

在html檔案的標籤中加上如下程式碼:
.modal-dialog {
position: absolute;
top: 0;
bottom: 0;
left: 0;
right: 0;
}
.modal-content {
/*overflow-y: scroll; */
position: absolute;
top: 0;
bottom: 0;
width: 100%;
}
.modal-body {
overflow-y: scroll;
position: absolute;
top: 55px;
bottom: 65px;
width: 100%;
}
.modal-header .close {margin-right: 15px;}
.modal-footer {
position: absolute;
width: 100%;
bottom: 0;
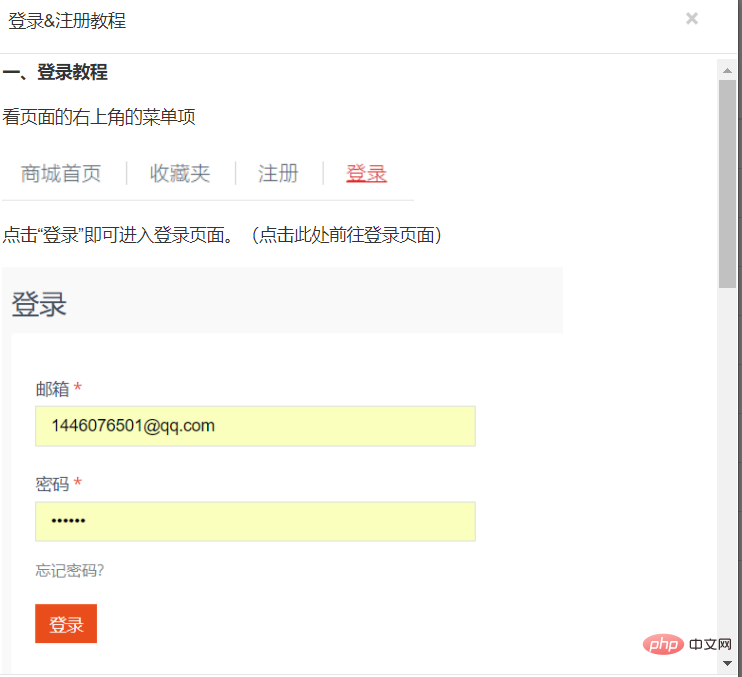
}然後再開啟模態框,可以看到,滾動條已經出現了。
相關推薦:《bootstrap入門教學》
如下圖:

以上是bootstrap模態框如何加上捲軸的詳細內容。更多資訊請關注PHP中文網其他相關文章!

