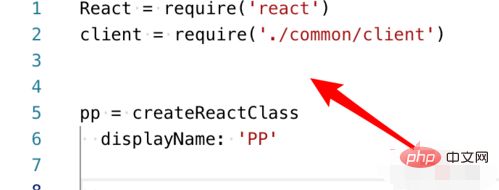
安裝上後,我們開啟react相關的程式碼,就會有高亮顯示的了。

vscode支援很多的語言,對應的也有很多的外掛可以下載安裝的,像是php,sql等,都可以透過下載安裝外掛程式來高亮程式碼的。

以上是vscode如何設定高亮的詳細內容。更多資訊請關注PHP中文網其他相關文章!




