

bootstrap被淘汰了麼?
bootstrap並沒有被淘汰,目前Bootstrap團隊已經發布了4.3. 1的版本,並且在Bootstrap5的開發計劃中將刪除jQuery作為依賴項,這會使得更多人使用bootstrap。
Bootstrap 最新版本 4.3.1 已發布,作為 Bootstrap 4.3 發布的一部分,團隊也公佈了下一個主要版本 Bootstrap 5 的開發計劃。
開發團隊表示在發布 v4.3 版本後,將會在開發 Bootstrap 5 的過程中實現一些關鍵變化,或許會是重大的變化,而這也將被認為是 Bootstrap 5 的基礎。開發團隊重點提到了以下幾個方面:
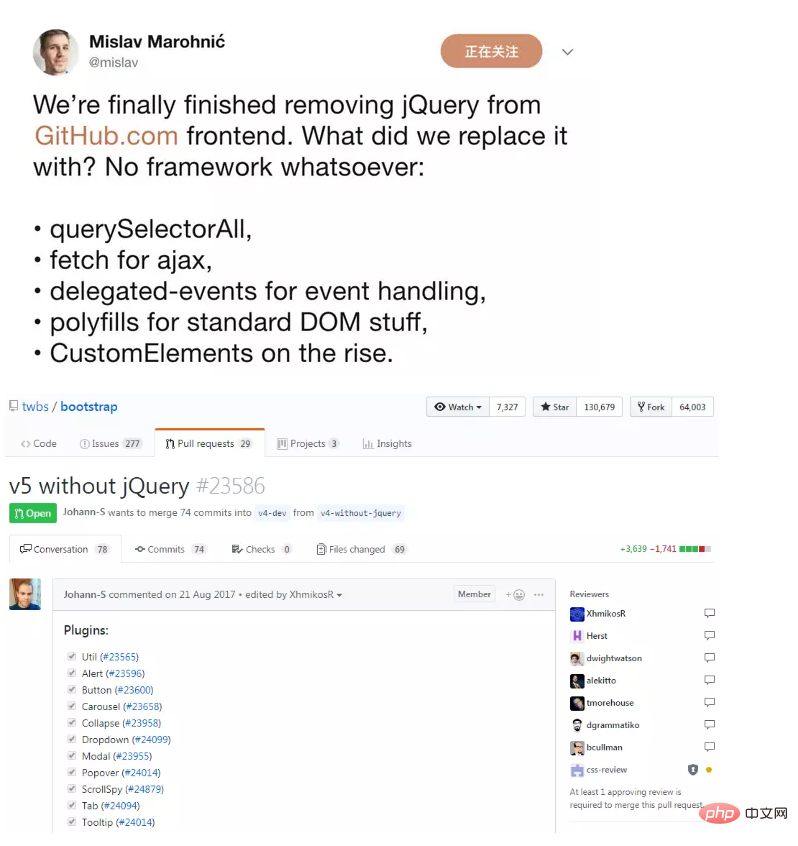
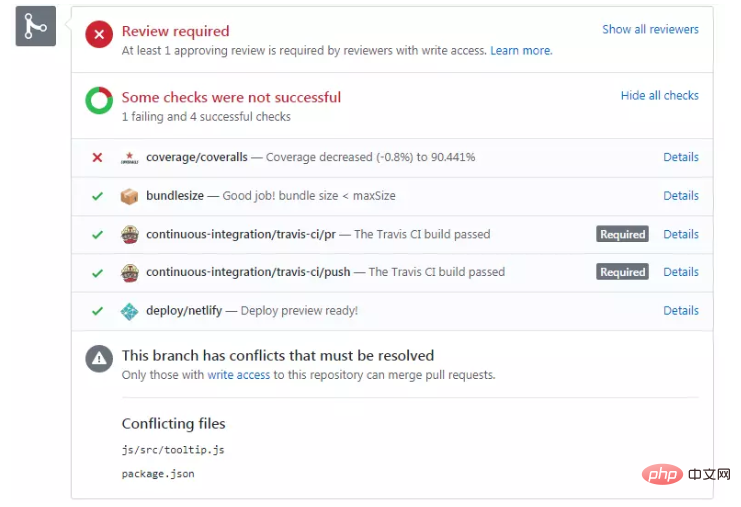
放棄 jQuery:Bootstrap 5 將刪除 jQuery 作為依賴項。開發團隊已經在這方面工作了很長時間,PR 也是處於正在進行中並已接近完成的狀態(https://github.com/twbs/bootstrap/pull/23586)
改進開發分支:v3-dev 分支將成為master 分支;v4-dev 則保持原樣,不過會從該分支切出一個新的master 分支來開發v5 版本
從Jekyll 遷移到Hugo:目前已有一個PR正在進行並且已接近完成
(https://github.com/twbs/bootstrap/pull/28014)
移除jQuery 這個最大的依賴之後,開發團隊表示未來將使用原生的純JavaScript 來取代jQuery。這和去年 GitHub 改版重構頁面時移除了 jQuery 的舉措有點像。
當時GitHub 的前端團隊趁著改版的機會,在重構頁面時乘機移除了其中的jQuery,並且沒有使用其它框架來代替jQuery,而是使用原生JavaScript:
用querySelectorAll 來查詢DOM 節點
使用fetch 取代ajax(在不支援的瀏覽器上使用XHR)
使用代理事件來進行事件處理
#為一些尚未實作的DOM 標準寫了polyfill
更多地使用自訂元素(CustomElement)


bootstrap教程》
以上是bootstrap被淘汰了麼的詳細內容。更多資訊請關注PHP中文網其他相關文章!

