
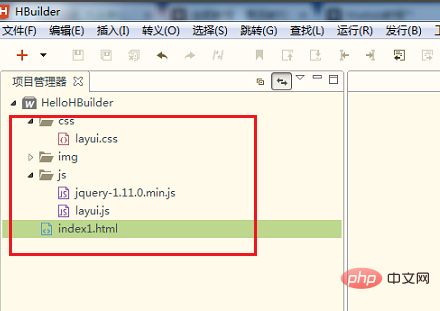
第一步在我們的電腦上開啟軟體,新建一個html,並加入上layui的js和css文件,如下圖所示:

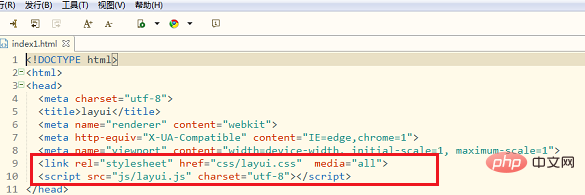
#第二步我們開啟新建的html檔,在
標籤裡面引入layui.css,layui.js文件,如下圖所示:
相關推薦:《layui框架教學》
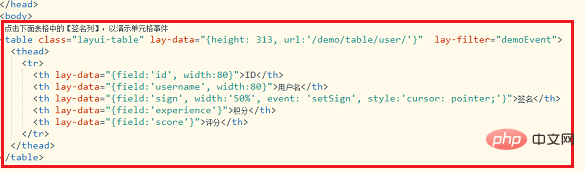
第三個步驟我們開始寫body頁面內容,這裡給的表格內容是layui的表格範例數據,如下圖所示:

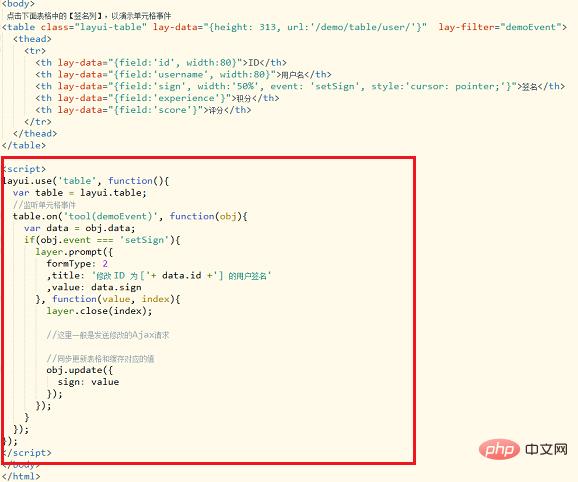
第四步驟我們最後來為表格資料新增點擊事件,table.on('tool(demoEvent)', function(obj){}來監聽儲存格事件,layer.prompt()彈出框,使用obj.update({ sign: value });進行更新表格和緩存,如下圖所示:

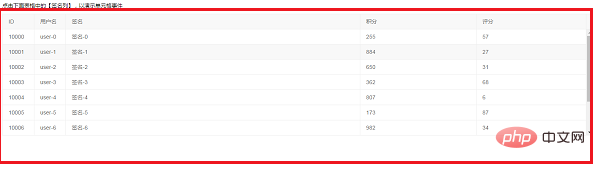
第五步我們在瀏覽器中開啟html頁面,可以看到表格資料內容,如下圖所示:

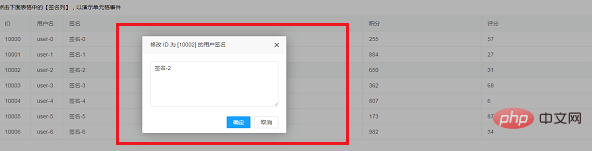
#第六步我們點選表格資料內容,彈出框顯示單元格裡面的數據,可以看到透過layui,為表格資料加入了點擊事件,如下圖所示:

以上是layui如何為資料表格新增點擊事件的詳細內容。更多資訊請關注PHP中文網其他相關文章!



