
nginx如何做反向代理?

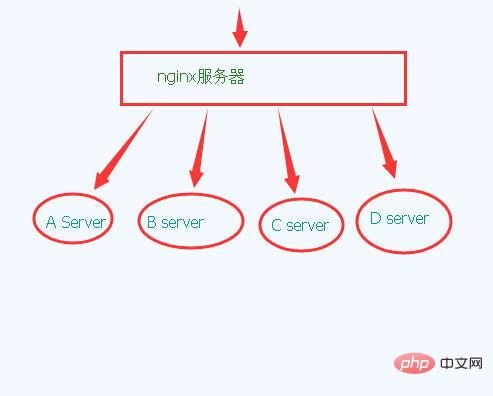
網路結構如上圖.
#可能你只有一個公網的Ip位址. 但是您的內部網路有個網站需要映射到外網.而又不想添加其它的非80端口.則你可以直接使用nginx來做反向代理即可.
首先,配置nginx.conf檔.
http {
include mime.types;
default_type application/octet-stream;
client_max_body_size 8m; ################################################################################
include /usr/local/u-mail/config/nginx/reverse-proxy.conf; ################################################################################
#log_format main '$remote_addr - $remote_user [$time_local] "$request" '
# '$status $body_bytes_sent "$http_referer" '
# '"$http_user_agent" "$http_x_forwarded_for"';
#access_log logs/access.log main;
sendfile on; #tcp_nopush on;
#keepalive_timeout 0;
keepalive_timeout 65; #gzip on; upload_progress proxied 1m; ############################################################################### gzip on; #client_max_body_size 50m; client_body_buffer_size 256k;
client_header_timeout 3m;
client_body_timeout 3m;
send_timeout 3m;
proxy_connect_timeout 300s;
proxy_read_timeout 300s;
proxy_buffer_size 64k;
proxy_buffers 4 32k;
proxy_busy_buffers_size 64k;
proxy_temp_file_write_size 64k;
proxy_ignore_client_abort on;
###############################################################################
include vhost/*.conf;
}
上面的設定檔中有引用/usr/local/u-mail/config/nginx/reverse-proxy.conf;
設定檔,這個填入可以使用相對路徑,也可填入絕對路徑,在此為了示範就直接填絕對路徑了.
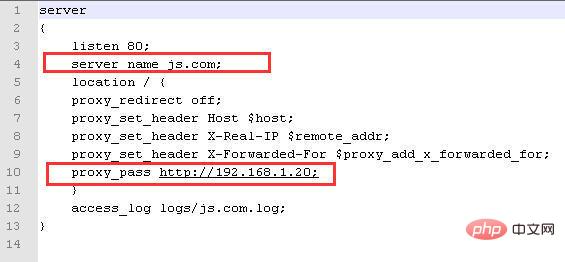
然後再來看下引用的設定檔資訊.

如上面.然後直接重啟下nginx的服務.看下是否正常.有沒有報錯. 如沒有錯誤訊息就OK了.你有多個網站就可以設定多個reverse-proxy.conf中的server段就可以了.一個網站一個段.區分開.下次查看下很方便.
更多Nginx相關知識,請訪問Nginx使用教程欄目!
以上是nginx如何做反向代理的詳細內容。更多資訊請關注PHP中文網其他相關文章!


