下面由sublime教學欄位來跟大家介紹如何使用Sublime Text寫前端程式碼。

雖然IDEA寫頁面同樣得心應手,但在前端方面,我現如今,仍是一個不折不扣小學生。所以我希望在學習的過程中,使用一個相對輕量的IDE,Sublime和插件的組合正好可以滿足我的需求。
需求
首先,輕量級的前端IDE需要以下功能:
● 樹狀導航
● 快速創建檔案
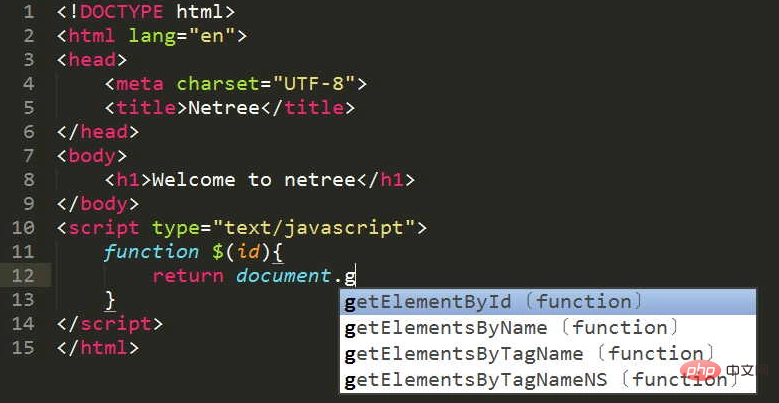
● 程式碼自動補全
● 程式碼高亮
#● 程式碼提示
● 程式碼格式化
##● 程式碼追蹤外掛程式選擇
● SideBarEnhancements:增強工具列● AnvancedNewFile:快速建立檔案#● ConvertToUTF8:使用UTF8打檔案● Emmet:前端程式碼(HTML/CSS)快速補全● SublimeCodeIntel:程式碼提示● DocBlockr:進階JS註解● JSHint:JS語法檢查● JsFormart:JS程式碼格式化#● Javascript Beautify:JS程式碼格式化● Git:git程式碼追蹤外掛程式#效果圖

以上是使用Sublime Text 3寫入前端程式碼的詳細內容。更多資訊請關注PHP中文網其他相關文章!




