...等,但是塊狀元素支持width和height的屬性,而行內元素不支持,當然你可以透過css來把行內改成塊狀或把塊狀改成行內。
1.行內元素
行內元素最常使用的就是span,其他的只在特定功能下使用,修飾字體和標籤,還有和這兩個標籤可以直接做出平方的效果,而不需要類似移動屬性的幫助,很實用。
行內元素特徵:(1)設定寬高無效
(2)對margin只設定左右方向有效,上下左右都有效,且padding設定上下都有效,即會撐大空間
(3)不會自動換行
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>测试案例</title>
<style type="text/css">
span {
width: 120px;
height: 120px;
margin: 1000px 20px;
padding: 50px 40px;
background: lightblue;
}
</style>
</head>
<body>
<i>不会自动换行</i>
<span>行内元素</span>
</body>
</html>登入後複製
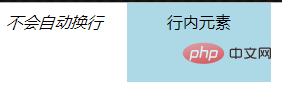
#效果圖

##2.塊狀元素
塊狀元素代表性的就是div,其他如p、nav、aside、header、footer、section、article、 ul-li、address等等,都可以用div來實現。不過為了可以方便程式設計師解讀程式碼,一般都會使用特定的語意化標籤,使得程式碼可讀性強,且方便查錯。
塊狀元素特徵
:(1)能夠辨識寬高
(2)margin和padding的上下左右均對其有效## 3)可以自動換行
(4)多個區塊狀元素標籤寫在一起,預設排列方式為從上至下
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>测试案例</title>
<style type="text/css">
div {
width: 120px;
height: 120px;
margin: 50px 50px;
padding: 50px 40px;
background: lightblue;
}
</style>
</head>
<body>
<i>自动换行</i>
<div>块状元素</div>
<div>块状元素</div>
</body>
</html>登入後複製
效果圖
#



