
box-sizing屬性定義及用法
box-sizing屬性是css3新增的屬性,允許你以某種方式定義某些元素,以適應指定區域(假如您需要並排放置兩個帶邊框的框,可通過將box-sizing屬性設置為"border-box",這可令瀏覽器呈現出帶有指定寬度和高度的框,並把邊框和內邊距放入框中);
Internet Explorer、Opera和Chrome瀏覽器支援box-sizing屬性,Firefox還不支援該屬性,但支持-moz-box-sizing屬性替代box-sizing屬性;
box-sizing屬性語法格式
box-sizing: content-box/border-box/inherit;
相關資訊:《CSS_CSS3知識 》
參數說明
content-box:這是由CSS2.1規定的寬度高度行為,寬度和高度分別套用到元素的內容框,在寬度和高度之外繪製元素的內邊距和邊框;
border-box:為元素設定的寬度和高度決定了元素的邊框盒,就是說,為元素指定的任何內邊距和邊框都會在已設定的寬度和高度內進行繪製。透過從已設定的寬度和高度分別減去邊框和內邊距才能得到內容的寬度和高度;
inherit:規定應從父元素繼承box-sizing屬性的值;
實例:
<!DOCTYPE html><html><head><meta charset="utf-8" />
<title>css3 box-sizing属性笔记</title><style type="text/css">
body{background-color: #aaa;}div.container{width:30em;border:1em solid;}
.box{box-sizing:border-box;-moz-box-sizing:border-box; /* Firefox */
-webkit-box-sizing:border-box; /* Safari */
width:50%;border:1em solid red;float:left;}
</style></head><body><div class="container">
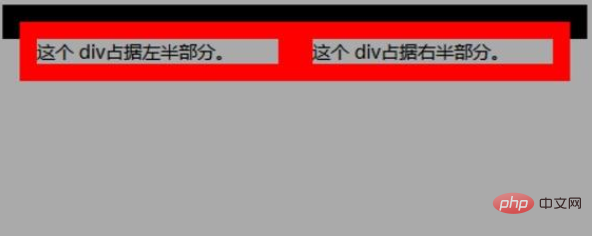
<div class="box">这个 div占据左半部分。</div><div class="box">这个 div占据右半部分。</div>
</div></body></html>執行結果:

以上是box-sizing屬性是什麼的詳細內容。更多資訊請關注PHP中文網其他相關文章!


