div的padding为百分比的两种情况
padding-top,padding-bottom,margin-top,margin-bottom是百分比时是按照当前元素的父级元素的宽度来计算的
1. 当子div的宽度是百分比时
html代码
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta chaset="utf-8">
<title>无标题</title>
<style type="text/css">
html,body{
margin:0;
padding:0;
height:100%;
}<br /><br />.container{
width:100%;
}.row{<br /> width:100%; <br />} <br />.row:before , <br />.row:after{ <br /> display: block; <br /> content:''; <br /> height: 0; <br /> clear:both; <br />} <br />.col-md-4{ <br /> float: left; <br /> width:33.33%; <br />} <br />.blue-bg,<br />.red-bg,<br />.yellow-bg{<br /> padding-top:33.333%;<br />}<br />
.blue-bg{
background-color: #428bca;
}
.red-bg{
background-color: red;
}
.yellow-bg{
background-color: yellow;
}
<br />
</style>
</head>
<body>
<div class="container">
<div class="row">
<div class="col-md-4 blue-bg"></div>
<div class="col-md-4 red-bg"></div>
<div class="col-md-4 yellow-bg"></div>
</div>
</div>
</body>
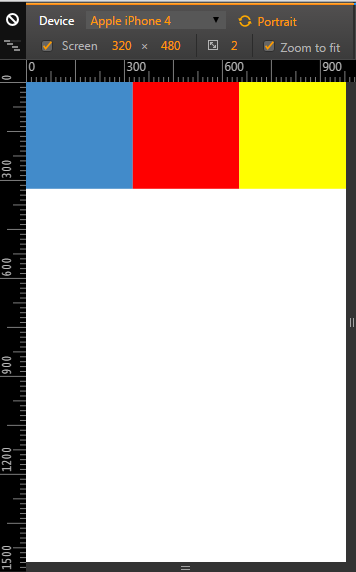
</html>效果图

2. 当子div的宽度是具体像素时
html
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="viewport" content="width=device-width , initial-scale=1">
<meta chaset="utf-8">
<title>无标题</title>
<style type="text/css">
html,body{
margin:0;
padding:0;
height:100%;
}<br />
.row{
width:100%;
}
.row:before , .row:after{
display: block;
content:'';
height: 0;
clear:both;
}
.col-md-4{
float: left;
width:100px;
}
.blue-bg{
padding-top: 100%;
background-color: #428bca;
}
.red-bg{
padding-top: 100%;
background-color: red;
}
.yellow-bg{
padding-top: 100%;
background-color: yellow;
}
</style>
</head>
<body>
<div class="container">
<div class="row">
<div class="col-md-4 blue-bg"></div>
<div class="col-md-4 red-bg"></div>
<div class="col-md-4 yellow-bg"></div>
</div>
</div>
</body>
</html>
效果图





