下面由sublime使用教學欄位來介紹如何用 Sublime 編輯 markdown,並在瀏覽器中即時預覽,希望對需要的朋友有所幫助!

說明
本文講的是如何用 Sublime 編輯 markdown,並在 瀏覽器 中即時預覽。
如果你想要的是在 Sublime 中即時預覽,這邊文章可能並不是很適用。
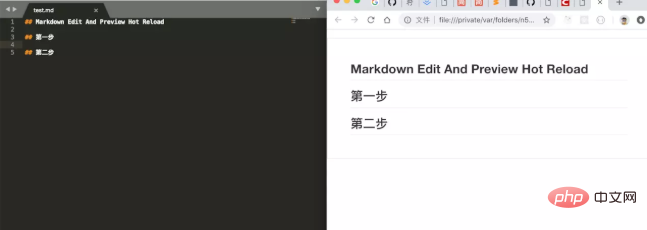
先來一張效果圖:

需要的外掛
● Markdown Editting
主要用來做Markdown 編輯時的語法高亮,視覺效果更好
● Markdown Preview
用來在瀏覽器中預覽效果
● LiveReload
熱載入
設定步驟
1、安裝Package Control(如果已安裝,請忽略此步驟)
1)開啟控制台
使用ctrl 或View -> show console` 開啟控制台。
2)複製下面程式碼到console 中(或去官網複製)
import urllib.request,os,hashlib; h = '6f4c264a24d933ce70df5dedcf1dcaee' + 'ebe013ee18cced0ef93d5f746d80ef60'; pf = 'Package Control.sublime-package'; ipp = sublime.installed_packages_path(); urllib.request.install_opener( urllib.request.build_opener( urllib.request.ProxyHandler()) ); by = urllib.request.urlopen( 'http://packagecontrol.io/' + pf.replace(' ', '%20')).read(); dh = hashlib.sha256(by).hexdigest(); print('Error validating download (got %s instead of %s), please try manual install' % (dh, h)) if dh != h else open(os.path.join( ipp, pf), 'wb' ).write(by)
2、安裝外掛程式
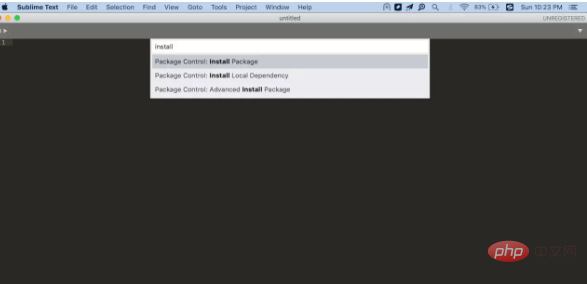
1)ctrl shift p 選擇Package Control: Install Packge

2)在外掛程式清單中,選擇搜尋markdown preview

3、修改設定項
1)將Markdown Preview 的enable_autoreload 設定為true開啟Preferences – Package Settings – Markdown Preview – Setting,在user 設定中新增:{
"enable_autoreload": true,
}4、設定預覽快速鍵
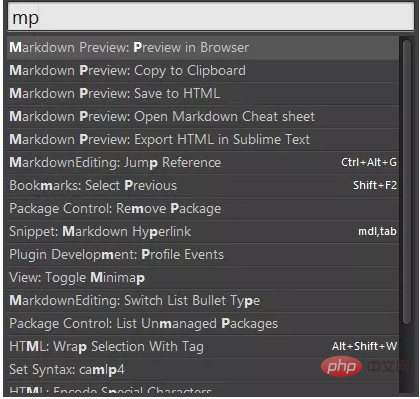
選擇 Preferences — Key Bindings-User,將下面的內容加入:{ "keys": ["alt+m"], "command": "markdown_preview", "args": {"target": "browser", "parser":"markdown"} }以上是Sublime Text3 Markdown 編輯 + 即時預覽的詳細內容。更多資訊請關注PHP中文網其他相關文章!




