
字體圖示
#layui 的所有圖示全部採用字體形式,取材自阿里巴巴向量圖示庫(iconfont )。因此你可以把 icon 看成是普通的文字,這表示你直接用 css 控製文字屬性,如 color、font-size,就可以改變圖示的顏色和大小。你可以透過 font-class 或 unicode 來定義不同的圖示。
使用方式
透過對一個內聯元素(一般推薦用i標籤)設定class="layui-icon",來定義一個圖標,然後對元素加上圖標對應的font-class(注意:layui 2.3.0 之前只支援採用unicode 字元),即可顯示出你想要的圖標,例如:
<i class="layui-icon layui-icon-face-smile"></i>
注意:在 layui 2.3.0 之前的版本,只能设置 unicode 来定义图标
<i class="layui-icon"></i>
其中的  即是图标对应的 unicode 字符你可以去定義它的顏色或大小,如:
<i class="layui-icon layui-icon-face-smile" style="font-size: 30px; color: #1E9FFF;"></i>
相關推薦:《layui框架教學》
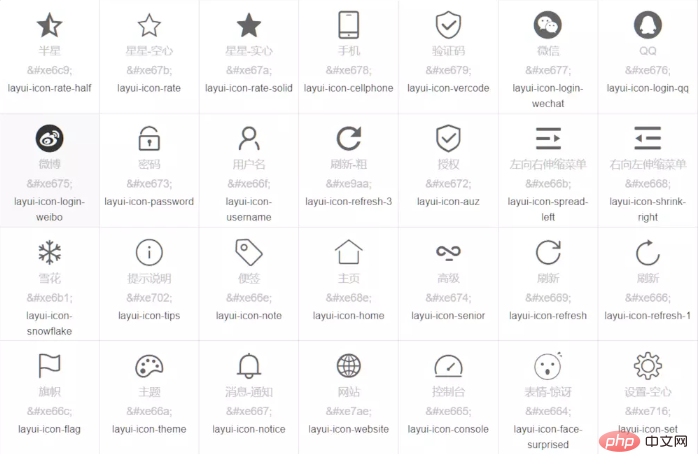
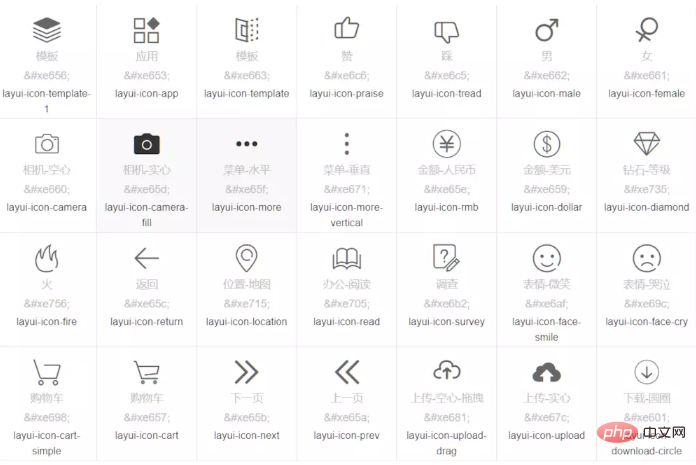
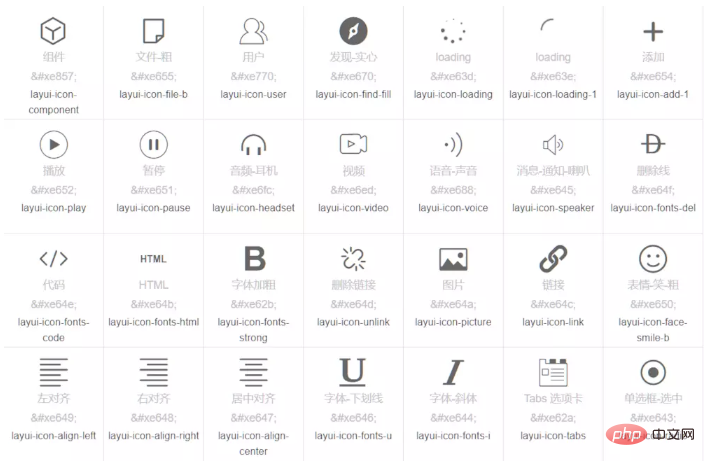
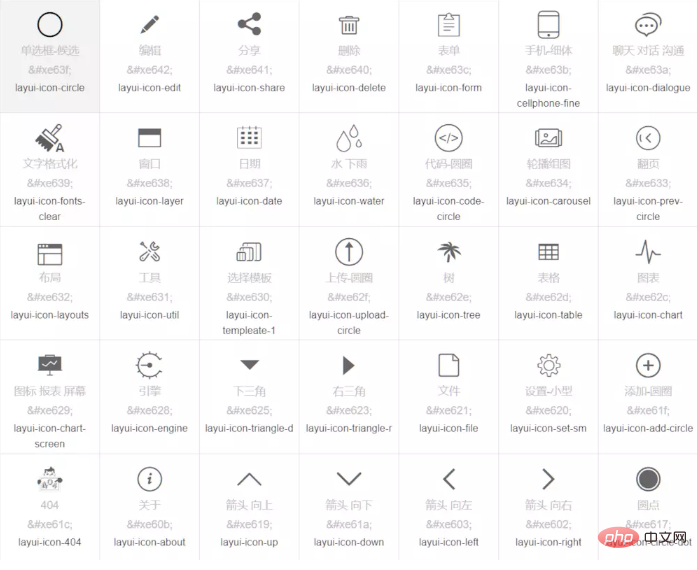
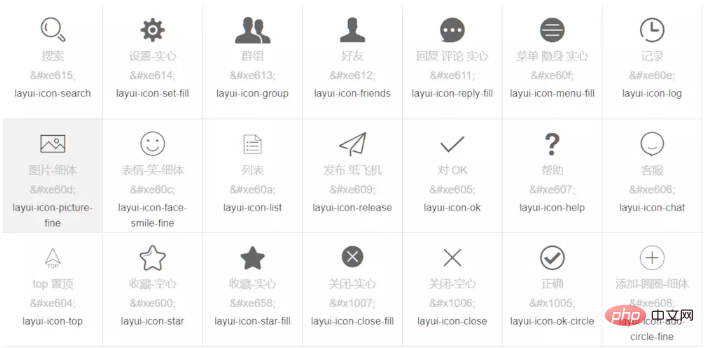
140種圖示:





以上是layui icon是什麼的詳細內容。更多資訊請關注PHP中文網其他相關文章!



