
如果你想了解更多關於layui的知識,可以點選:#layui教學
layui(諧音:類UI) 是一款採用自身模組規範編寫的前端UI 框架,遵循原生HTML/CSS/JS 的書寫與組織形式,門檻極低,拿來即用。其外在極簡,卻又不失飽滿的內在,體積輕盈,組件豐盈,從核心程式碼到 API 的每一處細節都經過精心雕琢,非常適合介面的快速開發。 layui 首個版本發佈於2016年金秋,她有別於那些基於 MVVM 底層的 UI 框架,卻並非逆道而行,而是信奉返璞歸真之道。確切地說,她更多是為服務端程式設計師量身定做,你無需涉足各種前端工具的複雜配置,只需面對瀏覽器本身,讓一切你所需要的元素與交互,從這裡信手拈來。
一、從官網下載layui(可儲存至任意磁碟機)
位址:http://www.layui.com/
下載完成後,可以看到如下架構
├─css //css目錄
│ │─modules //模組css目錄(一般如果模組相對較大,我們會單獨提取,例如下面三個:)
│ │ ├─laydate
│ │ ├─layer
lay │ │ ├─layer
│ └─layui.css //核心樣式檔案
├─font //字體圖示目錄
├─images //圖片資源目錄(目前只有layim和編輯器用到的GIF表情)
│─lay //模組核心目錄
│ └─modules //各模組元件
│─layui.js //基礎程式庫
## │─
└─layui.all.js //包含layui.js和所有模組的合併檔案二、從Git倉庫下載layui 的完整開發包,以便於進行二次開發
下載位址:https://github.com/sentsin/layui/三、 npm 安裝(前提是要先安裝node.js-----此操作請參閱下節node.js的安裝)

四、完成以上操作後,新建一個專案(這裡以MVC為案例)
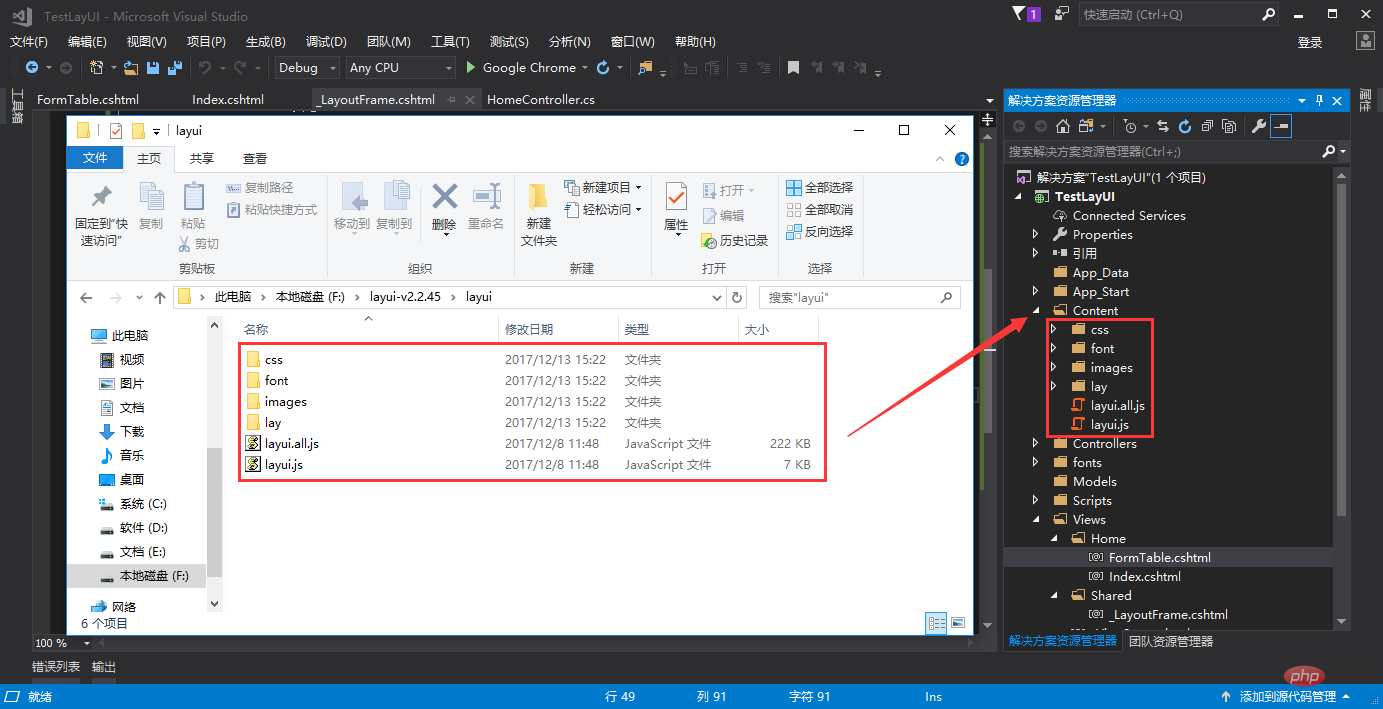
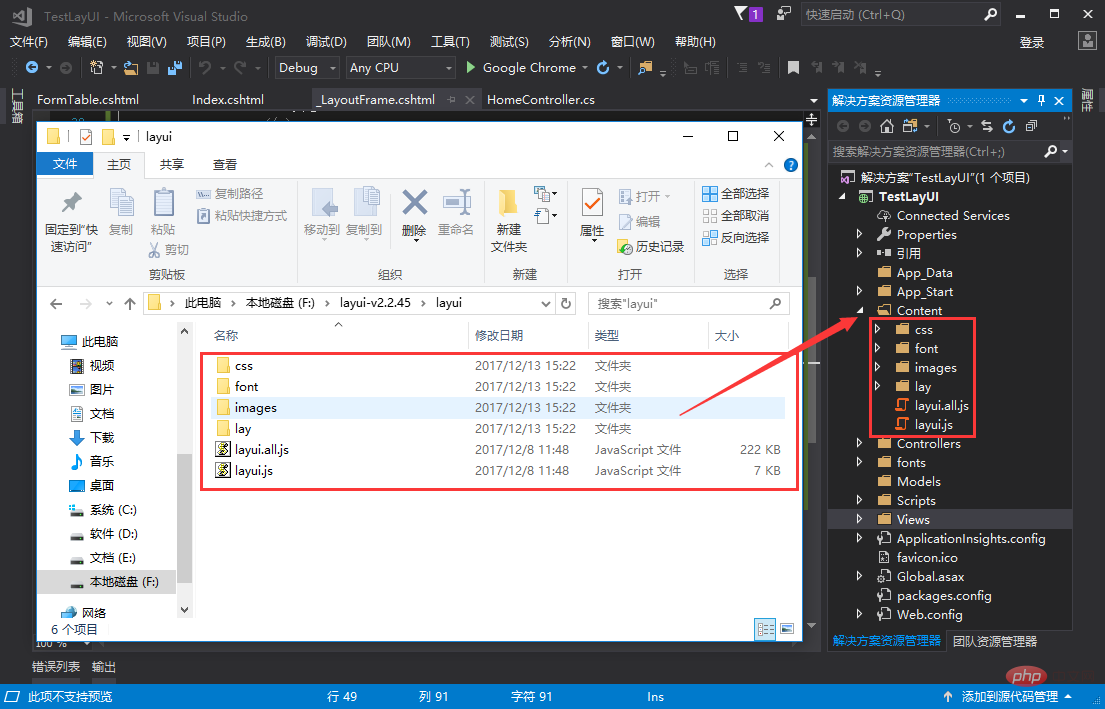
# 然後將下載好的layui(完整移動,不要更改文件名以及其他資訊)移至項目

#、現在已經部署好了layui,可以新建頁面查看效果
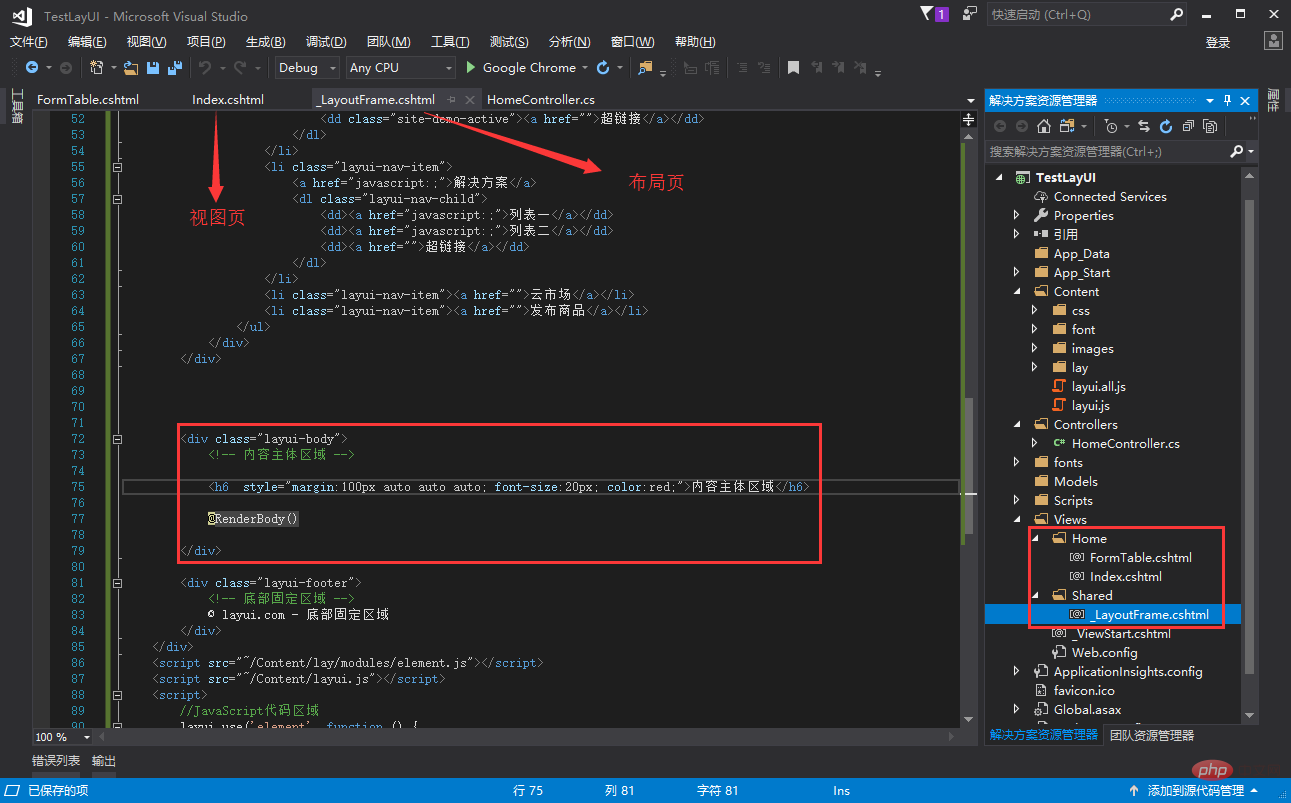
在MVC中新建佈局頁(框架中有一部分內容是一樣的,所以可以重複使用,故新建佈局頁,在其他項目中也可以新母版頁,使用者控制項等等) 位址:http://www.layui.com/demo/admin.html 將後台版面配置寫好
新佈局頁和視圖頁,在佈局頁中內容主體區域要加@RenderBody()

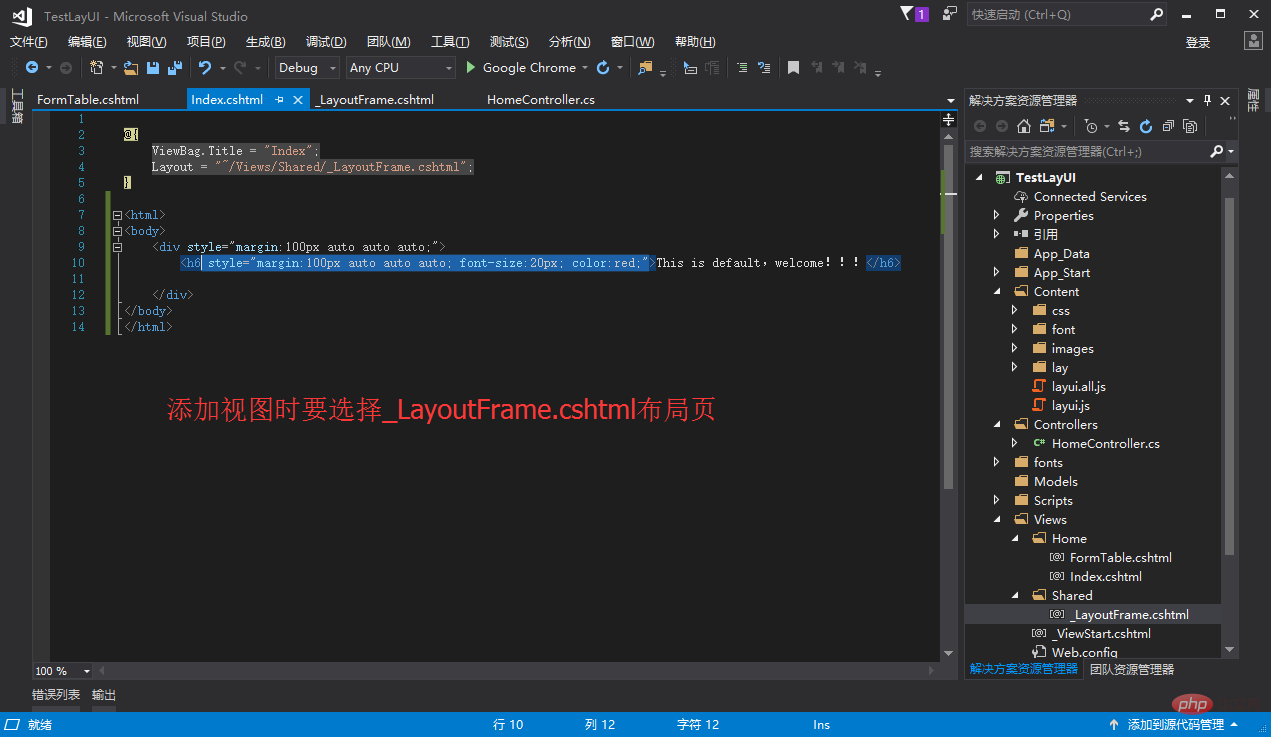
#新增視圖--

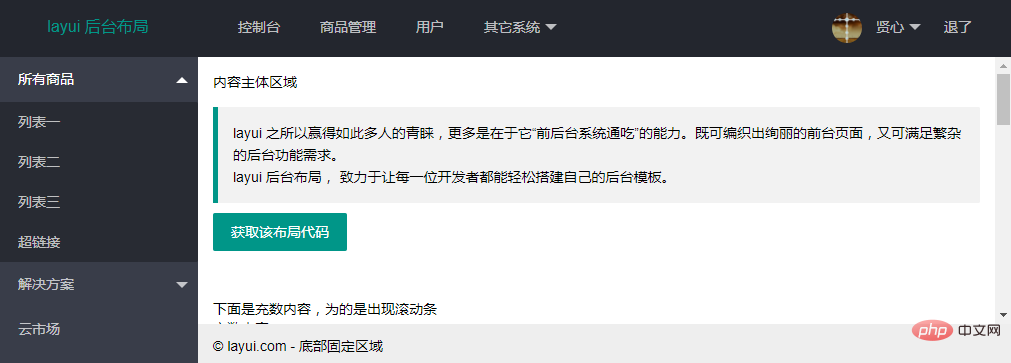
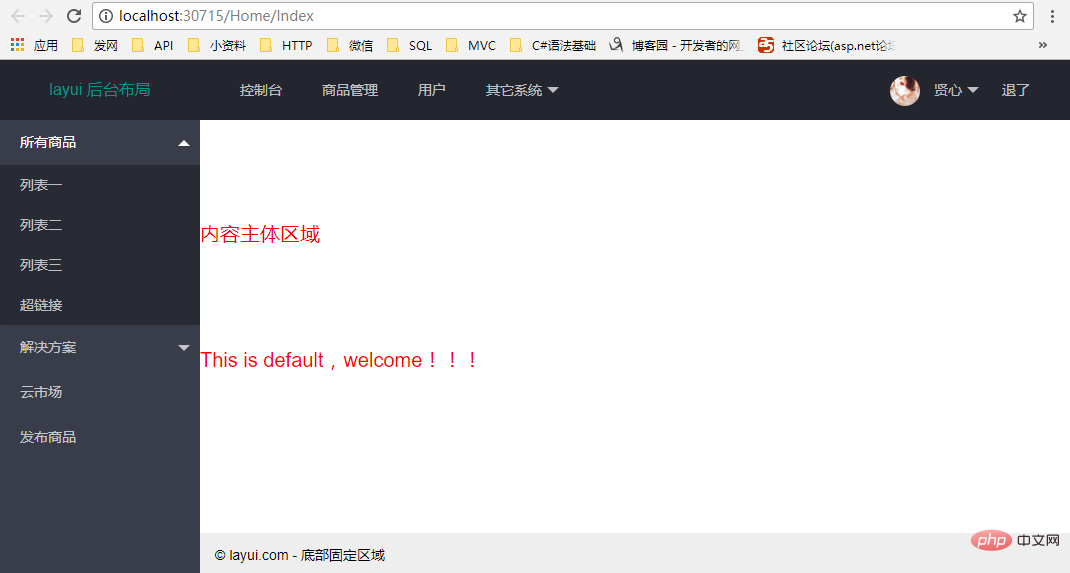
#執行視圖,可得到如下效果

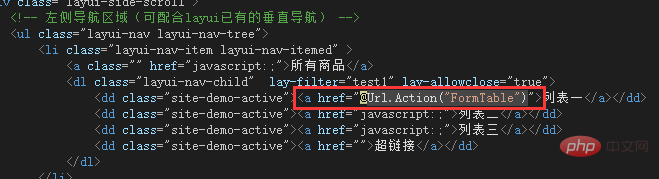
在版面配置頁中為清單一加上跳轉連結--

新FormTable檢視(注意要新增版面配置頁)
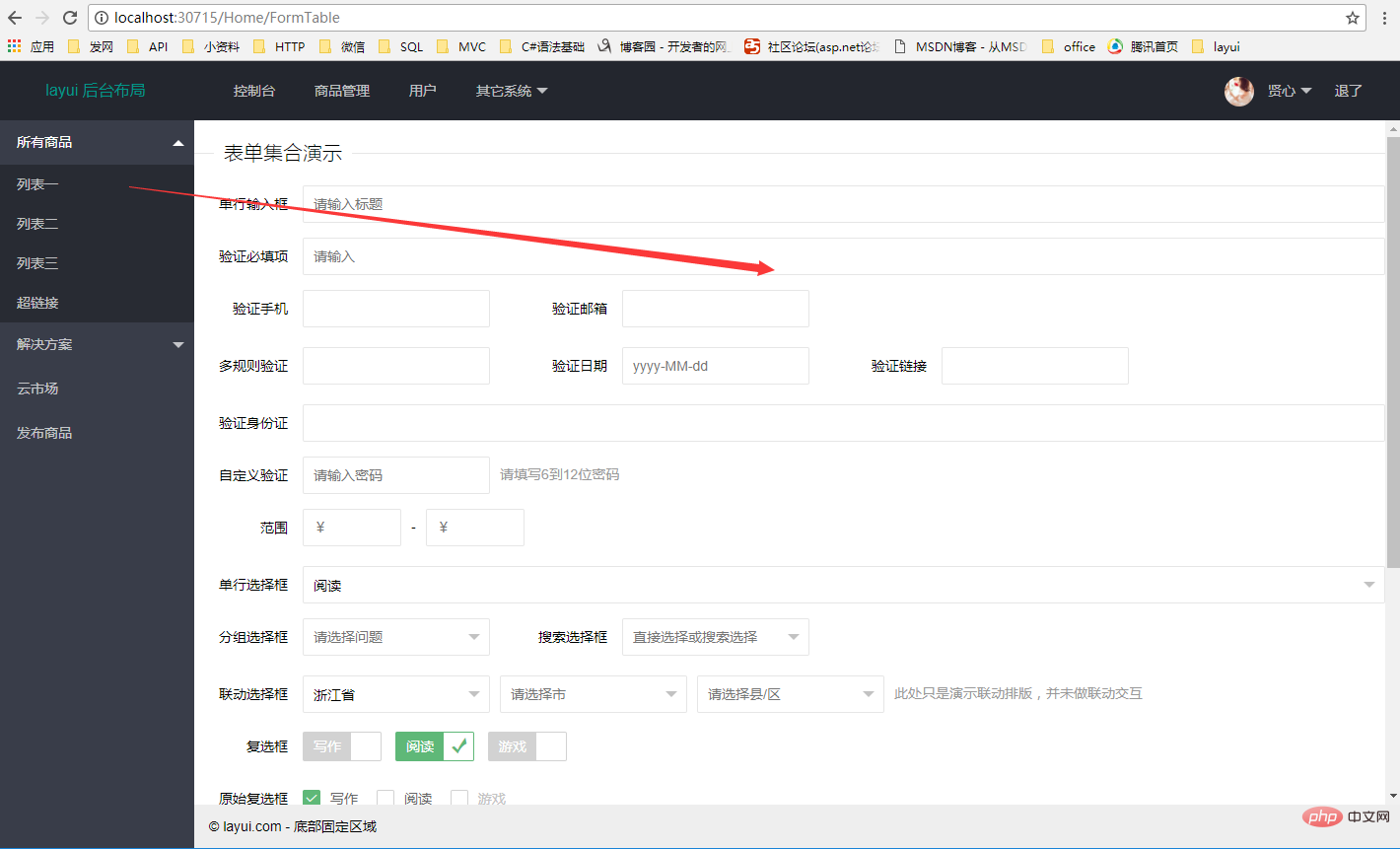
,加入其他元素,此處新增的表單元素,網址:http://www.layui.com/demo/form.html,選擇檢視程式碼將所要的程式碼貼至頁面- -###運行index.cshtml頁面後,點擊列表一,出現以下效果:

以上是layui後端怎麼搭建的詳細內容。更多資訊請關注PHP中文網其他相關文章!
