首先在VS中準備html文檔,然後在html中導入bootstrap的css文件,如下圖所示:

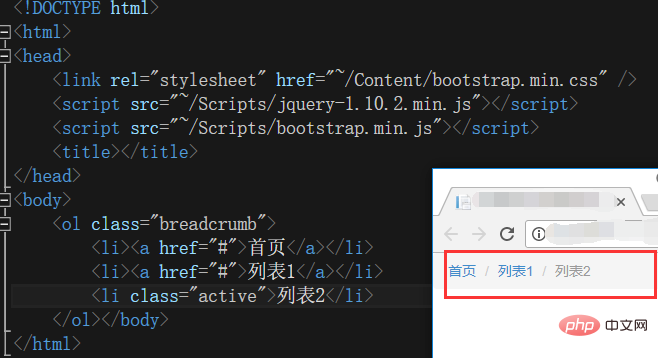
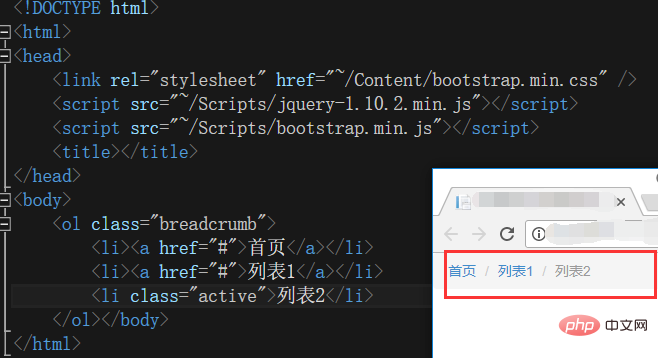
##首先來看bootstrap的路徑效果,如下圖所示,引用breadcrumb樣式即可。

相關推薦:《
bootstrap入門教學》
接下來我們來看分頁的功能,如果下圖所示,只要使用pagination樣式即可。

如果想哪一頁啟用或停用的話則直接用active或disabled樣式即可,如下圖所示:

另外用pager樣式則可以改變分頁的外觀樣式,如下圖所示:

#最後我們肯定見過前一頁後一頁有時會停用,這個時候也運用disabled樣式即可,如下圖所示:

#綜上所述,在bootstrap中對路徑的話運用breadcrumb樣式,而分頁的話運用pagination樣式。
以上是bootstrap如何使用路徑分頁標籤的詳細內容。更多資訊請關注PHP中文網其他相關文章!