
wordpress主題怎麼用
先登入後台介面。
wordpress主題模板的使用,是在儀表板-外觀-主題中,在網路上下載的模板,可以直接將主題資料夾拖曳至xampp/hcdogcs/wordpress/content/themes的資料夾下,也可以點選新增之後,上傳主題壓縮包。
在這裡向大家推薦一款對於新手比較友善的主題,total。適合建立單頁或多頁網站,並且在儀表板的主題商店就可以找到。

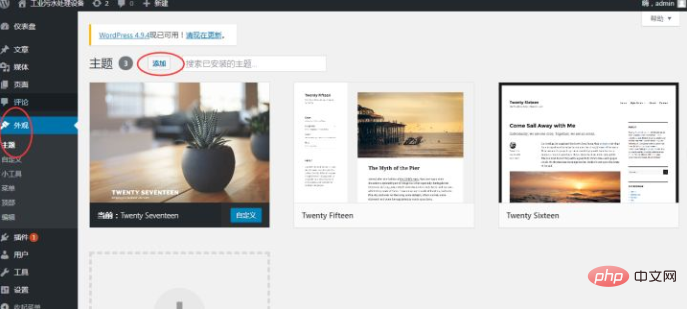
進入主題介面,會出現已安裝的主題,這三個主題是系統預設主題,一般不建議刪除,某些模板在進行更新時需要利用它們迭代。點擊添加,就可以進入wp自備的主題商城,裡面基本上都是免費主題。

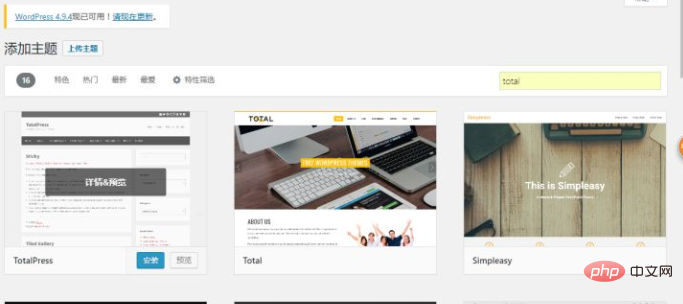
搜尋total,第二款就是這個主題。安裝,啟用,並且安裝主題所需的插件。這個主題比較友善的就是模組搭建的比較完善,新手可以透過直接填入內容就建立出非常美觀的網站。缺點就是模組順序比較固定,有一定限制。

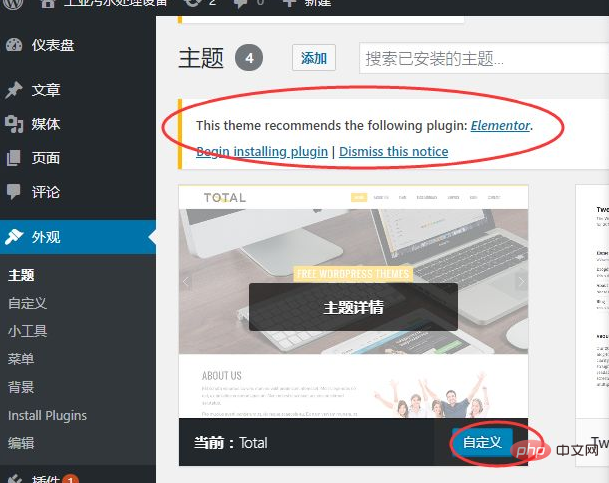
安裝完畢,紅框內的小字部分就是主題所需的插件,點選begin install plugins進行安裝和啟用即可。安裝完畢進入自訂模式,便可在主題當中做出修改。

自訂還有另外一個入口,點擊頂部選單欄,查看站點,進入網站首頁後,就會多出這個自訂鍵。

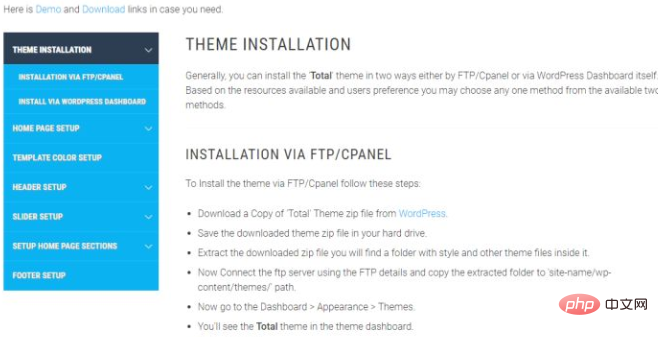
這個主題提供了幫助文檔,所以使用起來非常便捷。並不是所有主題都提供使用幫助,而且文件所在的連結位置根據主題不同也會有所變化,這就需要自己留心了。

結果進入主題後,會發現文件是英文的,根本看不懂。這時候就體現出crome瀏覽器的重要性了,點擊滑鼠右鍵,會出現一欄翻譯成簡體中文,點擊該功能,再次查看這個文件的話,就發現基本閱讀無障礙了。

更多WordPress技術文章,請造訪WordPress教學專欄!
以上是wordpress主題怎麼用的詳細內容。更多資訊請關注PHP中文網其他相關文章!

