下面由sublime使用教學專欄為大家分享sublime text3 eslint 安裝教學課程,非常簡單,希望對需要的朋友有幫助!

sublime text3 eslint 安裝教學
開始安裝
以上都已安裝完畢的時候,那麼進行安裝全域的eslint
sudo npm install eslint -g
如果你是首次安裝或使用eslint的話,您可以在專案中初始化一個eslint檔案
eslint --init
如果專案根目錄下沒有package. json 文件,它會提示你先使用npm init 來初始化一個package.json 檔案。
設定sublime text3
sublime text2編輯器是不支援下面的插件的~
SublimeLinter 是一個程式碼檢查框架插件,功能非常強大,支援各種語言的檢查。但是它本身並沒有程式碼檢查的功能,需要藉助 ESLint 這樣的特定語言檢查支援。
SublimeLinter-eslint 我們安裝使用對應的SublimeLinter-contrib-eslint 外掛可以幫助我們使用eslint
Babel babel這個還是需要安裝的,不管是編譯檔還是打包都要用的。
設定完成
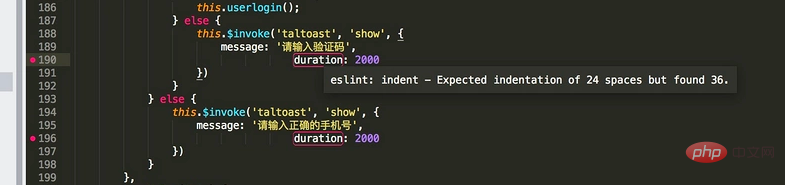
如果你安裝的沒有錯誤的話,那麼大概就是這個樣子的! sublime 編輯器會有一個高亮的提示您符不符合eslint的程式碼風格。

以上是sublime text3 eslint 安裝教程的詳細內容。更多資訊請關注PHP中文網其他相關文章!




