
ps切片工具怎麼切圖?
將準備好的詳情頁置入PS畫布中(或隨意一張圖片置入畫布中)

選擇工具列中的“切片工具”,然後滑鼠移動到畫布中的時候,就會顯示一個刀片的形狀,而且會有數字顯示切片個數。

在最上方開始,滑鼠按住開始拖曳,這樣就形成了一個切片,在滾動滑鼠時,在右側位置會顯示滑動過得距離大小。

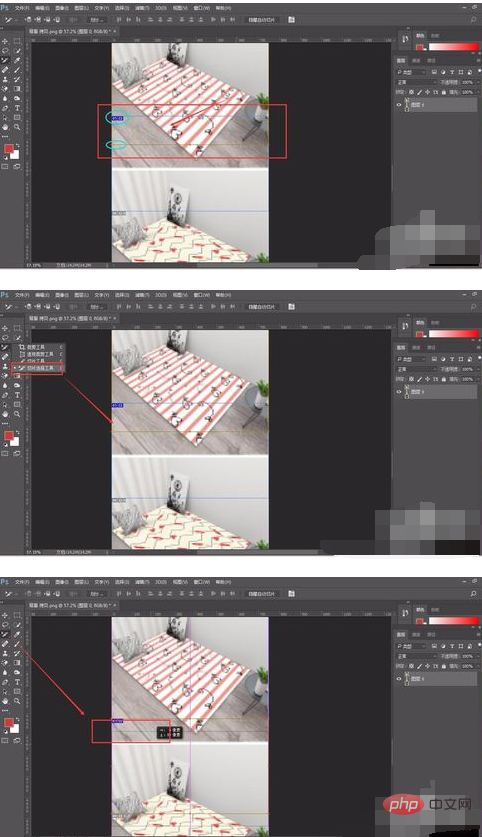
當切片過程發生重疊現象,例如裁切到同一個部分時,需要將另外一個切片移動位置,這時候可以選擇「切片工具」下方的“切片選擇工具」再選擇移動位置

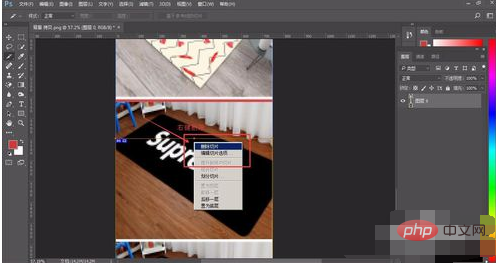
#當需要刪除切片時,選擇切片,然後右鍵選擇刪除,或直接按delete鍵刪除。

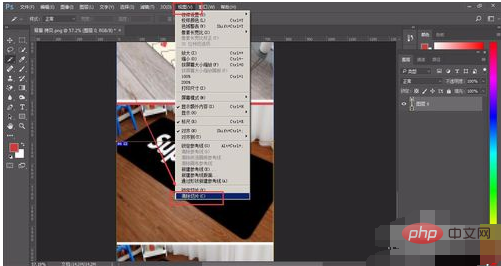
當需要全部刪除切片時,這時選擇工具列中的“視圖”-“清除切片”,這樣就將切片全部清除掉了。

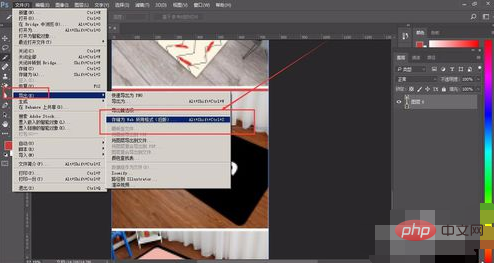
當切片切完之後,就需要將切片導出。這時候選擇工具列中的“檔案”-“匯出”-“儲存為Web所用格式”,或快捷鍵ctrl shift alt s

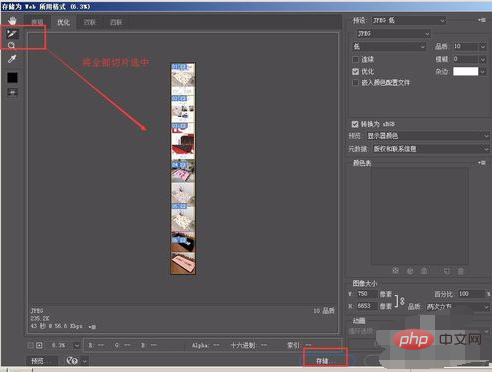
然後選取切片工具,選取全部切片(需要匯出哪張,切片工具點擊哪張),然後選擇“儲存”

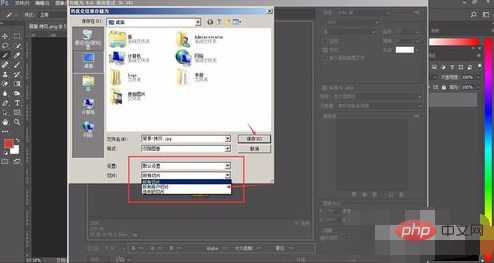
選擇好儲存位置,然後選擇“所有切片”,點擊儲存

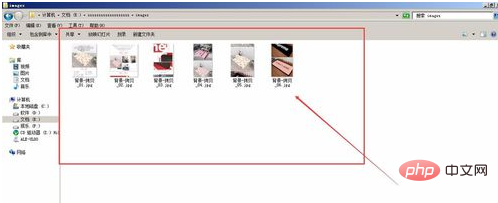
等待儲存完成,返回儲存位置,可以看到已經將先前的圖片儲存了下來。將原來的圖片切成了幾部分,現在顯示的就是幾個部分。

以上是ps切片工具怎麼切圖的詳細內容。更多資訊請關注PHP中文網其他相關文章!



