
怎麼用ps做小格子背景?
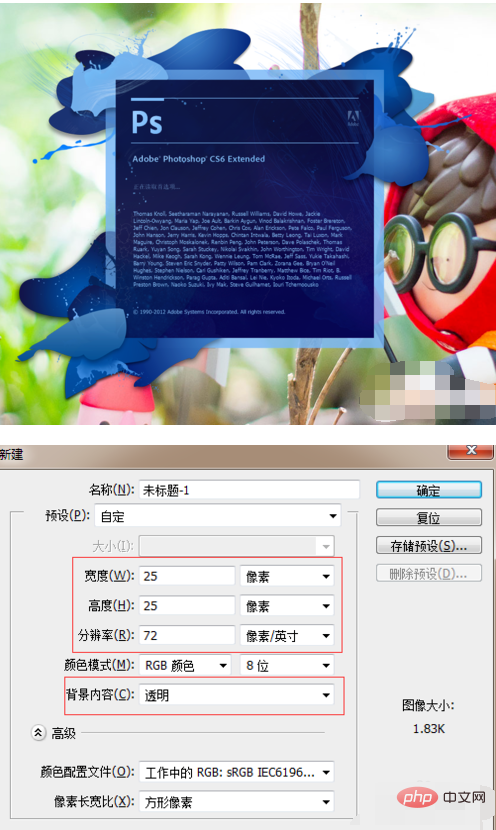
#首先我們打開電腦,在電腦桌面上找到ps桌面捷徑雙擊打開,點擊選單檔案-新建(快捷鍵Ctrl N),新建一個25*25,解析度72,背景內容為透明的畫布。

畫布太小了,我們用工具列中的縮放工具放大,也可以按住Alt 滑鼠滾輪放大,這樣我們操作起來比較方便。

選擇工具列中的矩形選框工具,框選建立選取範圍,把前景顏色改為黑色,按住Alt Delete填滿為黑色,重複以上動作。



#點擊選單-編輯-定義圖案,彈出如下窗口,點擊確定。

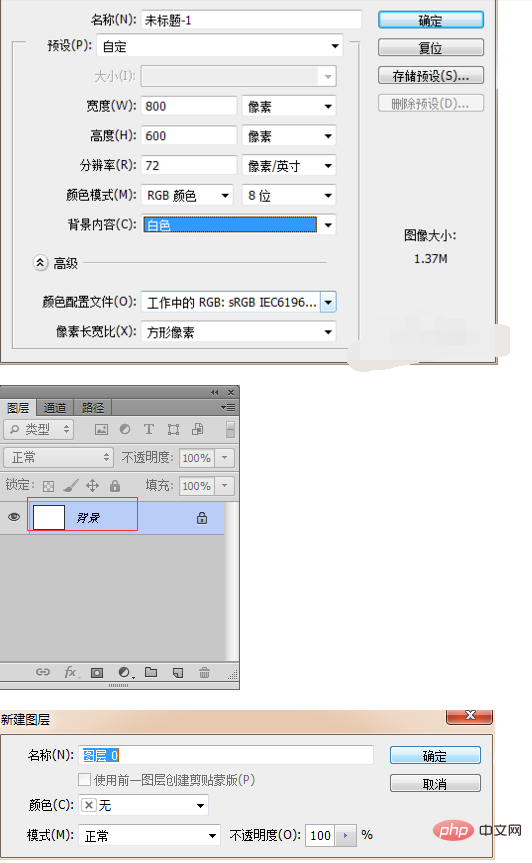
接下來我們新建一個800*600,解析度72,背景色為白色的畫布;雙擊背景圖層解鎖,得到圖層0。


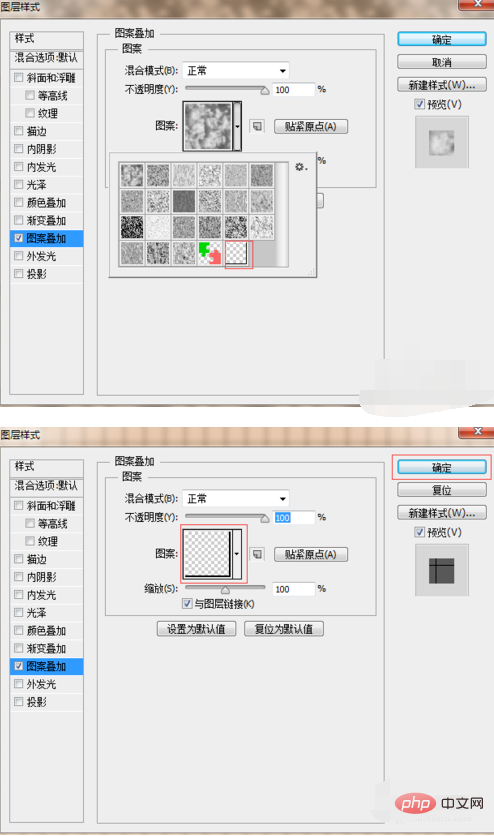
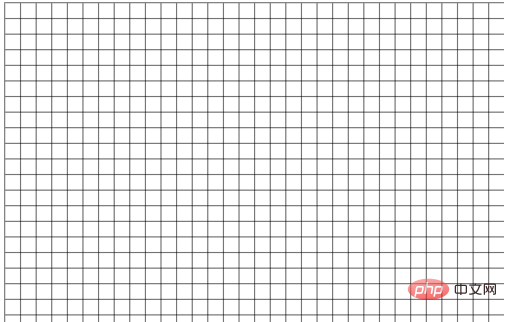
點擊右下角如圖所示圖標,選擇圖案疊加,找到我們剛剛自訂的圖案,選擇圖案點擊確定。


在運用的時候我們可以適當的調整一下不透明度,我在網路上找了一張化妝品海報,我們來看一下運用在圖片上的效果:

以上是怎麼用ps做小格子背景的詳細內容。更多資訊請關注PHP中文網其他相關文章!

