layui是一個非常實用的前端開發庫,利用它我們可以方便,簡單的創建各種美觀的前端UI,下面我們就來簡單來看一個常用的分頁組件,是怎樣用layui來完成的,幾行程式碼就行了。

方法/步驟
首先我們需要介紹lay對應的腳本檔案和樣式檔案。

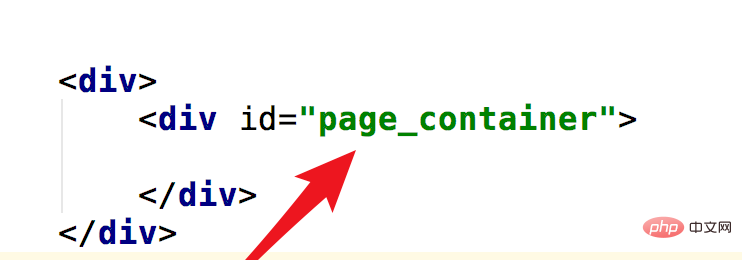
在Html裡,我們只需要建立一個空的div來生成分頁元件就行了,為這個div提供一個id。

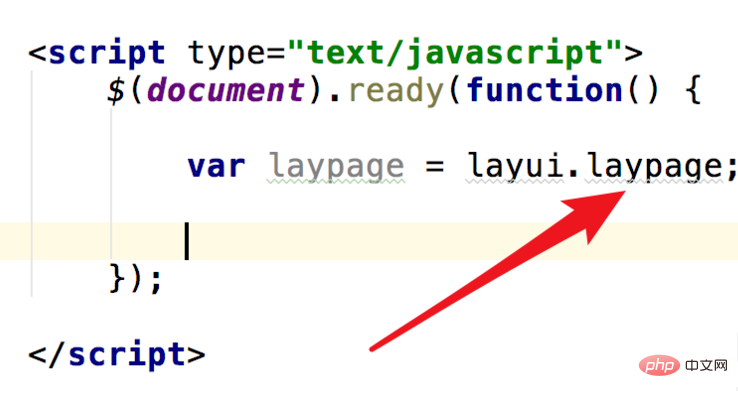
在js腳本程式碼上,我們先生成一個laypage的分頁元件實例物件。

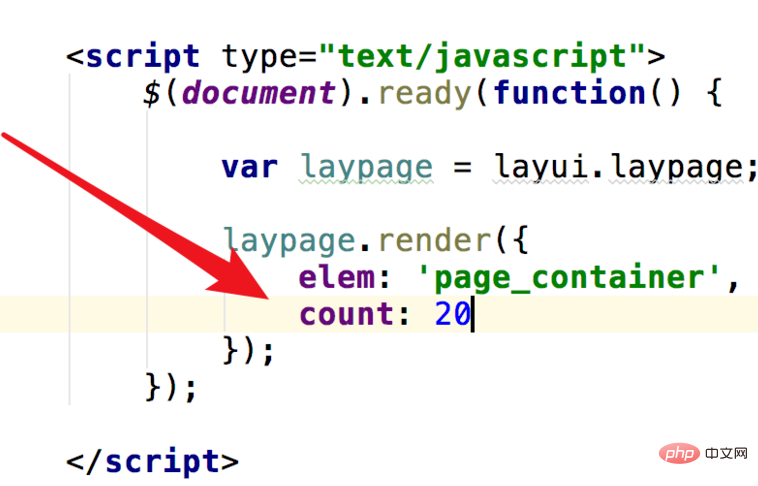
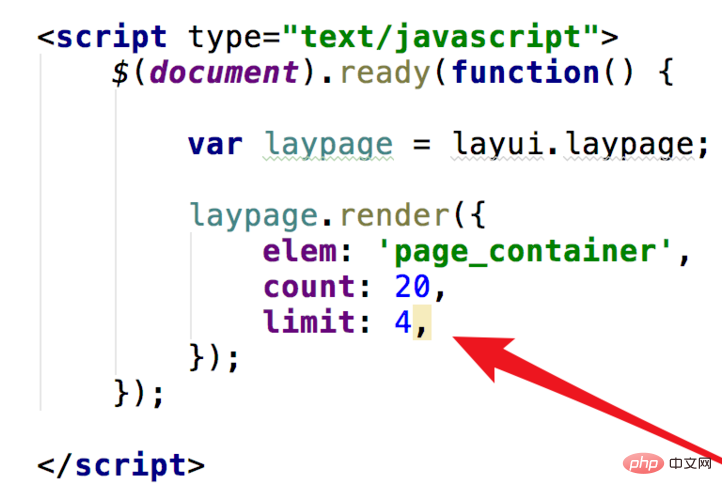
然後呼叫這個物件的render方法來渲染出分頁的各個元素。
render方法裡,我們傳入一個對象,elem就是div的id。
count是用來指示分頁的物件總共有多少條資料。

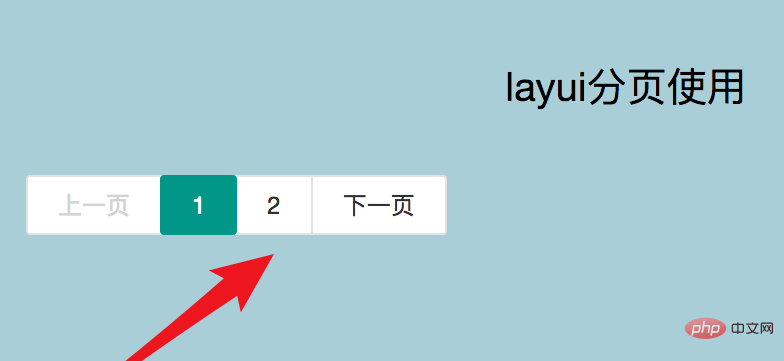
運行這樣的程式碼,我們就可以看到這個渲染出來的分頁了,很簡單的程式碼,就得到了一個漂亮的分頁了。

相關推薦:《layui框架教學》
從上面的資料我們可以看到,預設是一頁包含10條數據的。
當然這個我們也是可以設定的,提供limit參數就行了,我們這裡設定為4。

重新刷新頁面,可以看到,20個數據,每頁4行數據,可以看到現在就共分為5頁了。

分頁控制項裡,一個很重要的功能是需要交互,就是說點擊了某一頁後,需要顯示對應頁的資料。
因此元件提供了一個jump的方法來交互,這個方法裡,會傳過來一個參數obj,這個obj我們可以得到一些常用的數據,比如obj.cur,得到的是當前的頁碼。
obj.limit可以得到每一頁所包含的資料數目。


以上是layui的分頁怎麼用的詳細內容。更多資訊請關注PHP中文網其他相關文章!

