
推薦教學:layui教學
#layui分頁官方網址:https://www.layui.com/doc/modules/laypage.html
#第一步頁面引入layui的css和js
這不就不用示範了吧
第二步在html中寫入樣式

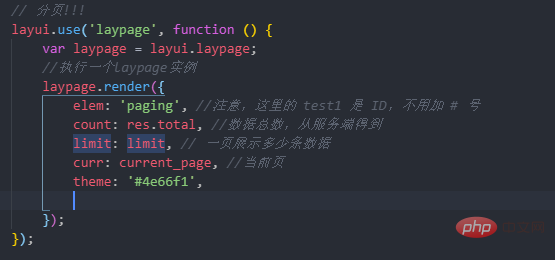
第三步寫js程式碼

# 目前就是簡單的把分頁樣式寫在了js程式碼中
theme就是給分頁自訂顏色或加一個類別名稱從而改變分頁樣式
詳見layui官網
#第四步ajax控制分頁
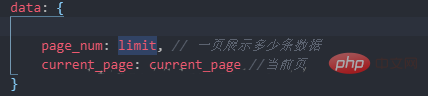
ajax中data要傳的資料

在layui呼叫中加入 jump

jump就是點選上一頁或下一頁觸發函數本身
if (!first) {
if (!first) {
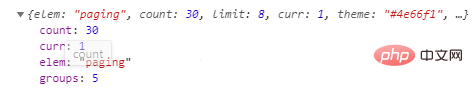
的作用就是設定首次渲染分頁無需走業務邏輯處理函數,不然會陷入死循環,我一開始看的時候也一臉懵逼這樣怎麼實現頁面跳轉怎麼得到當前頁,然後我印了一下函數中的obj
就明白了
# 在obj中已經得到了總資料條數和目前頁,點選下一頁的時候<strong></strong>curr就是變成2,如果目前頁是2 點擊上一頁的時候<strong></strong>curr就會變成1,把obj.curr賦值給已經定義好的目前頁變數當成參數詳見第四步驟ajax
以上是layui分頁怎麼用的詳細內容。更多資訊請關注PHP中文網其他相關文章!
