
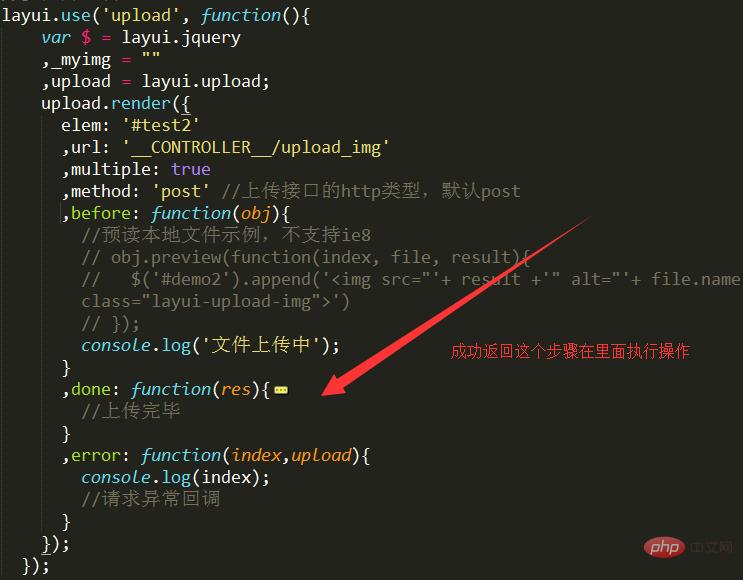
首先要使用layui的寫法,如圖所示,提交之後有三個狀態,一個上傳中,一般文件大就會在這步顯示,第三步就是報錯,第二步是最主要的上傳成功之後一系列的操作。

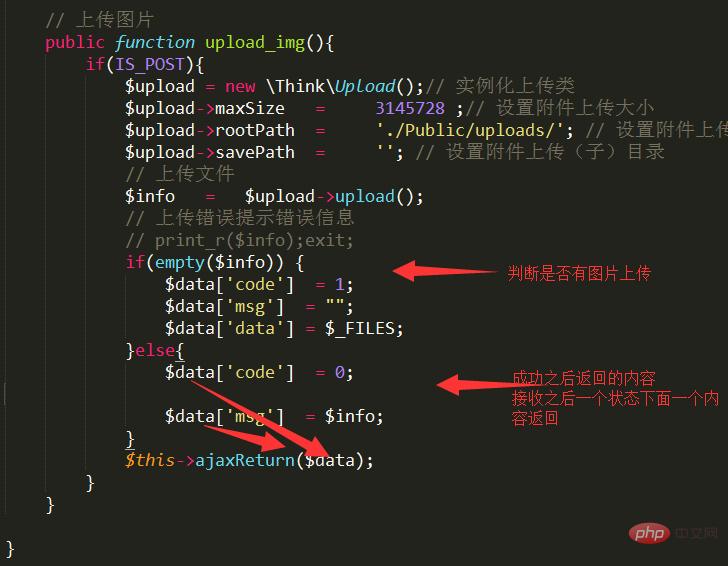
在控制器中自己寫方法把獲取到的圖片傳到伺服器,之後判斷是否成功上傳,定義一些值去判斷返回,如成功就定義一個狀態。

相關推薦:《layui框架教學》
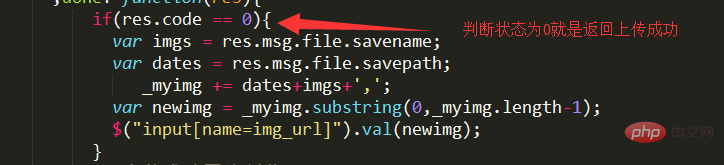
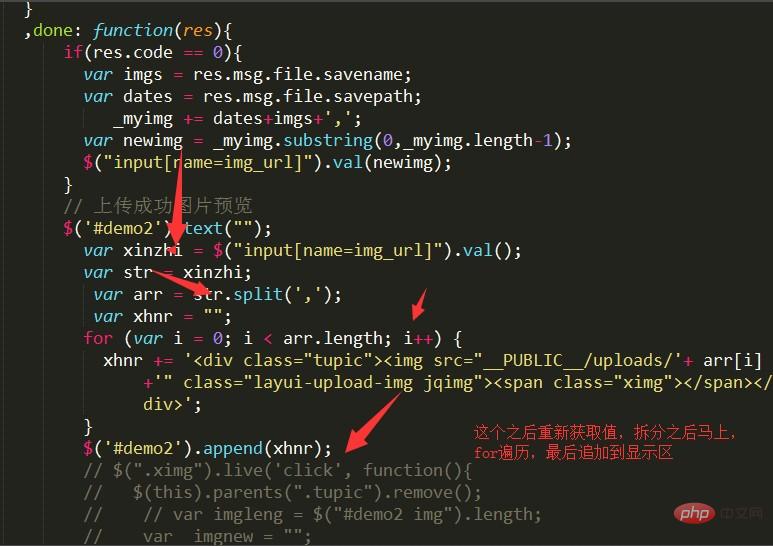
接收到成功回傳的訊息之後,判斷是否有這個狀態,有就輸出你的操作,如成功之後取得心圖片名字。

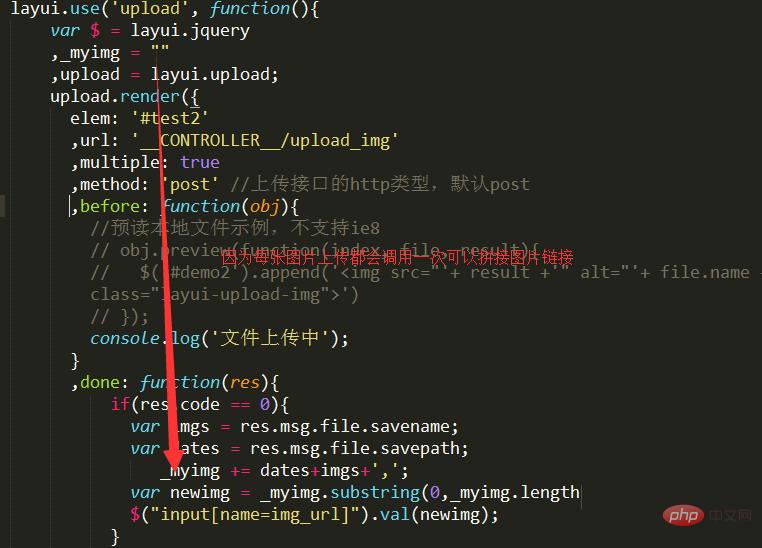
因為這樣的上傳沒經過處理,多圖也是每張呼叫一次,這樣就可以定義一個空變數保存每次的名字。

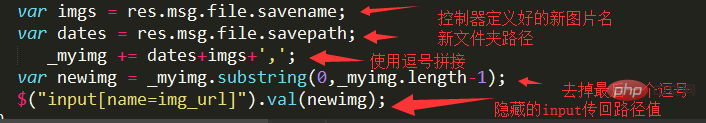
定義獲取返回的一些信息,名字和保存的資料夾等,看自己的需求,需要到的就拼接到一起組合,直接回塞到input以便提交。

成功之後,取得input裡面的值,把值拆分,依特定符號拆分,之後得到的值for,遍歷出來,再追加到元素中。

注意事項
注意要寫點擊事件的時候使用live可以控制jq新增的元素。
注意拼接之後要截取掉。
以上是layui上傳圖片成功之後怎麼預覽成功的圖片的詳細內容。更多資訊請關注PHP中文網其他相關文章!


